Photoshop CC 2018 Windows
I have been trying to get this to work for two weeks before posting on here as I am trying to learn how to do this.
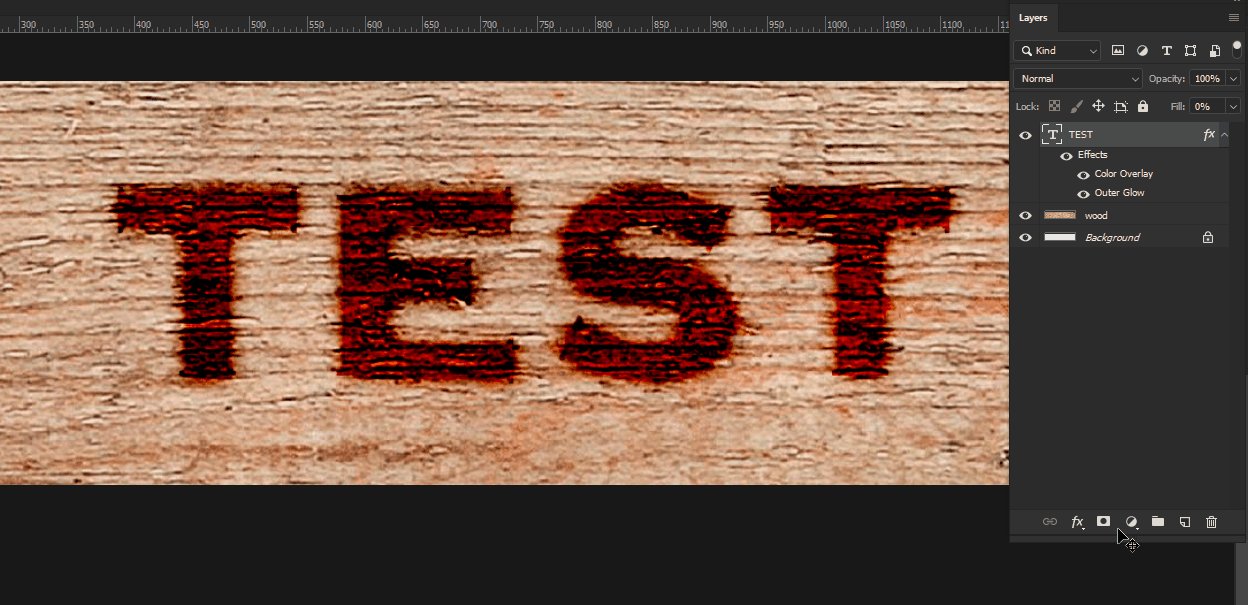
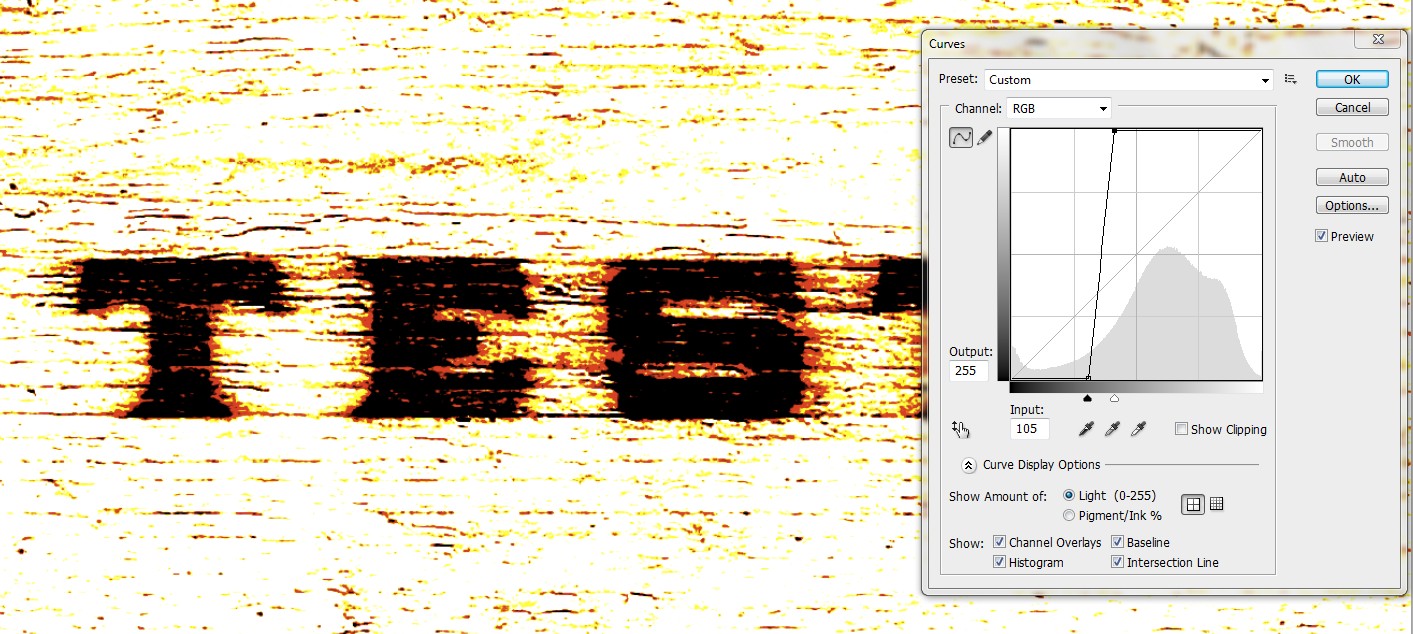
In the colour image example I have included on this post - I want to remove the wood background but keep the branded style text together with the burnt shading, make it grey-scale and place it all on a white background.
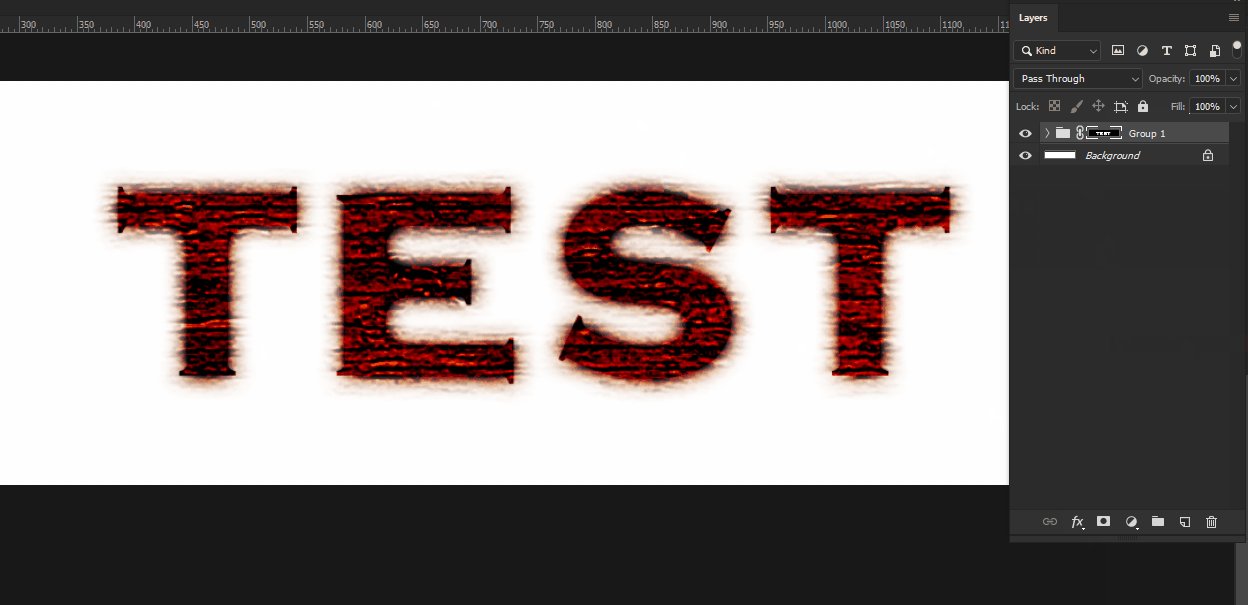
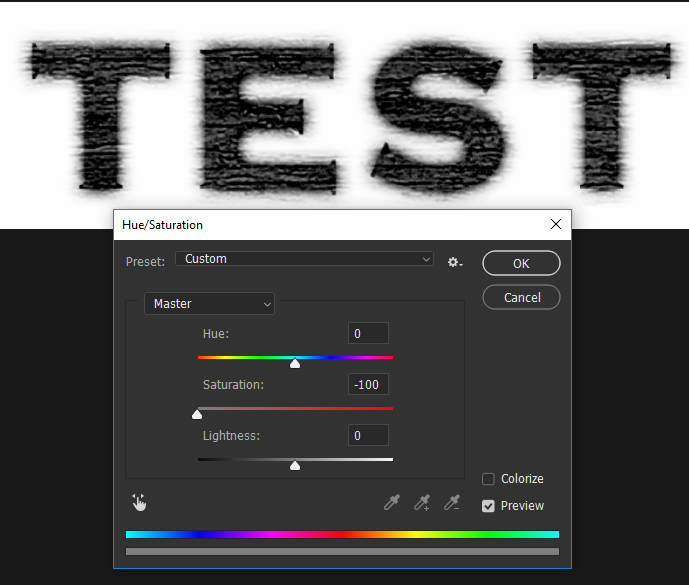
If I simply de-saturate the image to turn it into grey-scale the burnt shading disappears. See grey-scale example.
