
If you put this image on a black background you see something different than on a white background. Does anyone have a idea how it works?

If you put this image on a black background you see something different than on a white background. Does anyone have a idea how it works?
I'm going to ignore the actual picture in your question, and just answer the question implied in the title: How to create a PNG image the looks different on a black background than on a white one?
Specifically, the method I'll describe will allow you to combine any two grayscale images A and B into one PNG file C, so that C looks like A on a black background and like B on a white background, with one condition: every pixel of A must be equal to or darker than the corresponding pixel of B. (If the original images don't quite satisfy that condition, the method I'll describe will force them to, leading to some "ghost image" leakage from one to the other. Depending on the images, this may or may not be visually apparent.)
The trick, of course, is to make use of the PNG alpha (= opacity) channel. Specifically, given a pixel with color c and opacity α, the pixel will have the apparent color a = αc on a black background and b = αc + (1−α) on a white background. (Here, color 0.0 represents black and 1.0 represents white.) Turning this around, given target pixel colors a and b, we can solve these equations for c and α:
(This, of course, assumes than a ≤ b; otherwise the transparency 1 − α would be negative, which the PNG format, alas, does not support.)
OK, so how can we do these calculations in a graphics editor like the GIMP or Photoshop? Well, we really just need two operations — subtraction and division — and, as it happens, GIMP (and, if I'm not completely mistaken, Photoshop too) has both of these implemented as layer composition modes.
In fact, the process is essentially the same as the one I described in this answer for reconstructing the alpha channel of an image from versions superimposed on black and white backgrounds; the only difference is that we start from two arbitrary images — for example, these two cat photos from Wikimedia Commons:
I've cropped these images, converted them to grayscale and adjusted their color levels so that they almost — but not quite, just to show what happens — satisfy the relative lightness condition a ≤ b. (Tip: the "lighten only" and/or "darken only" layer modes are handy for checking this.)
Now, I'll do the following steps:

This page has a white background, so you should see the white kitten image (but with some faint "ghosts" of the other image where the a ≤ b condition wasn't satisfied), but you can download the image above and confirm that it looks quite different on a black background. Or just compare these flattened versions on black, white and purple backgrounds respectively:



The last version shows what's going on: the purple areas are where the PNG above is transparent, allowing the background color to show through. Conversely, the black and white areas are where the PNG image is opaque, making the color independent of the background.
OK, I finally got around to looking at the example image, and the trick is pretty simple: gamma correction.
As others have noted, the image is composed of two interleaved pictures: out of every 2 × 2 pixel block, three pixels have RGB values in the range 0 to 210, and show the "red tabby kitten on bed" image, while one pixel has RGB values in the range 214 to 255 and shows a very heavily lightened version of the "batman cat" image.
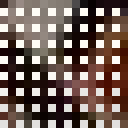
Here's a small section of the image, scaled up by a factor of 8, with no gamma correction applied. This is what you'll see if you open the image in a program that doesn't understand PNG gamma correction and zoom in:

As you can see, the light pixels (which contain the "batman cat" image) just pretty much look white. At normal magnification, they blend in with the other image, which has much higher contrast, and just make it look somewhat lighter.
However, the PNG image also contains a gAMA chunk, which specifies a file gamma value of 0.023. This is an extremely small gamma value; more typical values would be between 1.0 and 0.45. When opened in a program that supports PNG gamma correction, this causes the image to be darkened so much that the "kitten on bed" image literally becomes invisible — all its colors are mapped to black — while the colors of the "batman cat" image are mapped to more ordinary values.
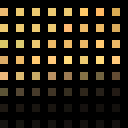
For example, here's the same zoomed-in section of the image after gamma correction:

So, to conclude, the appearance of this image does not depend on the color of the background. Rather, it depends on whether the program you use to view it supports PNG gamma correction (and is willing to apply such an extreme gamma value) or not.
By the way, the gamma correction value used in the image seems a little too extreme: at least on my screen, the "batman cat" image shows up a lot more nicely if you double the gamma.
The image is two images interlaced. Interlacing is, very basically, where two images are displayed simultaneously by showing a single line (or pixel) of each one in an alternating pattern.
Usually one finds this in TV and video broadcasting since the frame rates mask the interlacing effect.
If one were to take this image and use a deinterlace filter ("even fields"), the batman image would be gone. Also, the batman cat image becomes "primary" when zoomed to 50% or when using the scale feature of photoshop, probably becasue of interpolation/resampling. Curiously, when you commit the scaling change and photoshop re-renders at full quality (it uses a fast render method when manipulating transforms), the other cat becomes "primary" again. The same scaling to 25% eliminates the batman cat as well.
As far as "why" the display changes depending on software, that is most probably a function of the methods used by various software for rendering images. I checked the header for the file and it looks to be properly formed, but there may be some trick or hack implemented in one of the optional sections (it has 3 optional chunks IIRC) which exploits a rendering bug. Personally, I think it is just the method used interpolate based on the rescaling stuff I mentioned above. Also, there is a gamma section in the header and on my display the image is REALLY dark, so it may just exploit the fact that some pixels are lighter and the rest blend in with a dark background.
I ran a test on the PNG you linked to and got the same picture both times so I can't see what you are asking about.
PNGs have an alpha channel which allows the colors to have varying degrees of opacity. This might be the cause of the change with the different colored backgrounds.