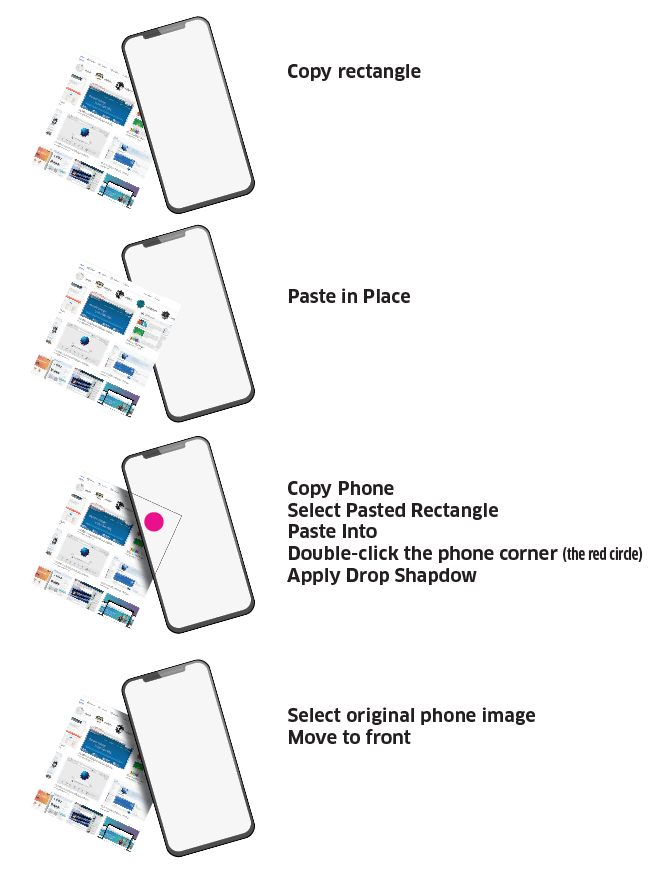
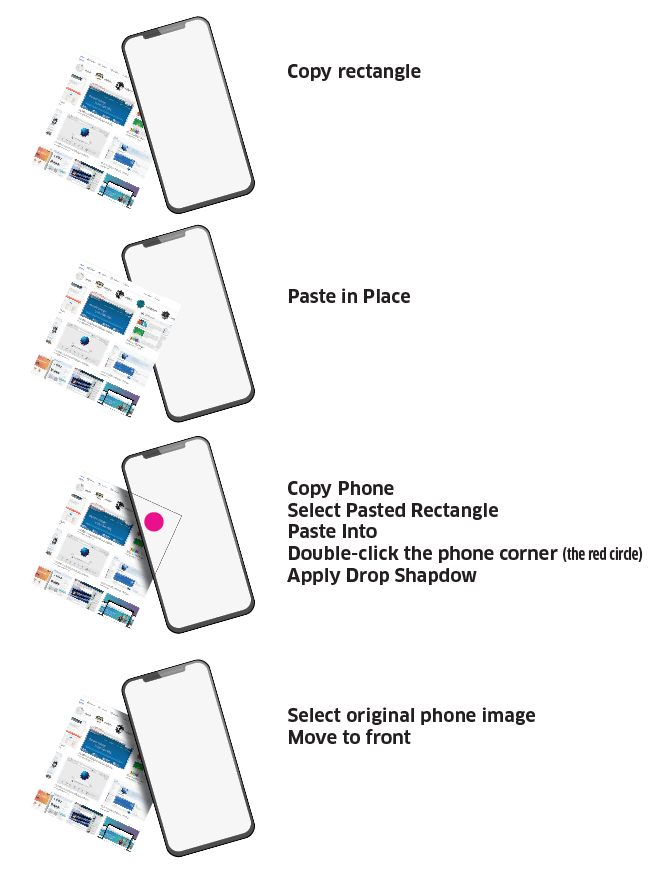
There may be a better way.. but here's how I'd handle it...
Edit > Copy the rotated RectangleEdit > Paste in PlaceEdit > Copy the Phone image- Select the pasted rectangle and
Edit > Paste Into
- Double-click the corner of the rectangle where the phone is
- Add the Drop Shadow
- Select original phone image
Object > Arrange > Bring to front


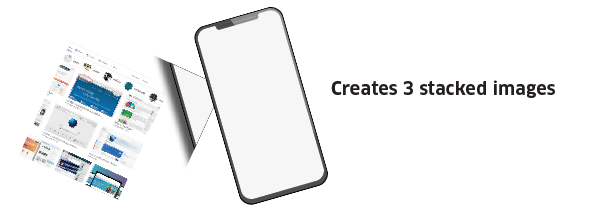
The Drop Shadow Effect tends to create some dark edges on the image frame (as you can see above). By moving the original phone image to front, these edges are covered and no longer a problem.
This allows the shadow to follow the contour of the image. In this example one could merely draw a triangle in the corner and apply the drop shadow since the side of the phone is essentially a straight edge. But understanding this processes will help in instances where the image to shadow is not simply a straight edge.