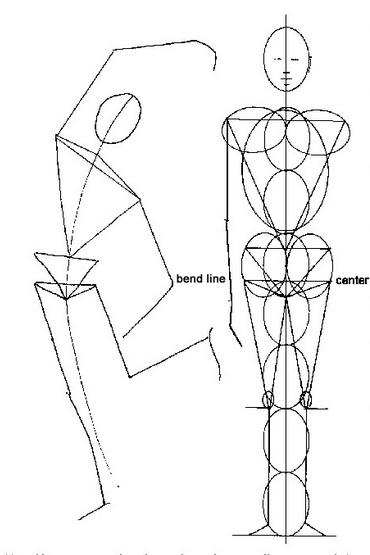
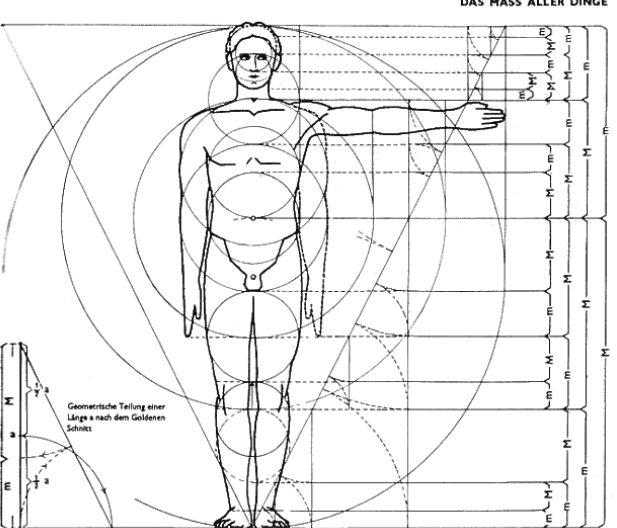
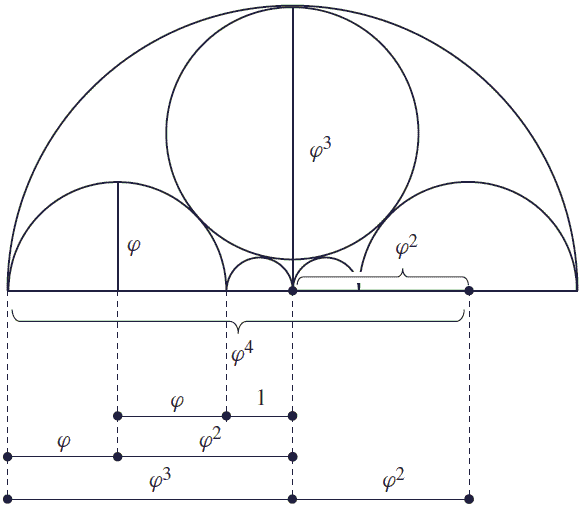
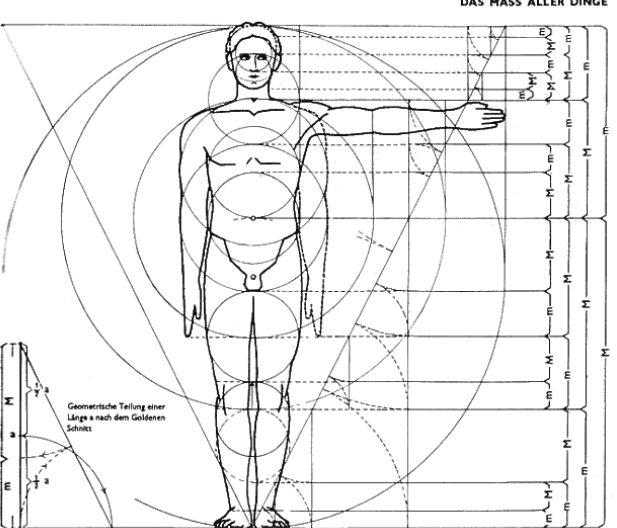
In all kinds of drawing, a formalised methodology has been attempted for centuries (ref. The Vitruvian man). Rules and guidelines for proportions of the human body etc. have been drawn out for the use in architecture and art (and in some cases to hunt for the magic golden section). This, in a way, is an engineering approach to imagery: laying down basic guidelines. The examples you show kind of refers to that tradition.

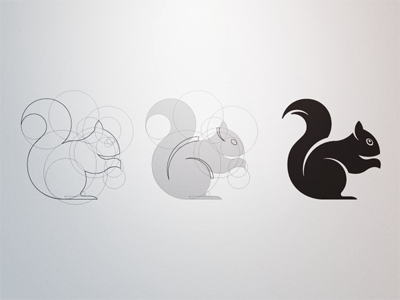
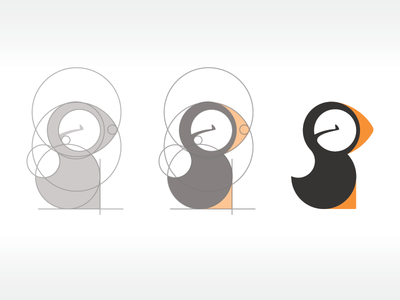
My guess is that the drawings you show are partly "reversed engineered" - someone doodled a lot, and then afterwards reconstructed the (seemingly sequential) process. I am not saying they did not work with circles in mind, they clearly did, but just pushing circles around in photoshop is probably not the way to go.
In this case, the resulting images are stylised animals; note that they are animals that are roundish by nature. I doubt you would find a similar image of - say - a horse or a snake :-)
If you want to make stuff like this, my suggestion would be as much "mindless" doodling as you have time for. I cannot stress the importance of doodling enough. There should be more doodling in the world :-)

Edit:
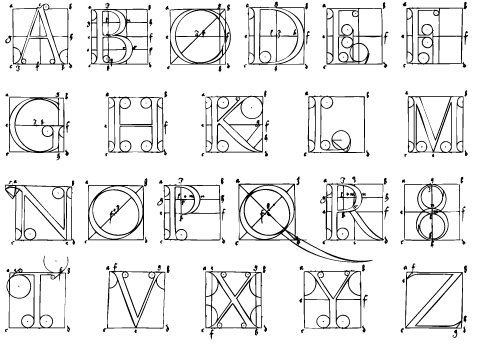
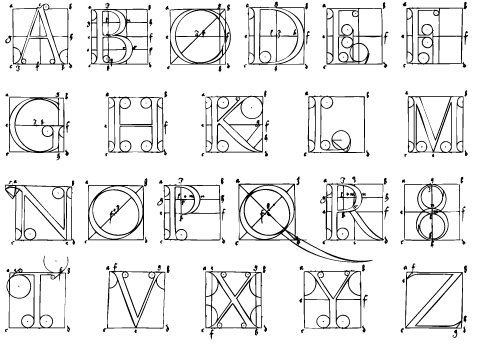
Albrecht Dürer (bow to the master! ) reconstructed latin letters. Note that circles are prominent: