I am using Illustrator 2018 on Windows.
I am creating an artwork/page/image in Illustrator which is basically all text and part of its design the text is distressed using Illustrators Pixelate Plugin. The setting I use is Pixelate > Pointillize = Cell Size 3.
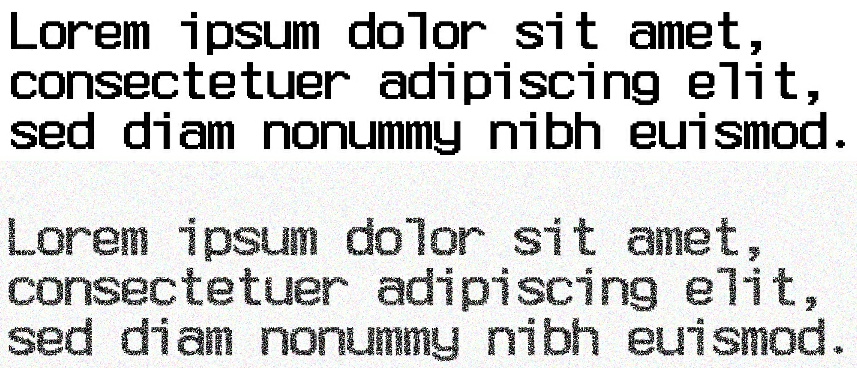
It does exactly what I want on the text but as you can see from the before/after image I attach it also changes/pixelates the white background which I do not want.
Is there a way to tell it to ignore the white background and only apply the FX to the text?
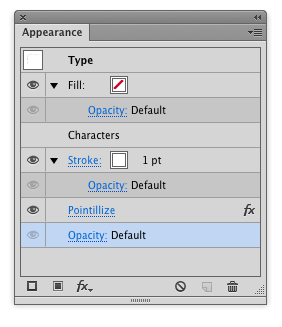
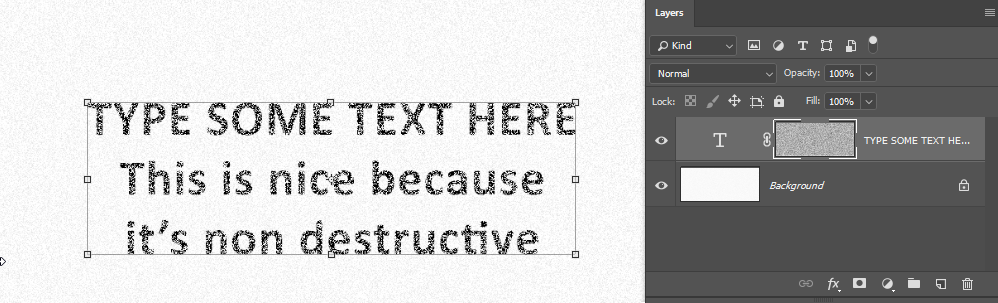
I have tried playing with the Cell Size and placing the text on a separate layer and then applying the FX but the result looks terrible. The plugin does not pixelate it in the same way. I also have Photoshop 2018 so can I do this better using that maybe?