When I'm designing pages I want certain margins to be the same. To achieve this I currently draw up a rectangle with a height/width of X, and use this to space out the elements equally.
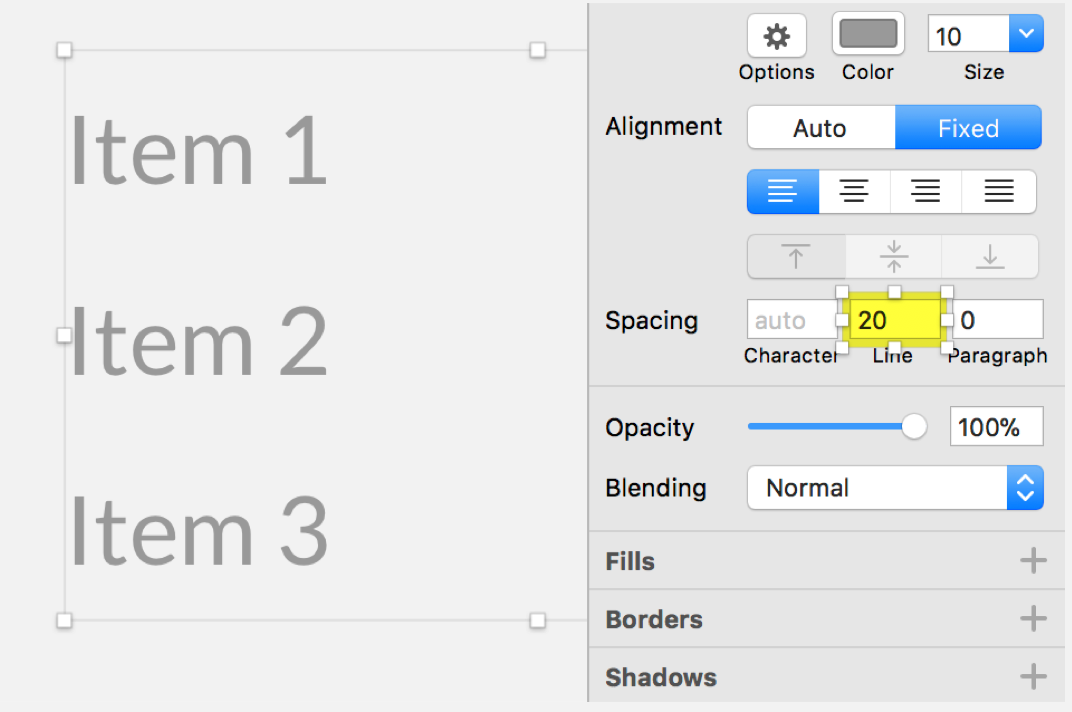
This is an example where I would duplicate a 20px high rectangle to space out all items equally.
But there has to be a better way, right?
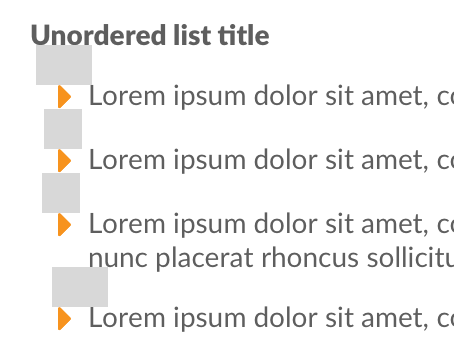
So far I figured I can incorporate a 'padding' in a symbol by making the artboard slightly larger, I'd still use the rectangle once but at least not 100 times. This also doesn't work very well when I need to make for example unordered lists in my design. Not every list item will have the same height, so this trick won't work.