If you don't need actual data visualization and merely want to mimic the overall concept...
Art Brushes in Illustrator could be used...

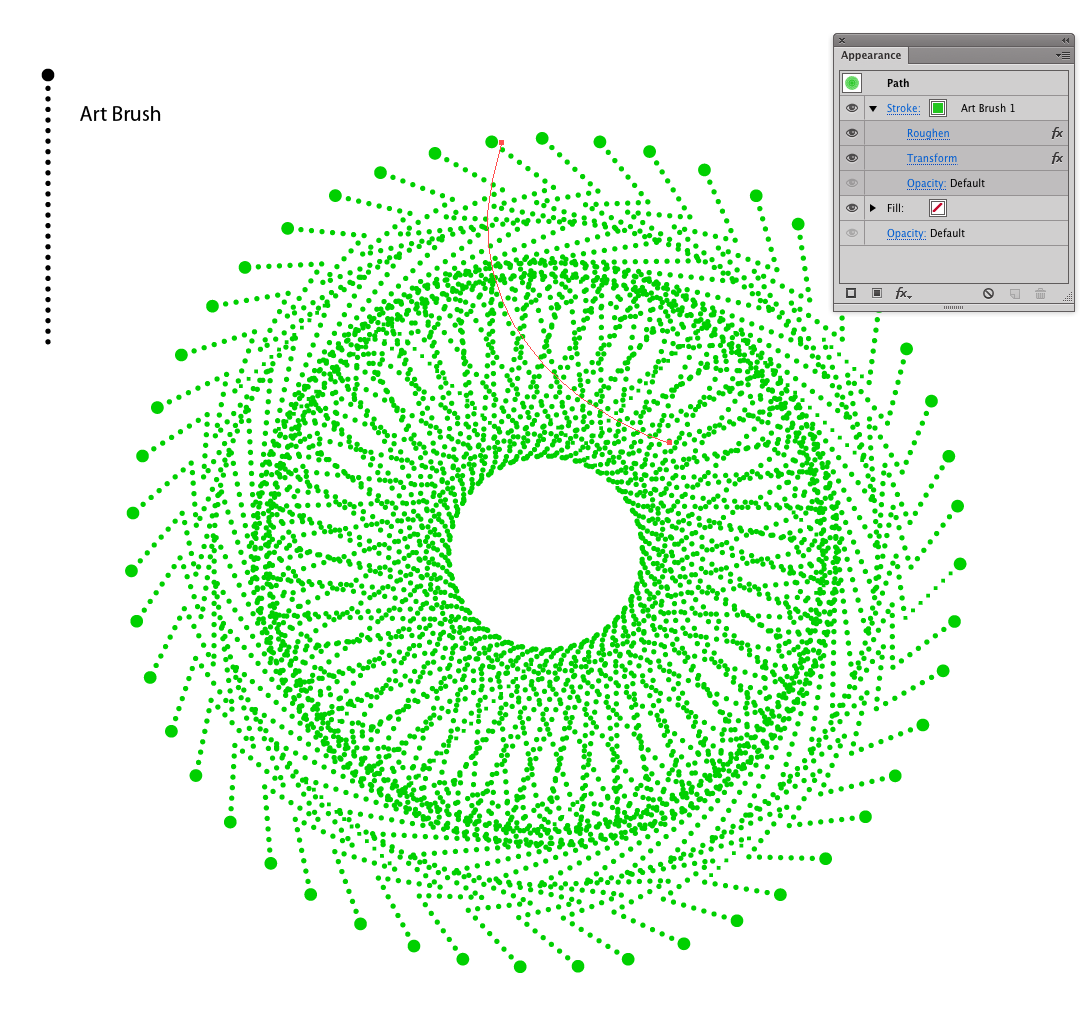
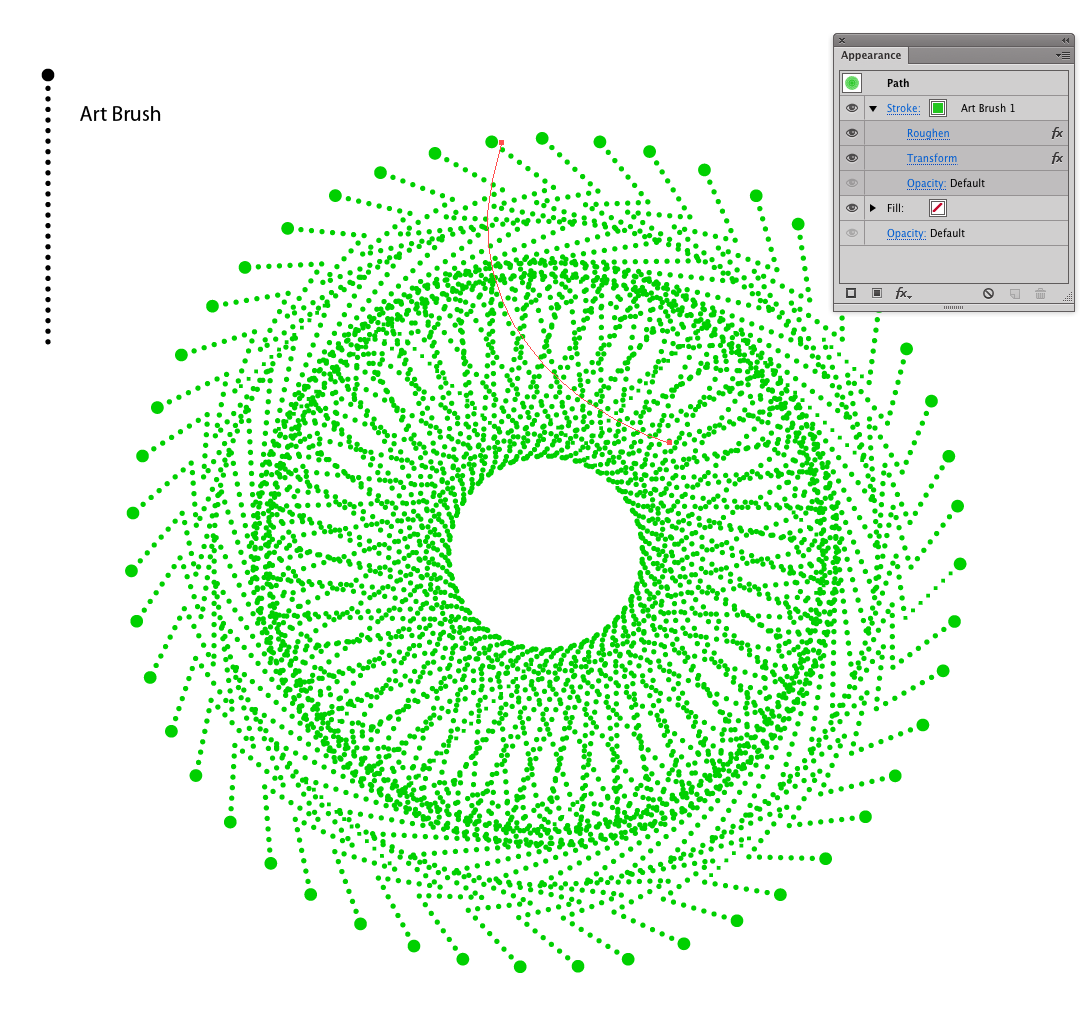
... single path with an Art Brush applied, then effects used to rotate, duplicate, and distort the path.
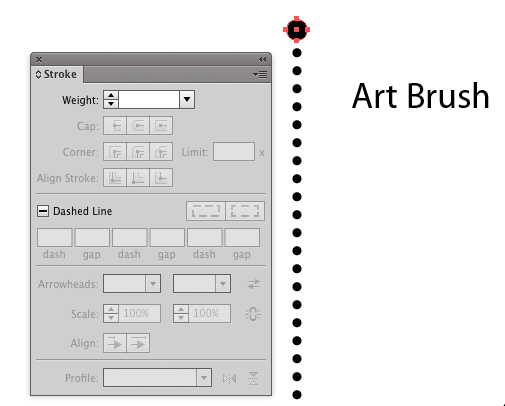
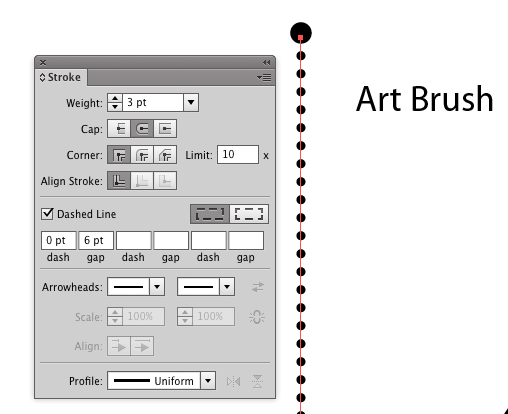
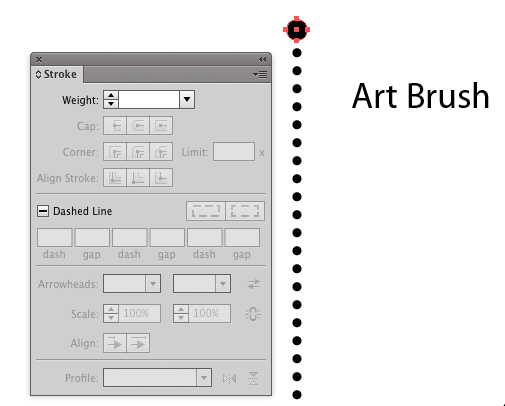
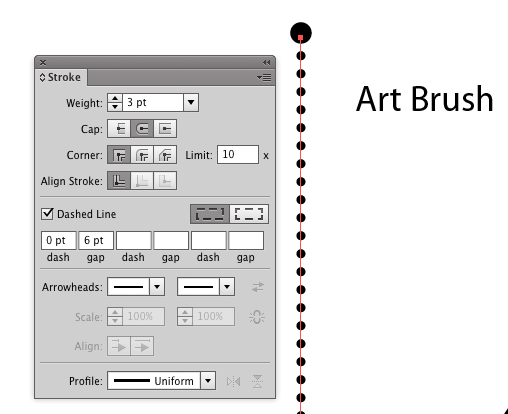
The Art Brush consist of merely a slightly larger circle, then a dashed stroke to appear as dots..


If you're unfamiliar with how to create a dashed stroke to appear as dots... examine the Stroke Panel in the image above - Stroke weight determines diameter of dot, rounded caps makes then rounded, 0 dash makes circles, and the gap is the space between dots.
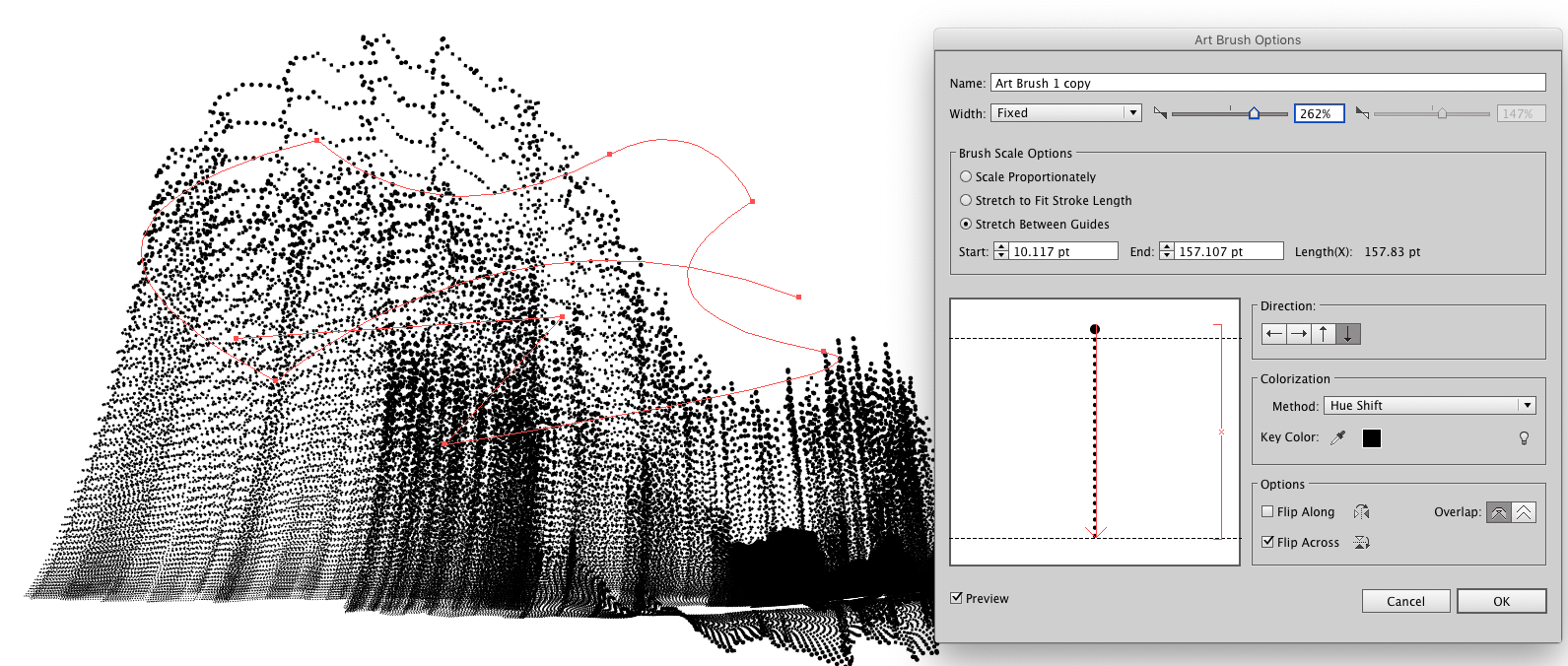
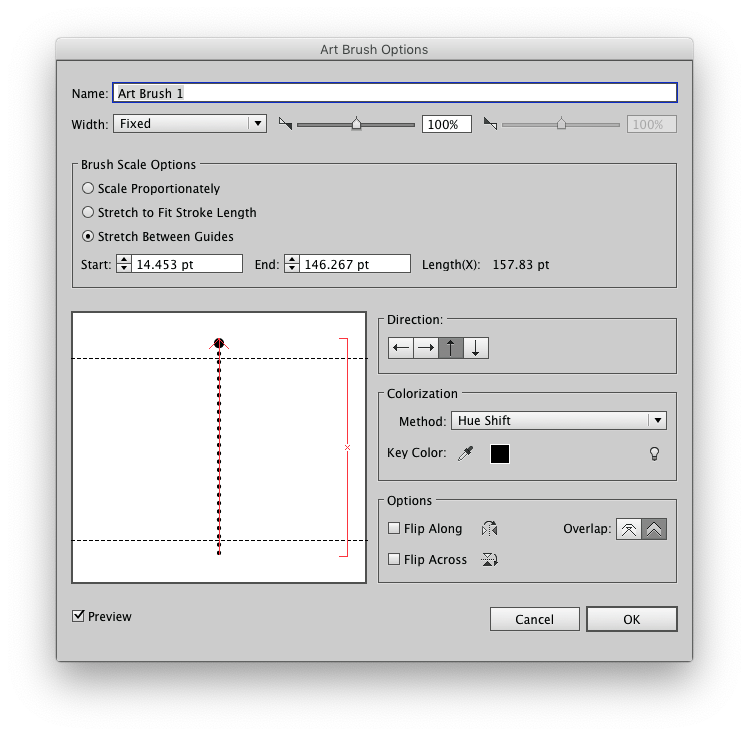
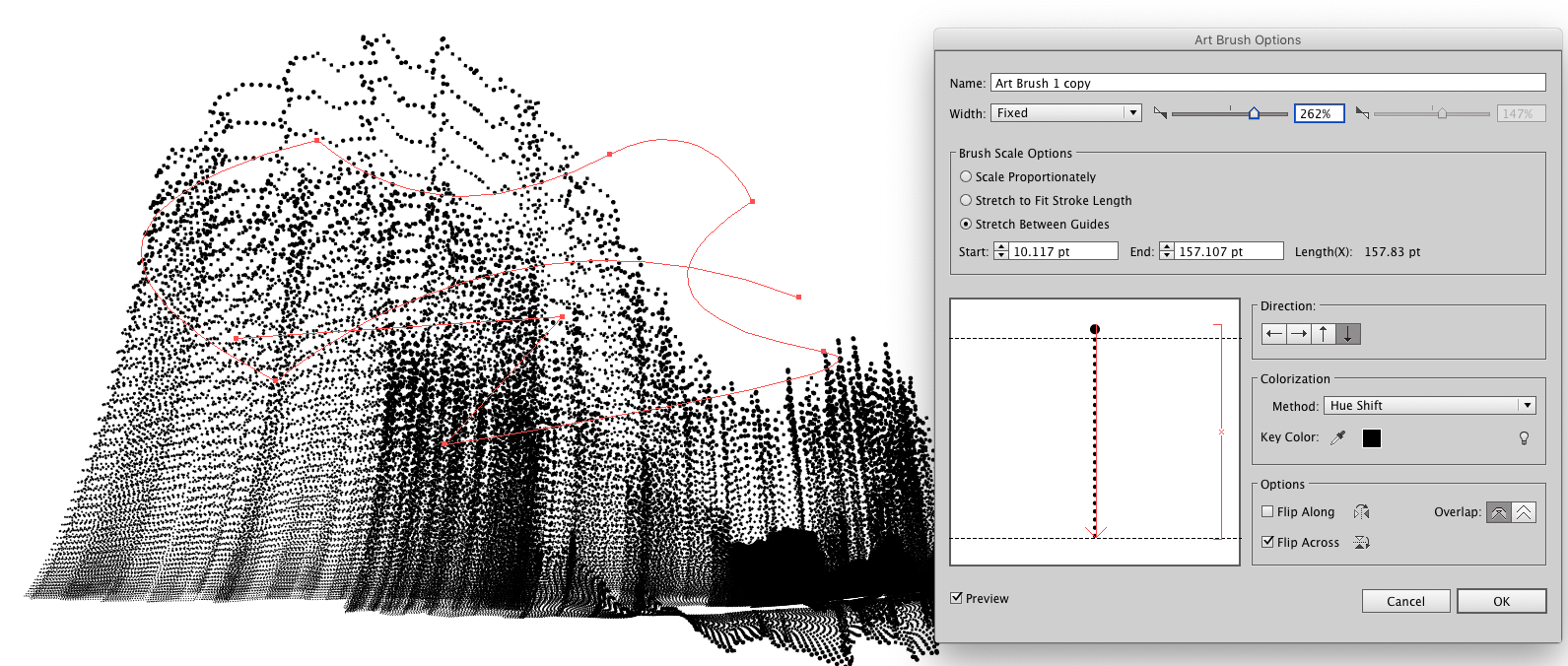
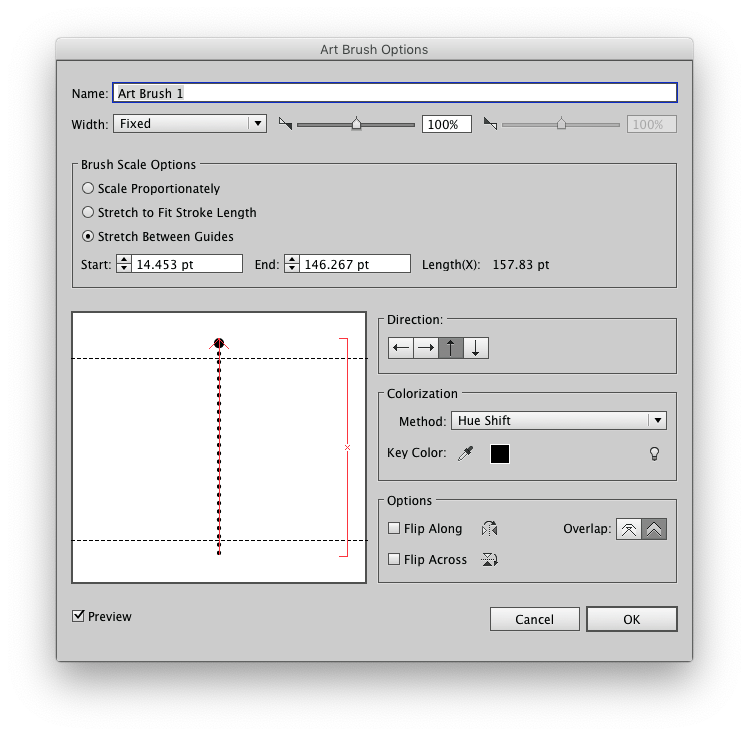
When creating the Art Brush, set the Brush Scale Options to Stretch Between Guides and make certain that larger circle is not within the guides.

