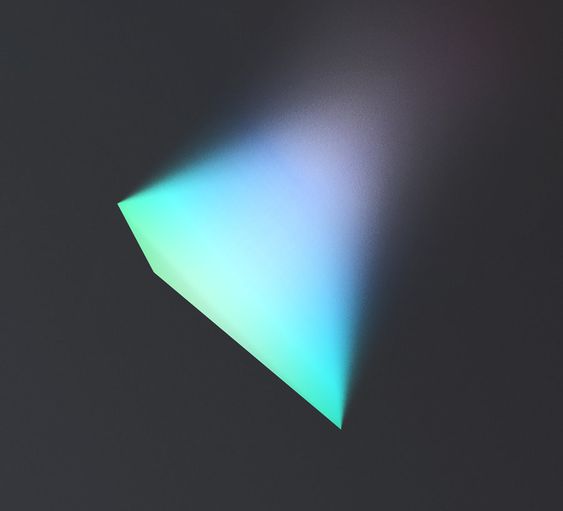
How do I achieve the effect in the pictures below where the shape is defined on one side and the shape and gradient blur on the other? (I hope i'm even describing it right)
-
3Please let us know what you tried, where you're stuck etc.– WelzCommented Feb 18, 2018 at 17:31
-
1It would depend upon what software you are using.– ScottCommented Feb 18, 2018 at 18:01
