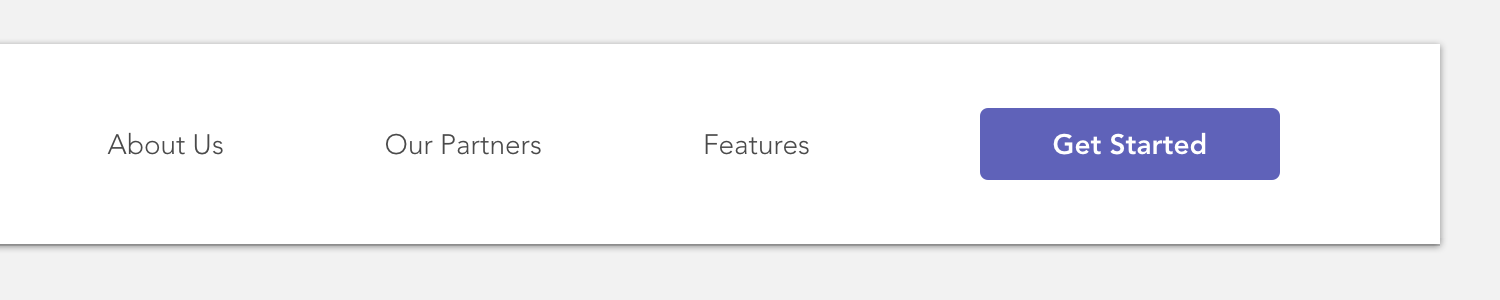
So basically what I'm trying to achieve is a basic navbar setup like so;

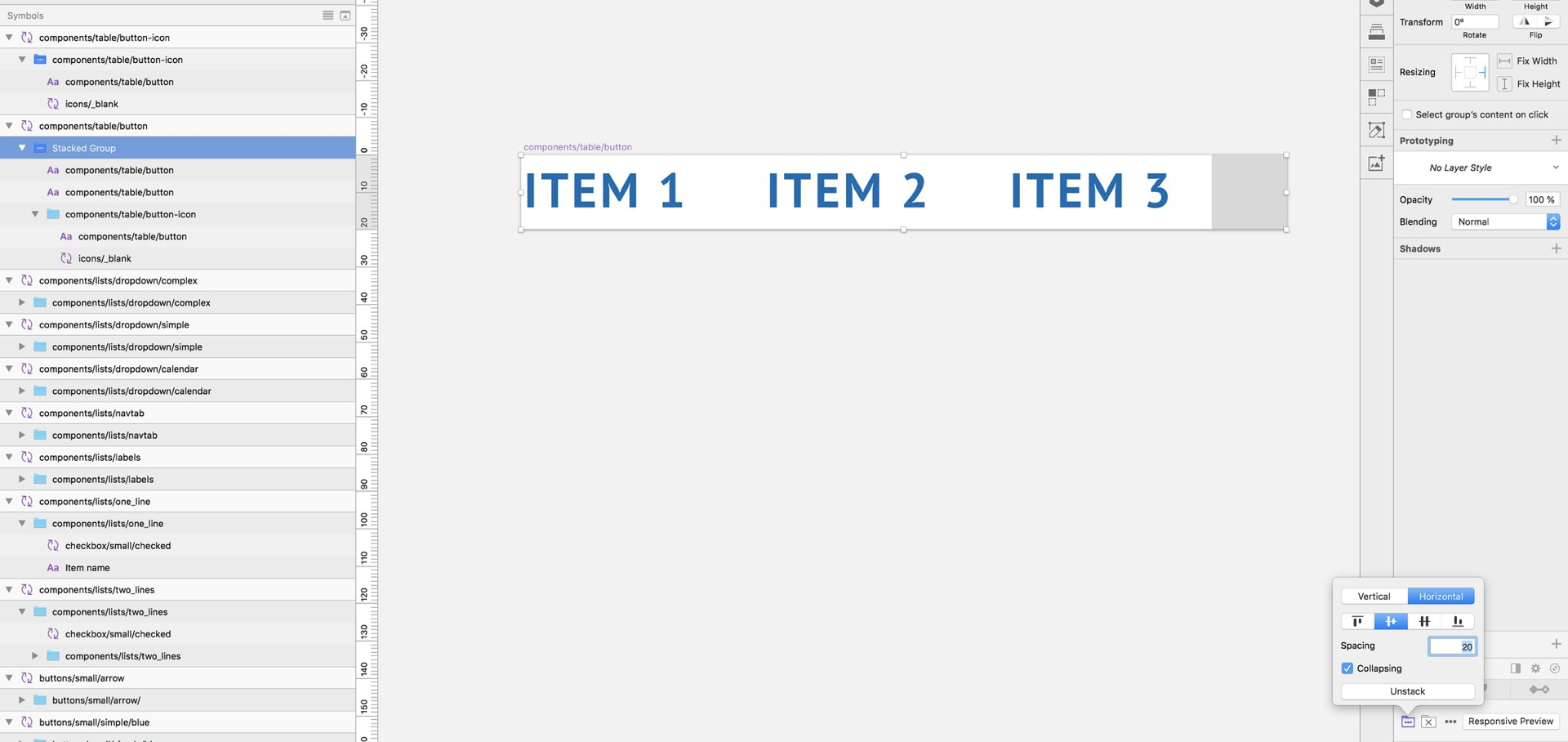
Each 'nav item' has a spacing of 80px.
