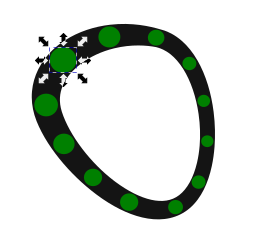
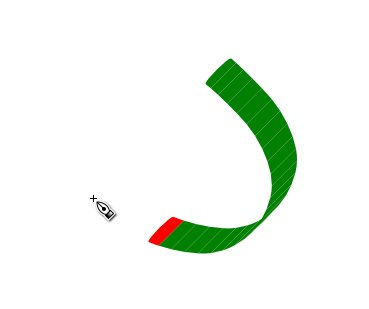
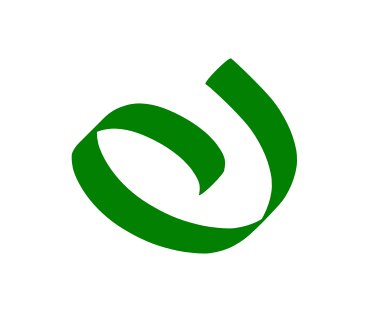
I was wondering if it's possible to achieve something similar to this example.
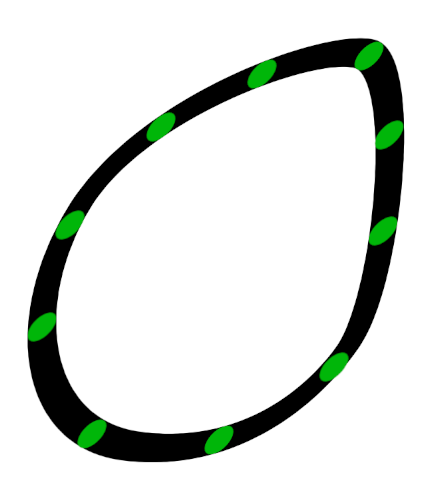
This is done in GIMP with a feature called "Stroke Path", the green circles indicating the Image that was used as the Stroke.
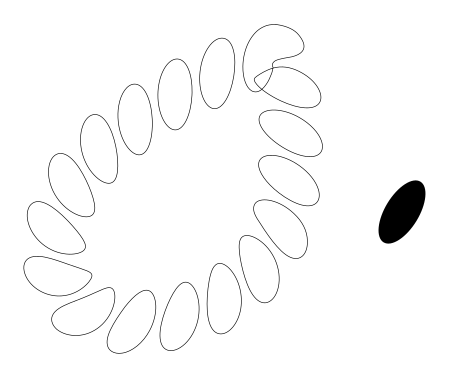
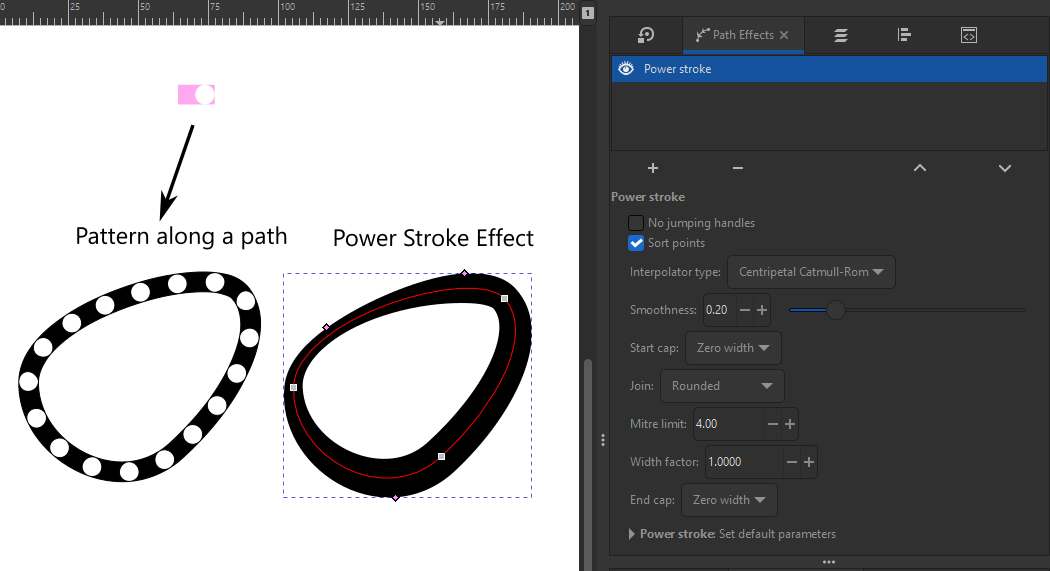
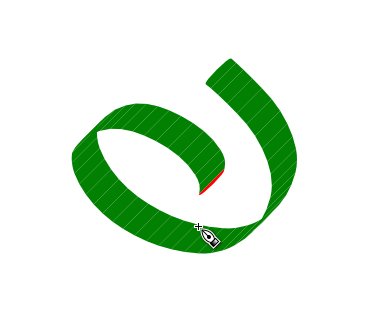
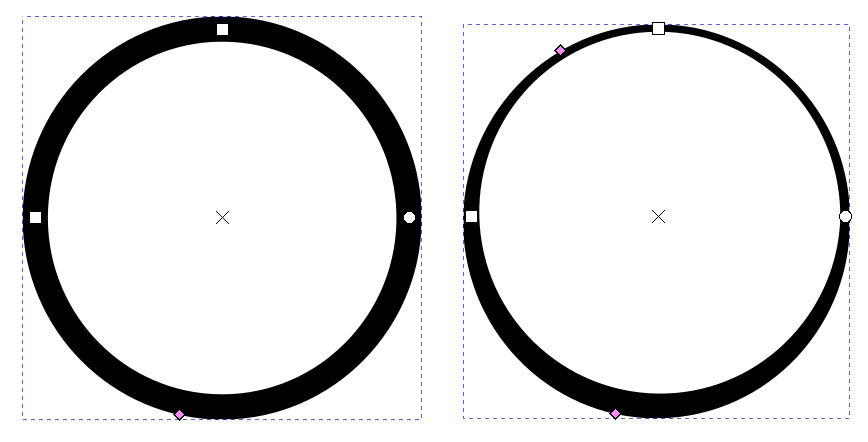
I've been doing a lot of googling and have seen a few people say that the "Pattern Along Path" is the way to achieve this but I just ended up with this.
Is there a better way to simulate this or am I just using "Pattern Along Path" wrong?