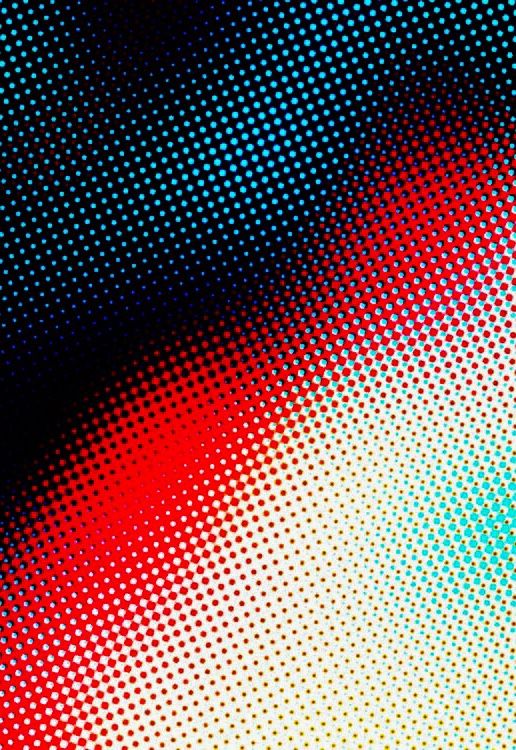
Is there a way to create an overlapping and integrated dot pattern like this in illustrator without it looking amateurish, like one layer stacked on top of another?
-
The shown dot patterns resemble how different tones are made in printing. It can be used as artistic effect in graphis programs and it's called half-toning. The already mentioned Astute Phantasm does it with vector dots. Illustrator's own half-tone pixelation creates a raster image which look unsharp when zoomed in. Inkscape has free vector half-toning. BTW. The pro look doesn't come from perfectly sharp vector dots, it's poured from the well between one's ears.– user82991Commented Feb 22, 2022 at 9:46
-
1I wouldn't use Illustrator or any vector image editor for this. Better to use a raster image editor. You could convert an image to CMYK, and use that as a basis to create halftones for each color channel using the halftone filter - the screens are all at the same angle. Then you could move the channels a few pixels left/right/up/down to give that slight miss-matched effect, maybe delete the yellow channel, and recolour the magenta channel as red. see a rough example - if you can allow for other software like Photoshop, I could add this as an answer.– Billy KerrCommented Feb 22, 2022 at 10:55
-
Actually, to me, the example looks a bit "amateurish" as the patterns of the three colors all have the same angle. If it is to emulate printed halftone dots, they should have three different angles. Do you intend to use the graphics on screen or print? If it's for print, are you going to print with three spot colors? If you print this kind of pattern with CMYK, it might look strange that each of your dots in reality consists of smaller dots.– WolffCommented Feb 22, 2022 at 21:49
2 Answers
Sometime later.