Then it's merely a matter of drawing...
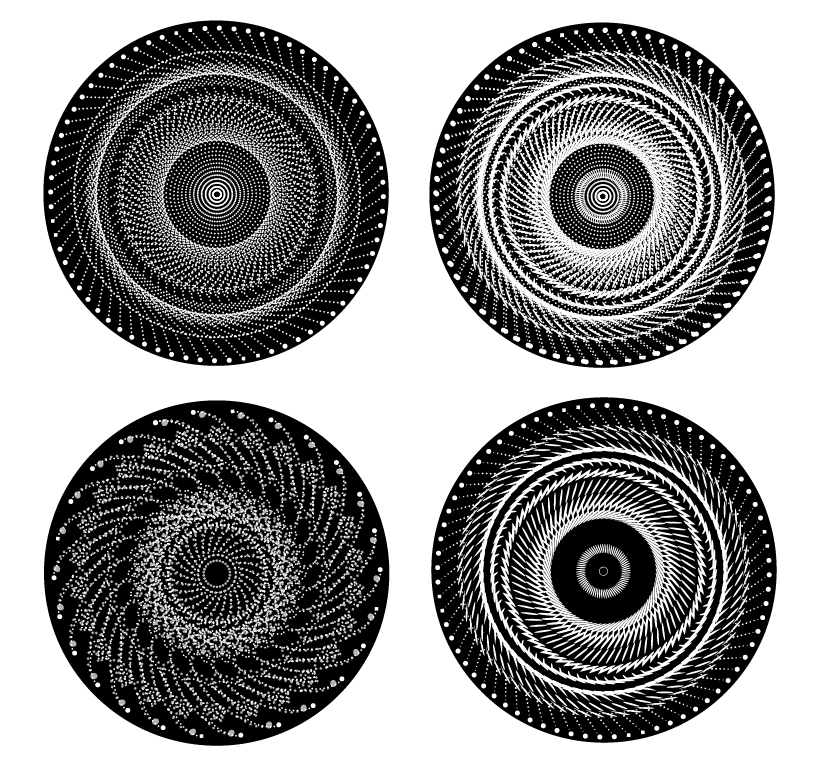
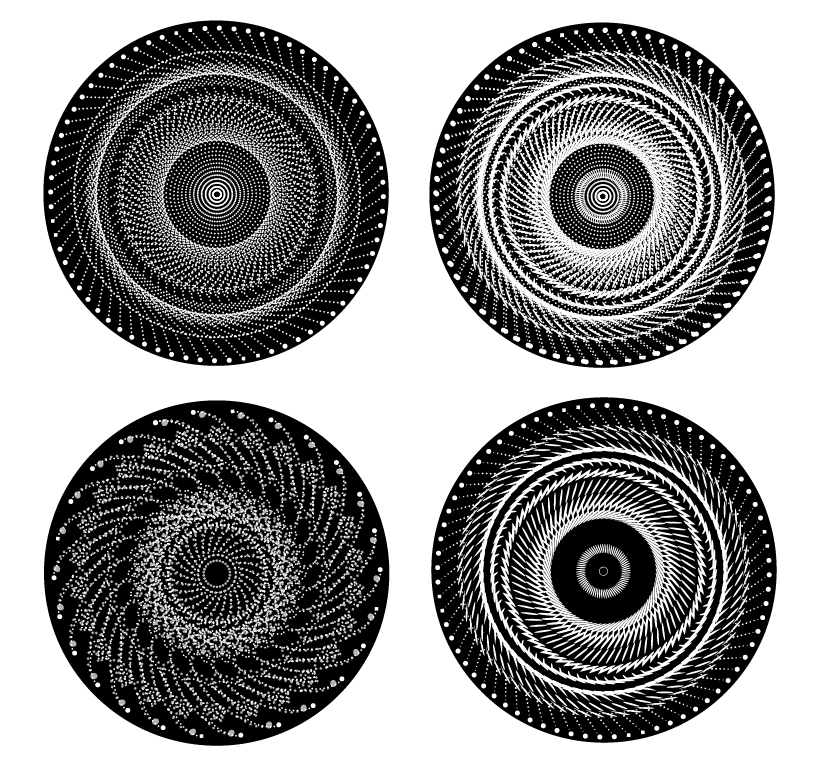
Circular forms are fairly easy with transform effects....

