I am new to Adobe Illustrator and I have a logo image which I need to use in 5 or 6 different sizes. The logo image was created in Adobe Illustrator, but when I try to save the image to PNG or JPEG what should have been simple turns out to be very complicated.
I understand that Adobe Illustrator wants to treat the image as a certain size, and then wants to multiply that size by a pixels per inch scale factor to result in the actual number of pixels that it saves. It has a few limited scale factor choices which give a very limited set of resulting output pixel sizes.
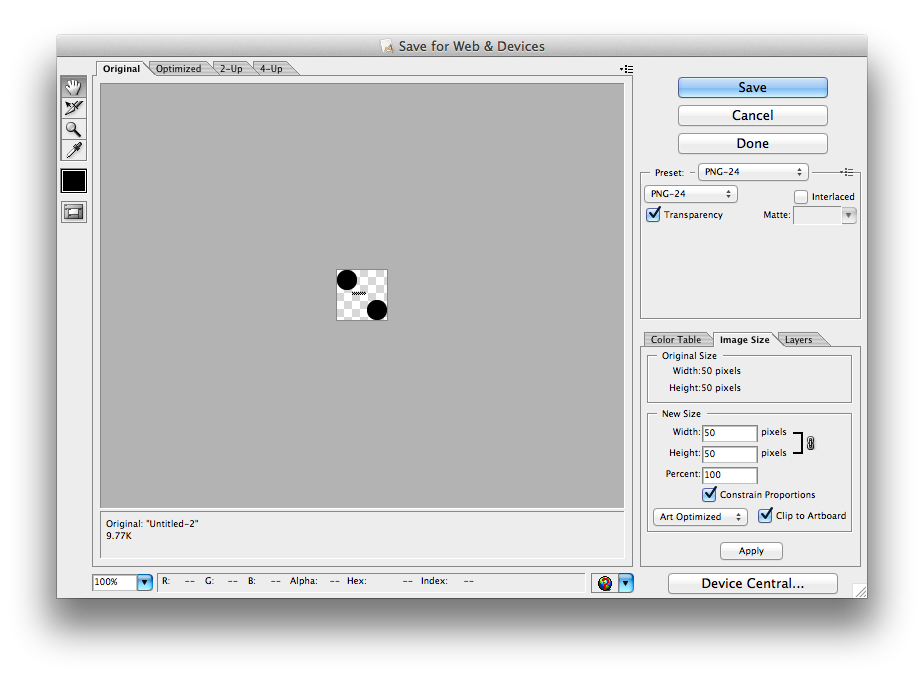
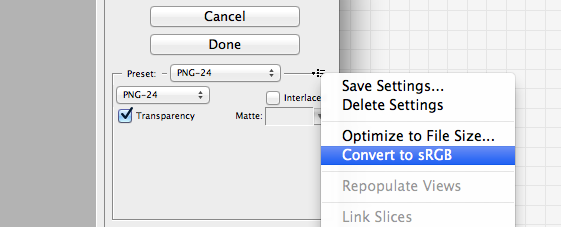
However for many web uses the user already knows the output pixel dimensions that are needed. Is there a way of just specifiying either the pixel width or height of the saved graphic which is needed?
I have seen suggestions to export the image and then use Photoshop to resize it, but that results in a poorer image quality vs. creating the final image from the vector image.