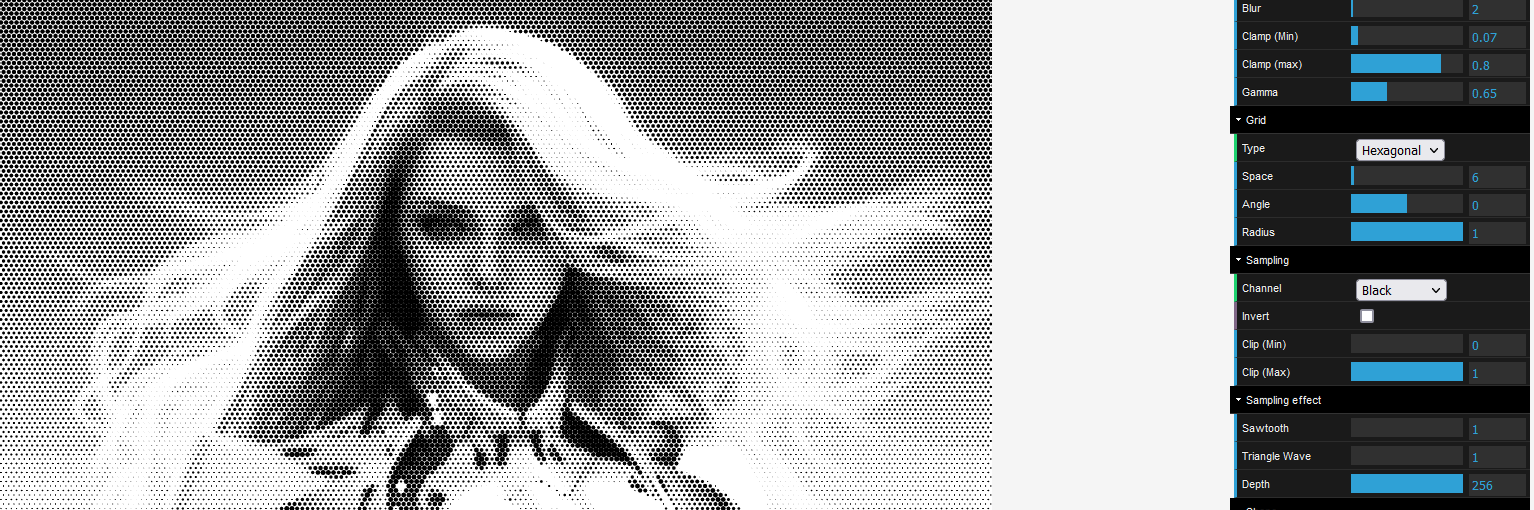
I found an interesting webpage that makes vector halftones from an image.
https://halftone.xoihazard.com/
There are a lot of parameters: different grids, dot shapes, angles, sizes, separation, thresholds...
You can export an SVG for free.
To answer the question some steps would be:
Use a raster texture, like a cloud
Make different versions of it, for example playing with the levels, and export them into different JPG files.
Use the tool and to have different versions.
Import them together to a vector program, and change the colors.
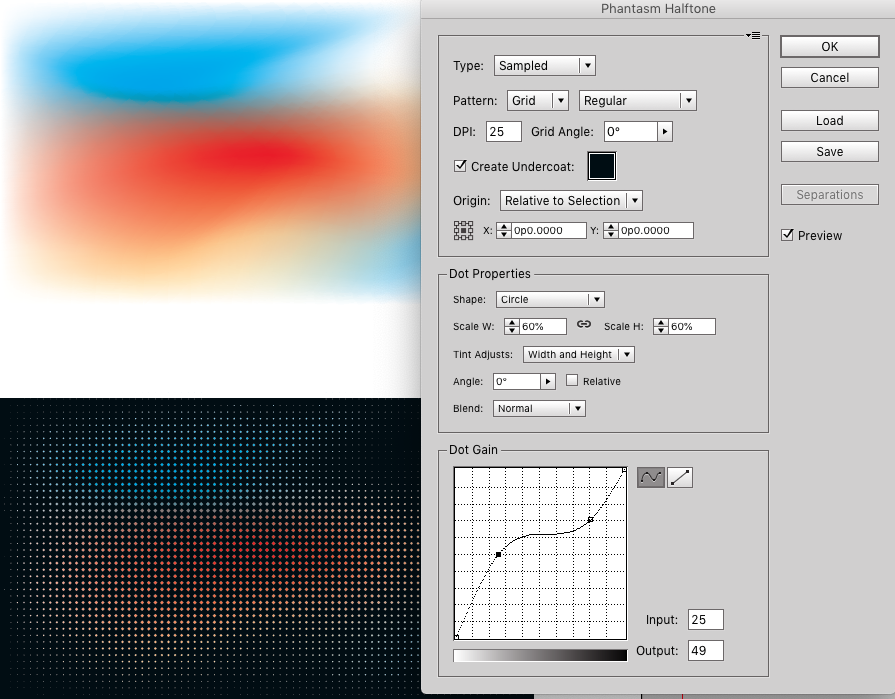
Astute Graphics Phantasm plug in, with its Halftone option, would make this easier. (Note the plug in is not free, but I believe there's a limited trial or demo available.)