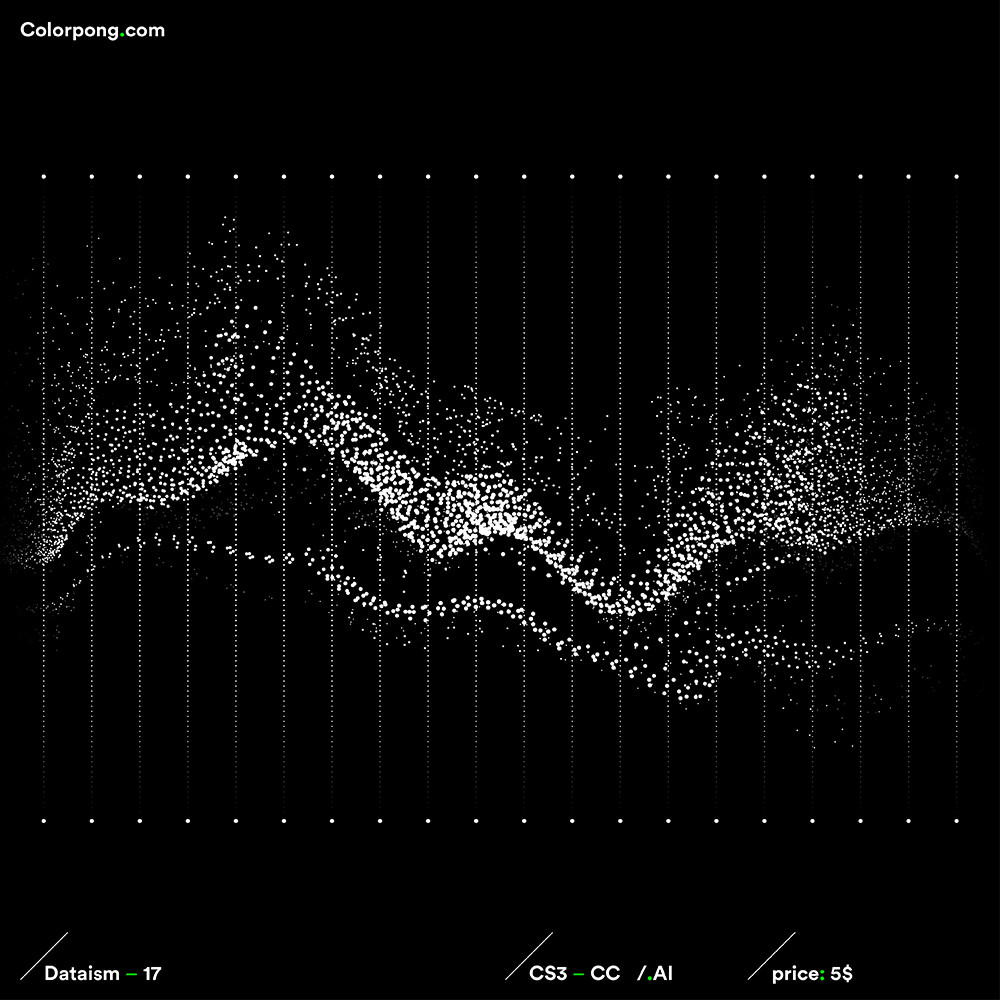
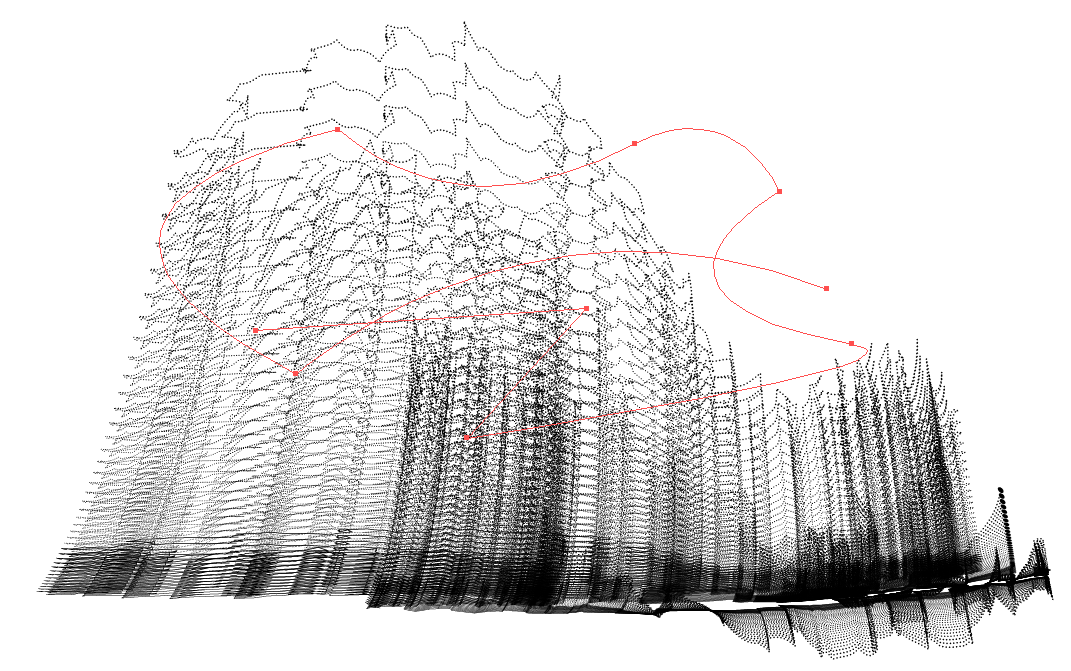
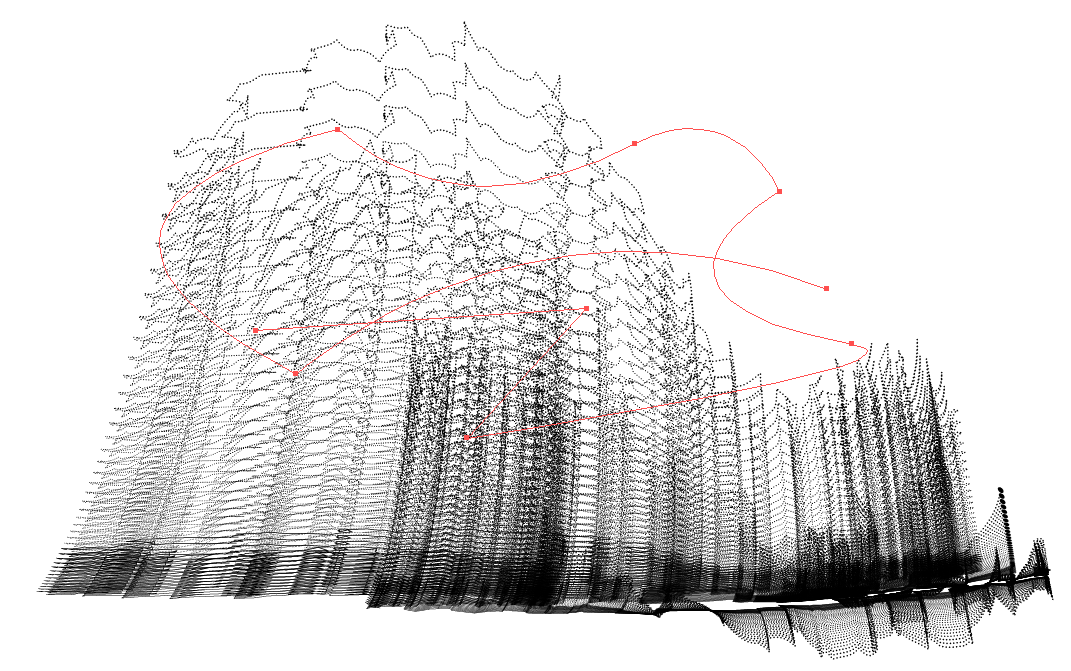
But there are many, many other possibilities...


