I am redesigning a dental blog. So the focus is obviously content, they can read related news, download technical documents, watch videos, etc.
So I wanted the design to be subtle.
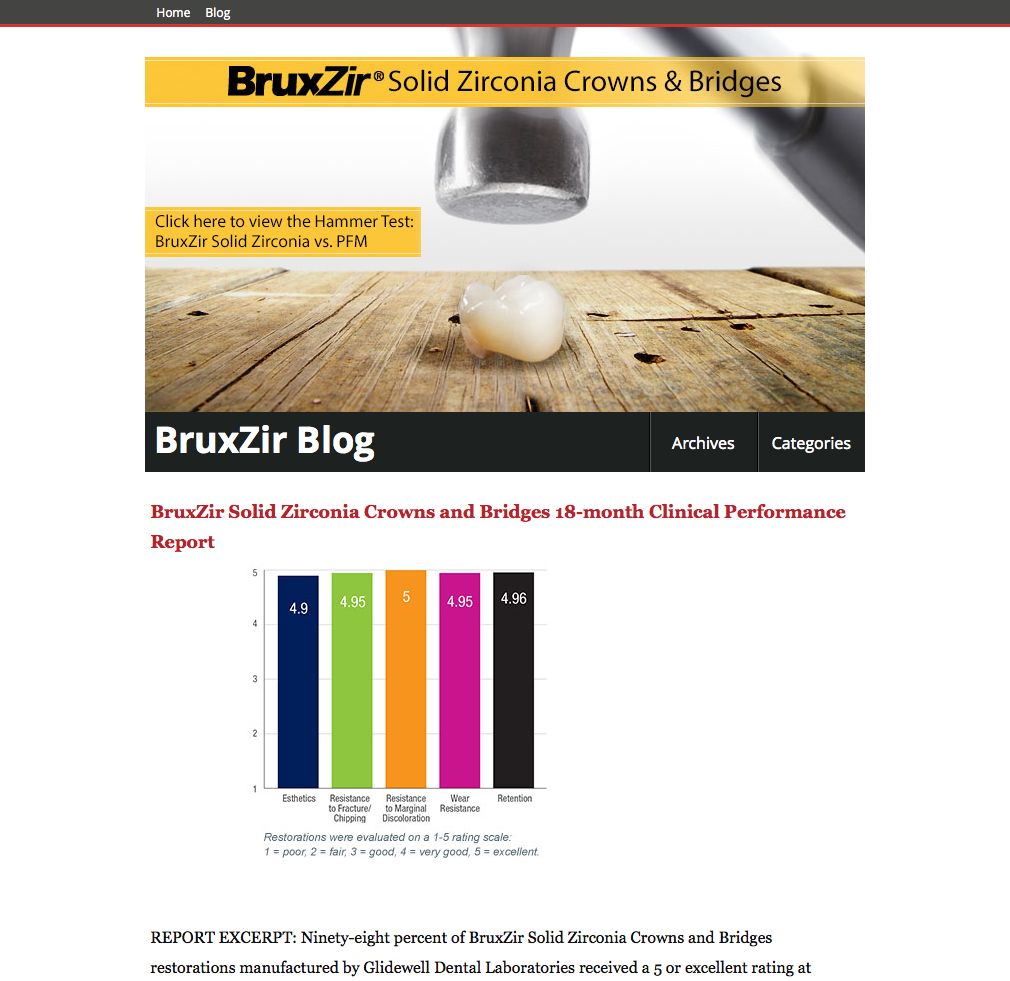
But the header I immediately wanted to grab their attention. Using Yellow to draw attention to the main selling point about the main product.
But it almost looks like there is too much attention there with that yellow and a little red. How can I calculate how much color contrast would be ideal? And should I perhaps put some dark background behind the header that expands full width?