-
I believe you are a beginner who has no idea how to start. Regardless of coming downvotes I write one answer before the question is closed.– user82991Commented Feb 19, 2018 at 7:09
-
Yeah you're right @user287001! I was trying to think of ways on how I could do it on Photoshop or trying to search it on google or youtube but didn't know what to call it. Thanks so much for your help!– Aliya SCommented Feb 19, 2018 at 13:15
Add a comment
|
1 Answer
One receipe for Photoshop. The result is a bitmap:
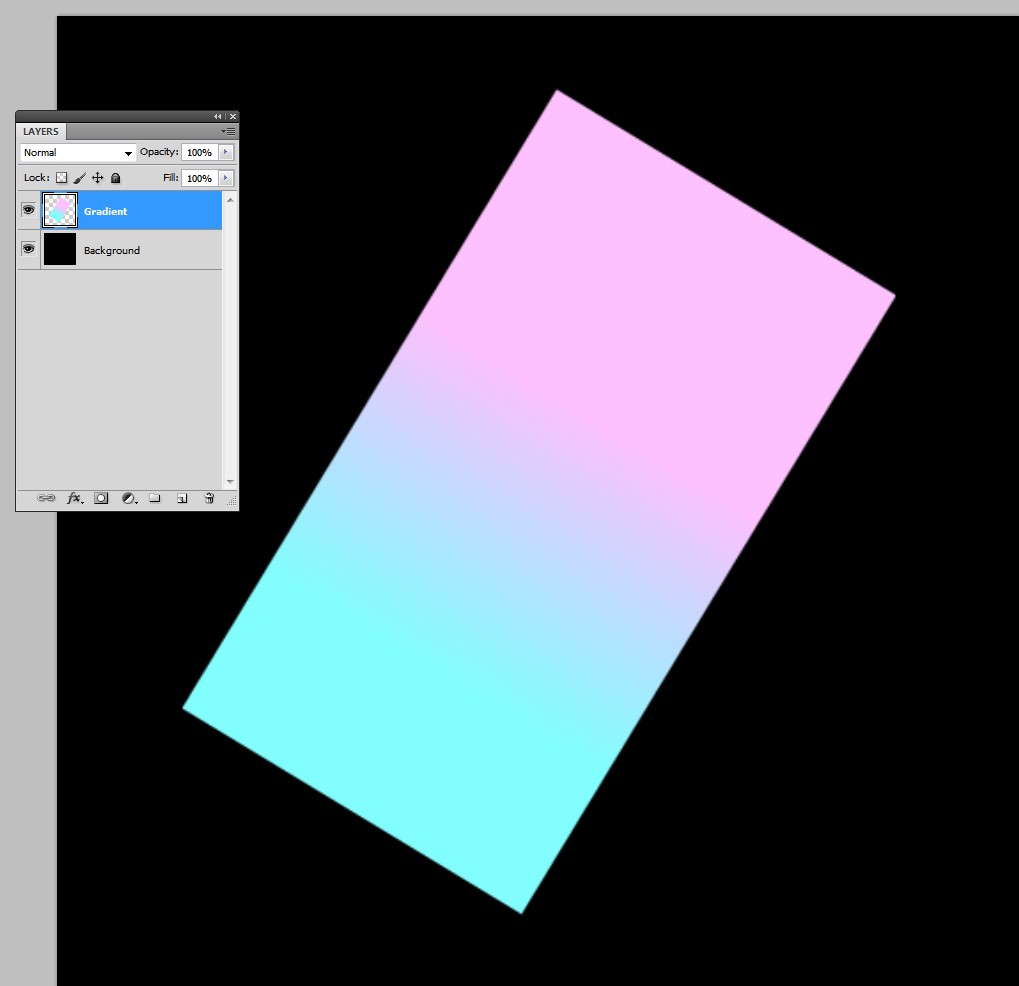
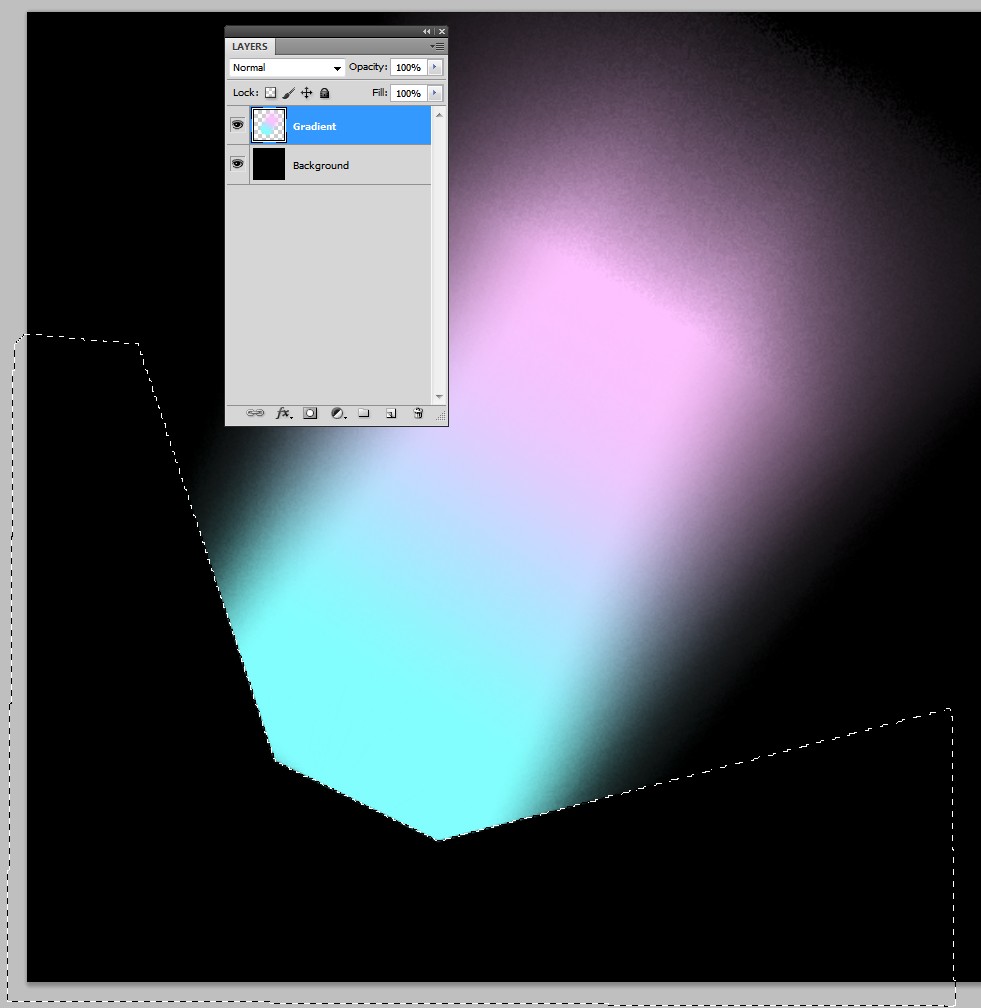
- Have a simple shape with gradient fill on a black background:
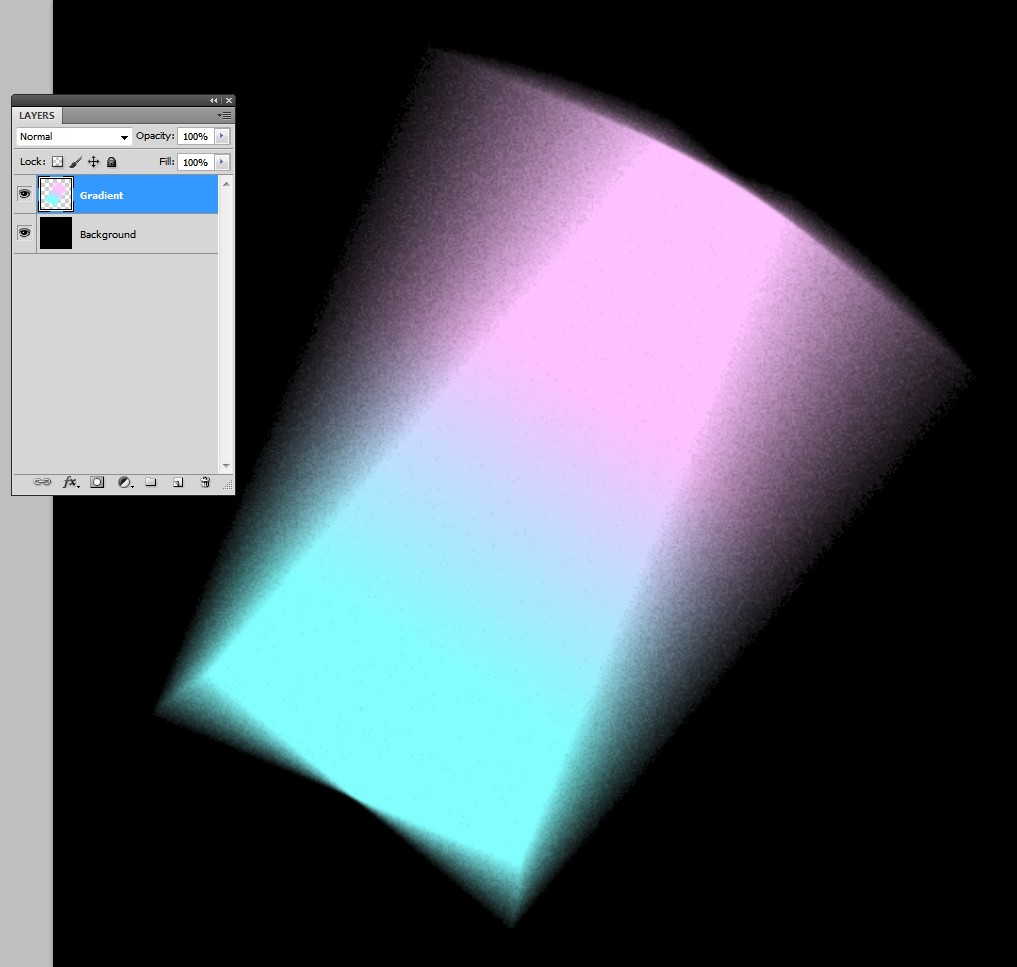