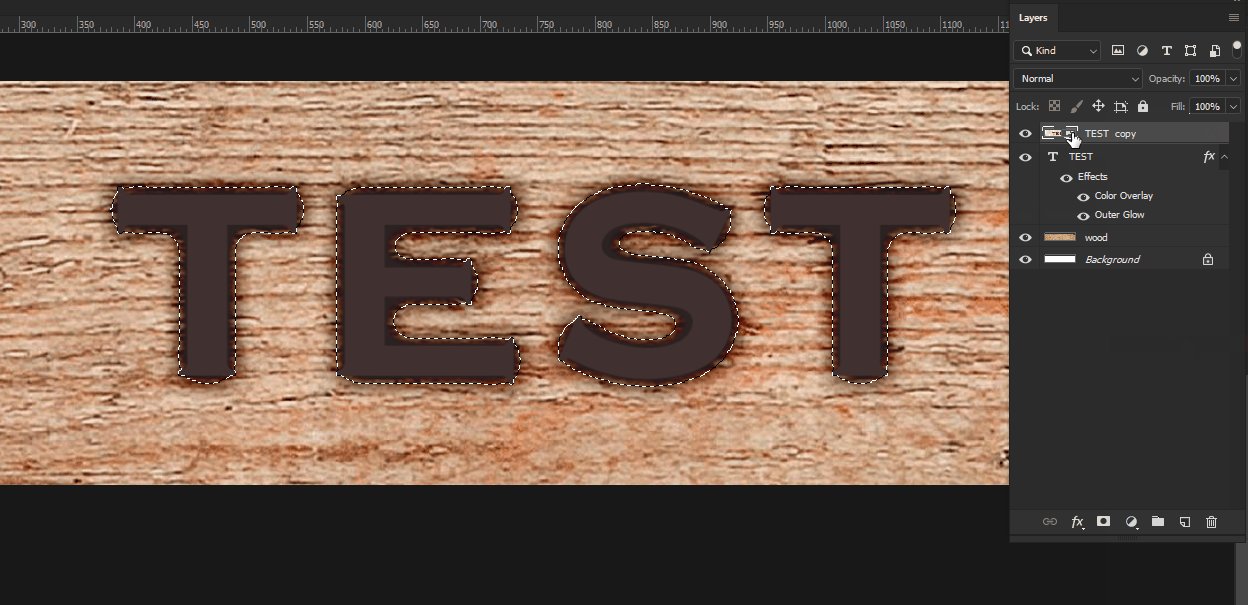
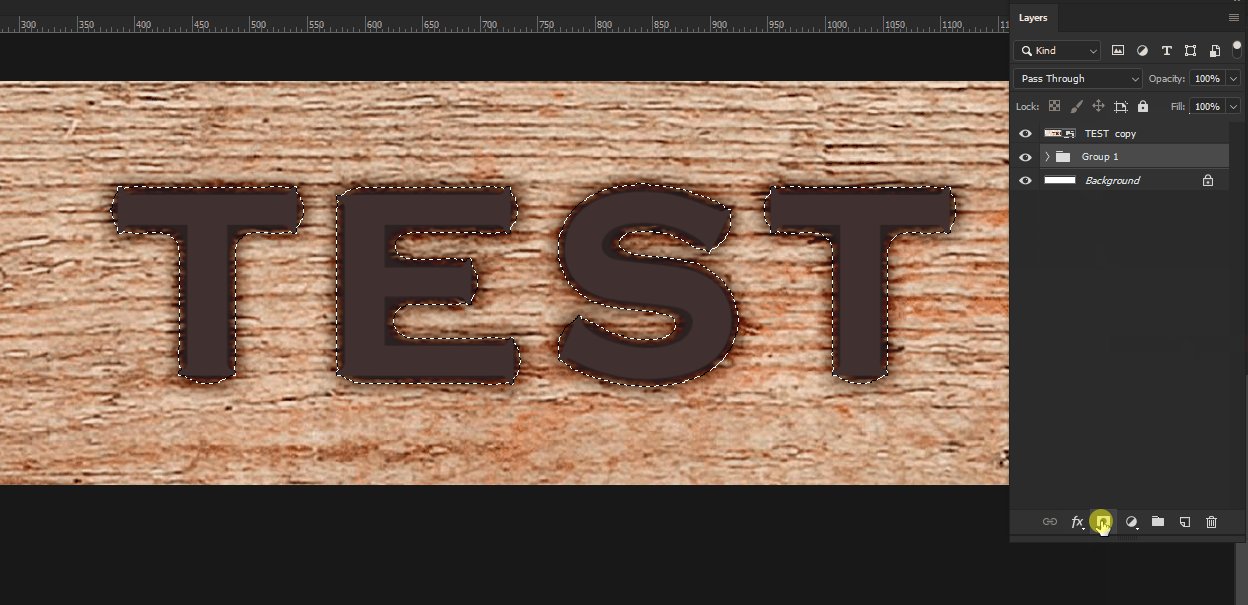
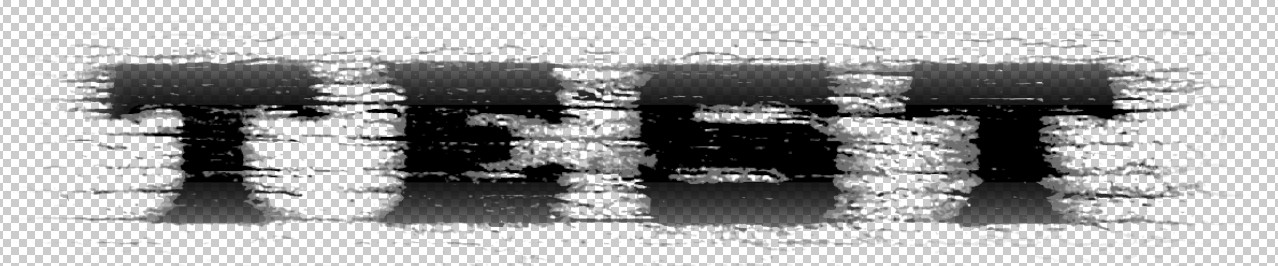
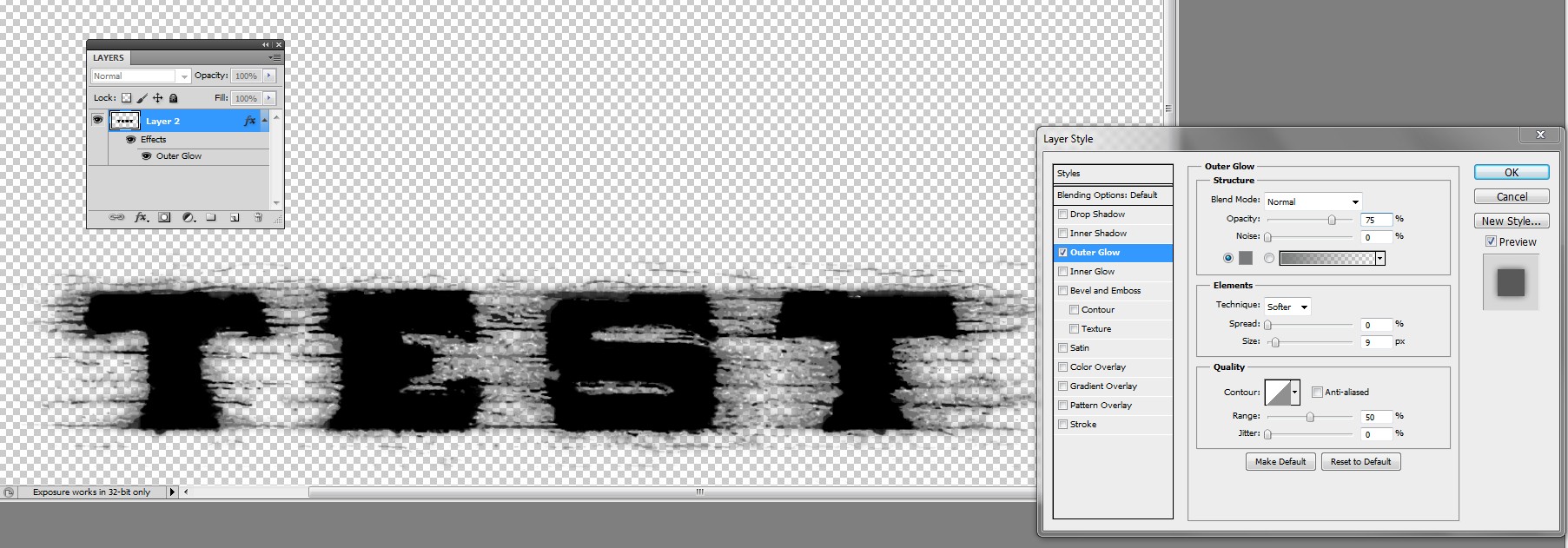
I have the wood background as a layer and then the text is on a different layer together with various filters that give it the wood burn / branded effect.