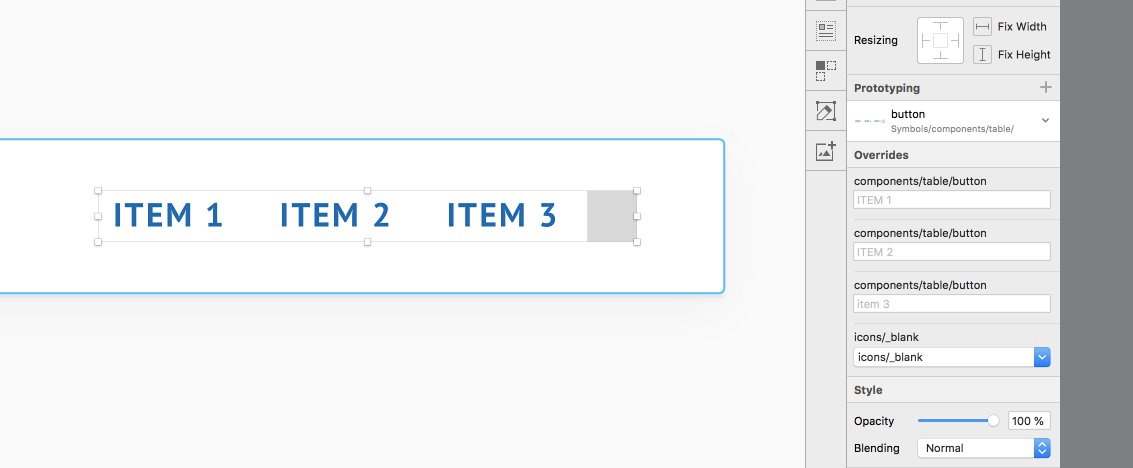
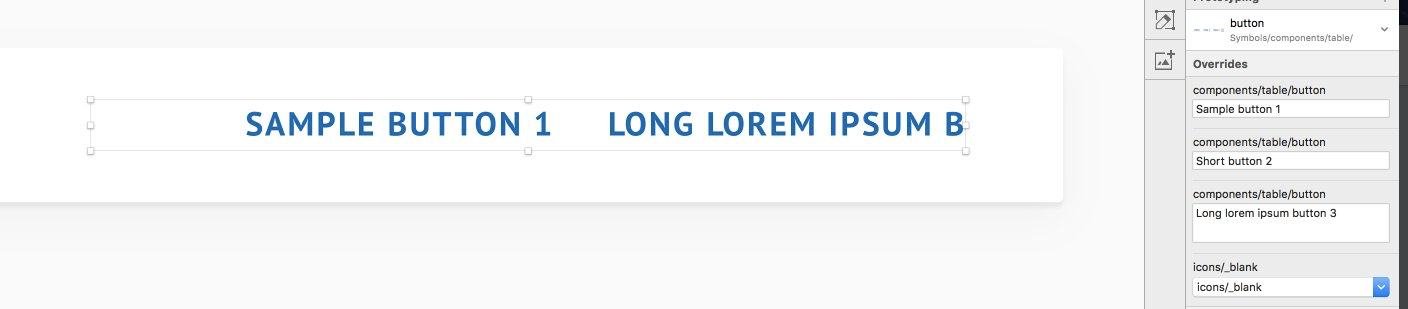
This itself is a symbol which is great. However, when it comes to text overrides and renaming the 'nav items' becomes a bit of a pain.
