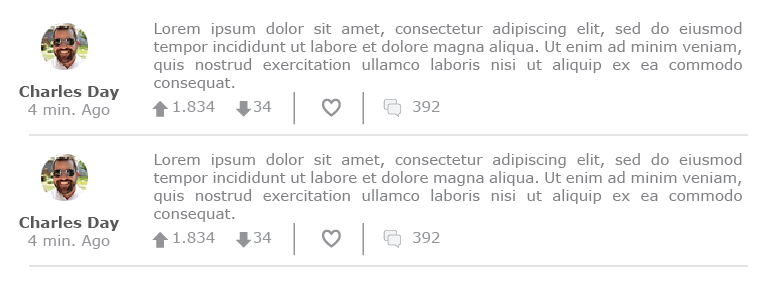
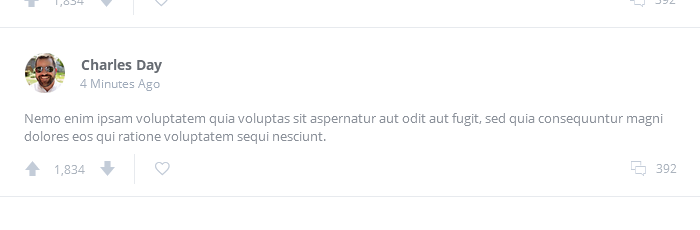
I have a design that currently looks something like this:

I feel that there should be some sort of visual split between the main content of the post and the options below it (the up and down arrows, etc.).
Note that the design isn't a block-styled design (like Facebook) where each post gets its own block. In this case, the next and previous post is immediately under the bottom border.
How can I make a visual distinction between the post options and the post content?