- Apply Filters > Blur > Radial Blur > Spin, put the spin center near one edge of the shape
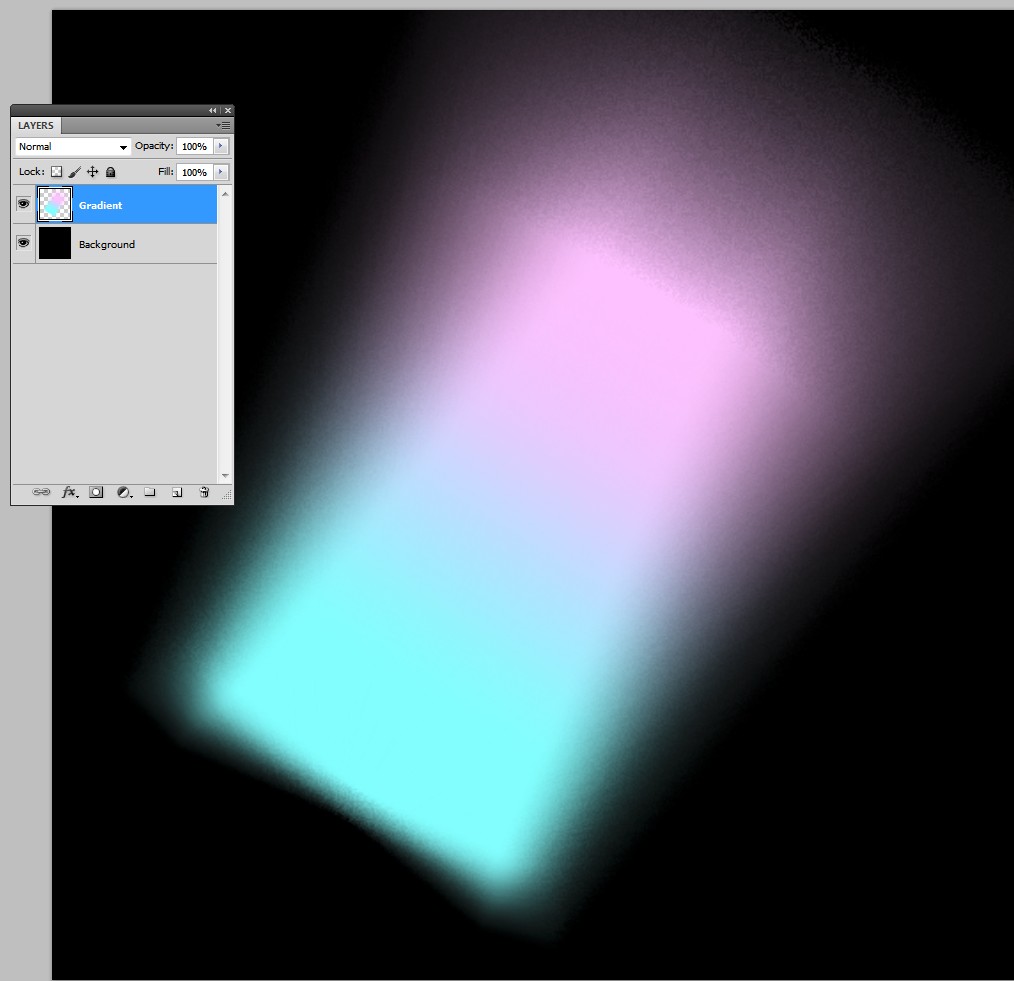
- Apply Filters > Blur > Radial Blur > Zoom
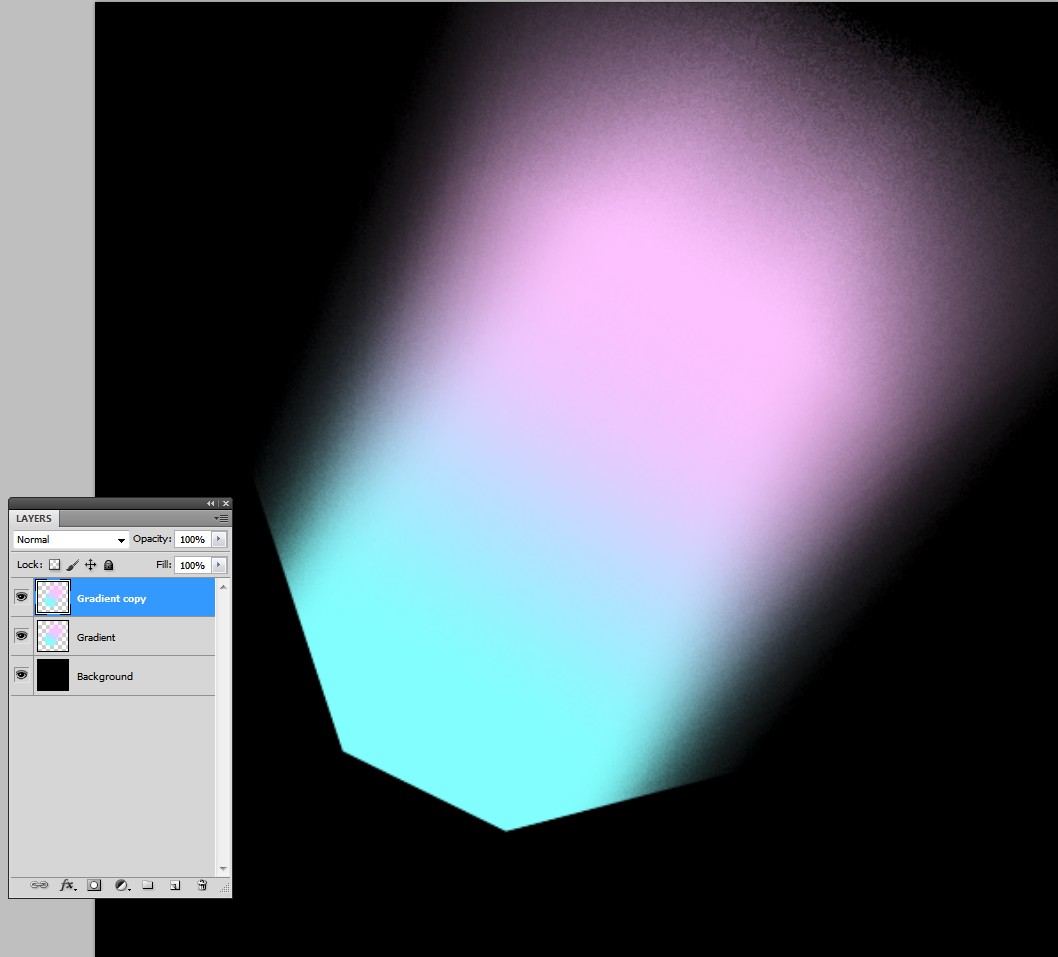
- Make a selection with polygonal lasso tool and clean the edge. Note that the blur covers large area, have a wide selection
- Duplicate the shape layer to have enough density