(Open in new window to see larger and you'll see it's all dots.)
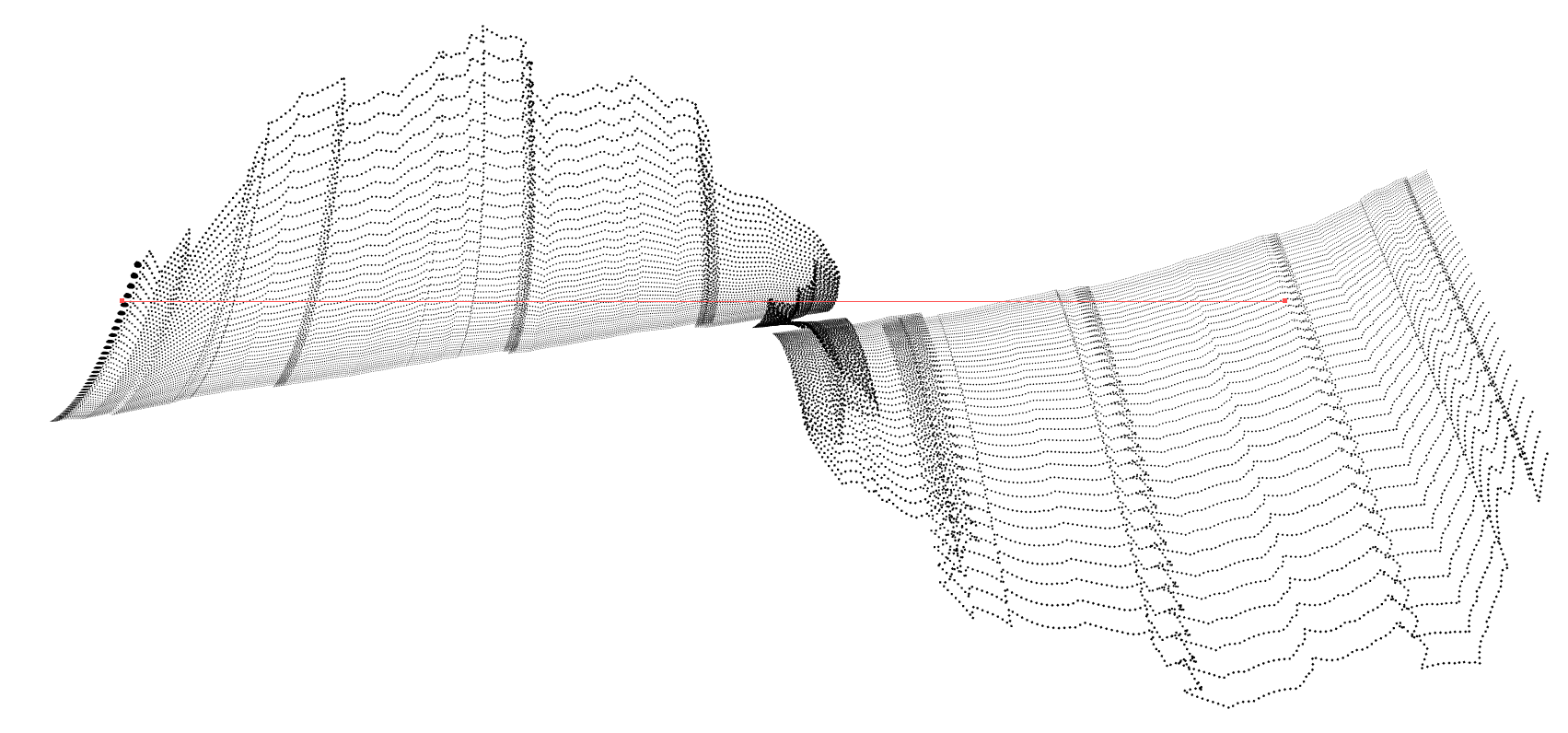
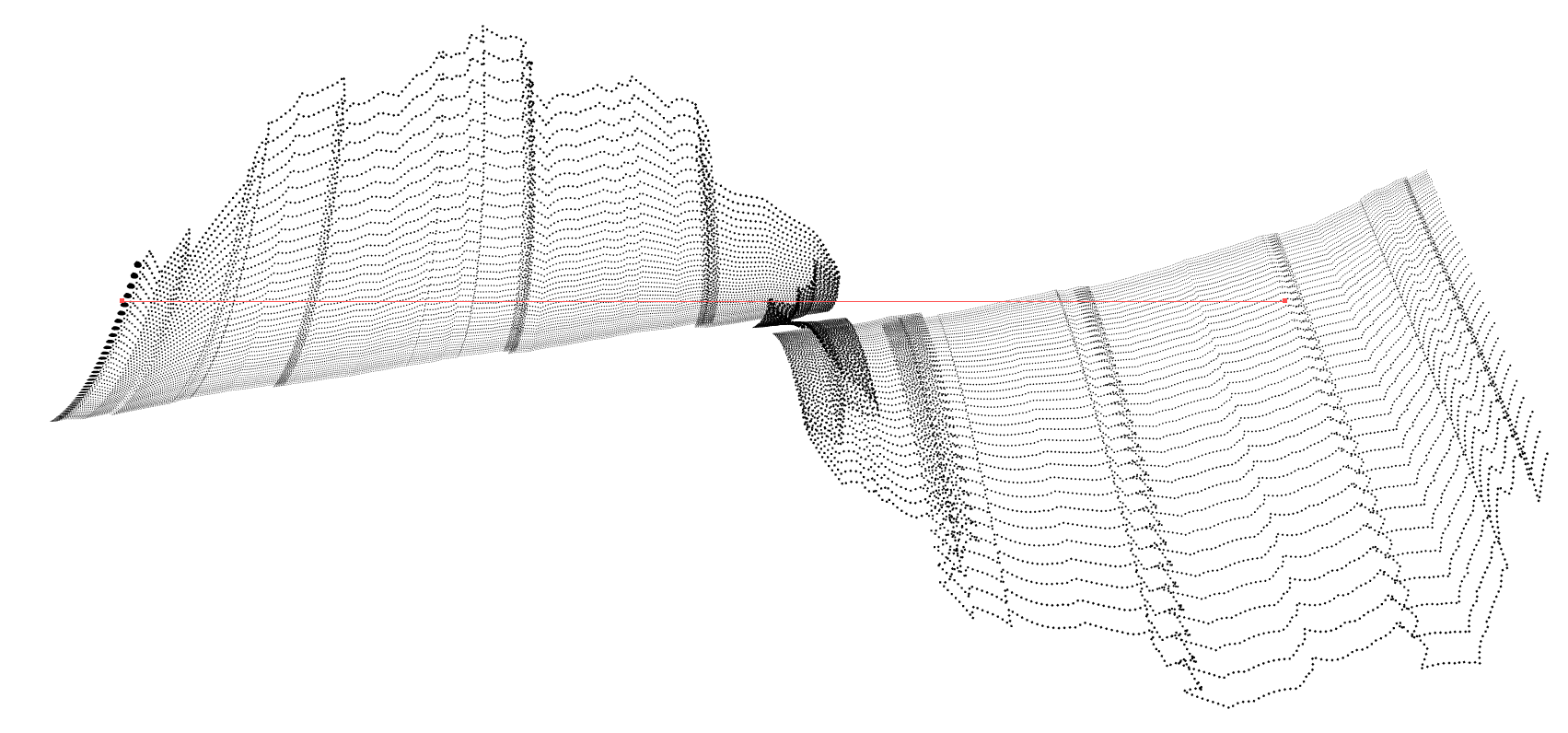
.. and, of course, one can duplicate forms as well as manually draw paths with the Art Brush applied to them.
Ot adjust the Scale of the Art Brush for more variation...