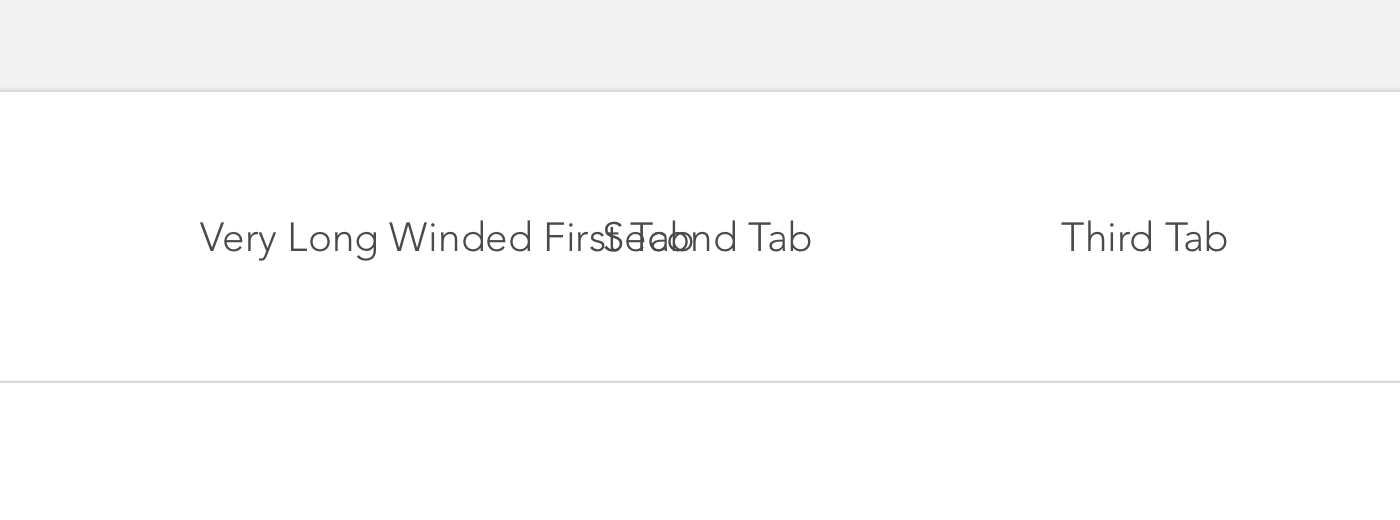
As you can see below, it results in text overlap.

I want to achieve something along the lines of; Type something no matter how long or short, and have the padding change based on that length so that in the end, the items still have 80px padding between them.
I am aware that Sketch has this functionality Kind of built in, issue is, it seems to only apply when the padding is <= 20px (I think?).
I've tried a variety of options with no luck including;
- Using the 'Paddy' plugin to somehow keep them equally separated. This sort of worked but was super buggy.
- Tried using some "Button" plugins that keep a set padding. These were unsuccessful.