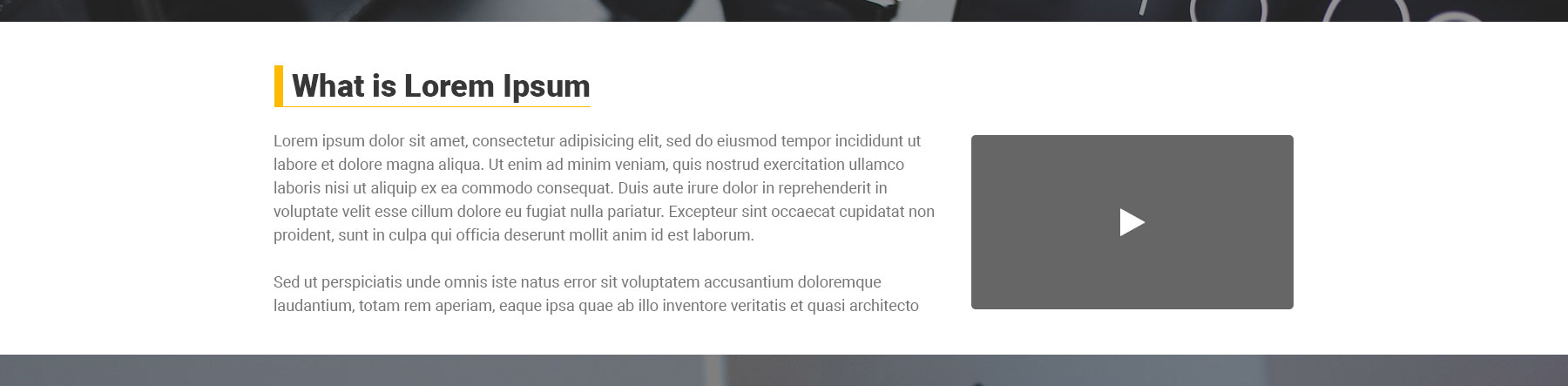
The image below is a more or less standard paragraph example for the website I'm trying to design. It's probably not much help for the question I'm asking, but I will try to further detail what I'm doing there.
- font used is Roboto Black and Regular
- the section has a margin top and bottom of 50px
- the heading is 36px
- the heading has 30px margin bottom starting from the underline (yellow line)
- the paragraph is 18px with 27px leading (1.5 line-height)
- the design is based on a 1170px grid (Bootstrap) if that's of any use
To expand a bit on my question, I would like to know if the space between the heading and the paragraph is sufficient or it should be at least the size of the gap between the two paragraphs (which is 42px)
P.S. I feel like a tone deaf person trying to sing when I'm doing typography, so any constructive criticism is much appreciated.