In short, I want to do the exact opposite of this question:
Is it possible to "invert" an SVG file? Not the colours, but the actual areas/paths?.
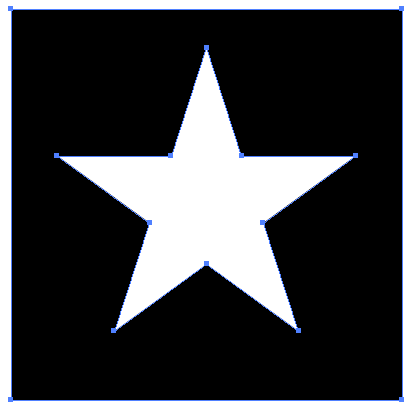
I have a monochrome SVG image that is a solid-color square with a transparent section cut out of it. It's not my work, so I don't have the original source data for this image.
I do not have (and cannot afford) Adobe Illustrator or any other paid graphical editing software, so either Inkscape or some other free SVG editing program will have to be used.
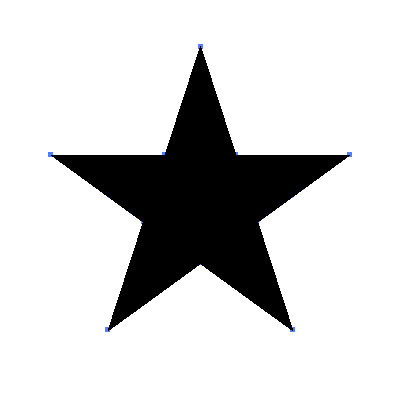
I need the existing paths of this SVG image to be "inverted" so that the transparent areas are filled, and the colored areas are turned transparent (or removed entirely).
I am aware that the most common method of doing this involves masks, but I need this SVG image to be easy for someone else (who isn't a graphic designer) to edit later. Unless there is a way to merge the visual effect of a mask into the paths themselves, I am therefore stuck avoiding masks like the plague.
So: is there a way to invert the fill areas of an SVG file without using masks, and if so, can someone give me step-by-step instructions on how to do so?
Thank you.