I'm not meaning to imply it will be a simple thing to create the sample image. It will take some work. The plug in merely makes creating the varied size and color halftone-like dots in specific ways easier than what Illustrator has to offer out-of-the-box, so to speak.
This answer is using an older version of the Phantasm plug in (CS6).
Functionality may be better in more recent versions.
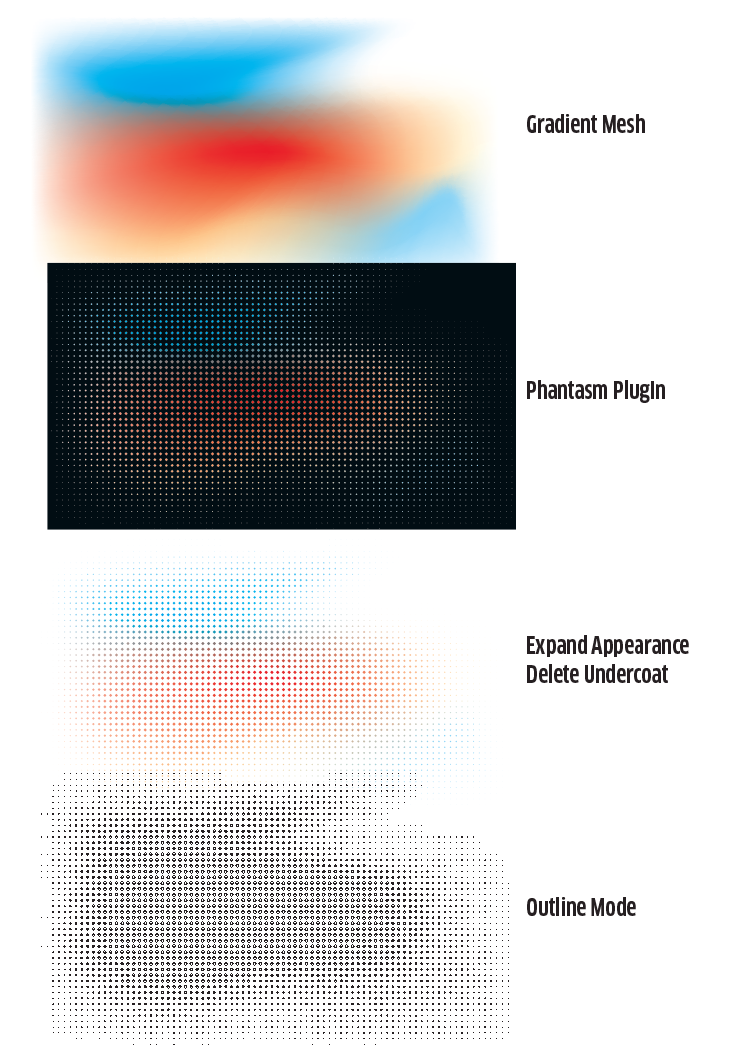
Start with a shape that has some sort of gradient to white in it. I chose to use a Gradient Mesh. Then merely call the plug in and adjust settings.
You can then expand the appearance after using the plug in and you are left with "dots" of various colors....
Zoomed view:
For the particular image in the question. I would create a few different color to white meshes, and then stack them on top of one another, rather than using the multi-colored gradient mesh used for this example. As long as the settings for the plug in remain consistent across different meshes (especially the DPI setting), the dots should relatively line up across multiple meshes per the sample image.
Disclosure: I have no affiliation with Astute Graphics. I benefit in no way should someone purchases anything from Astute Graphics. However, in the past, I have received free software from Astute in exchange for my opinion.