I know the title is sort of confusing but I really don't know how to describe it better. I will first visualize what I want to achieve, because it becomes really clear then.
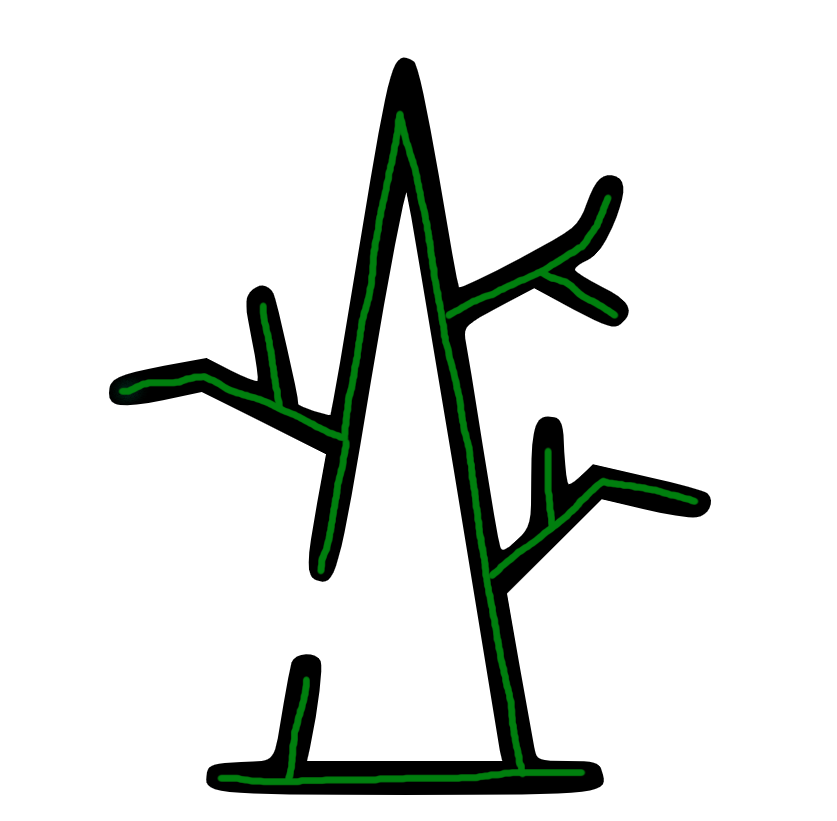
The following image is a screenshot of my "outer" stroke SVG. It has a green stroke (purely for visualizing where the stroke is) and a black filling:

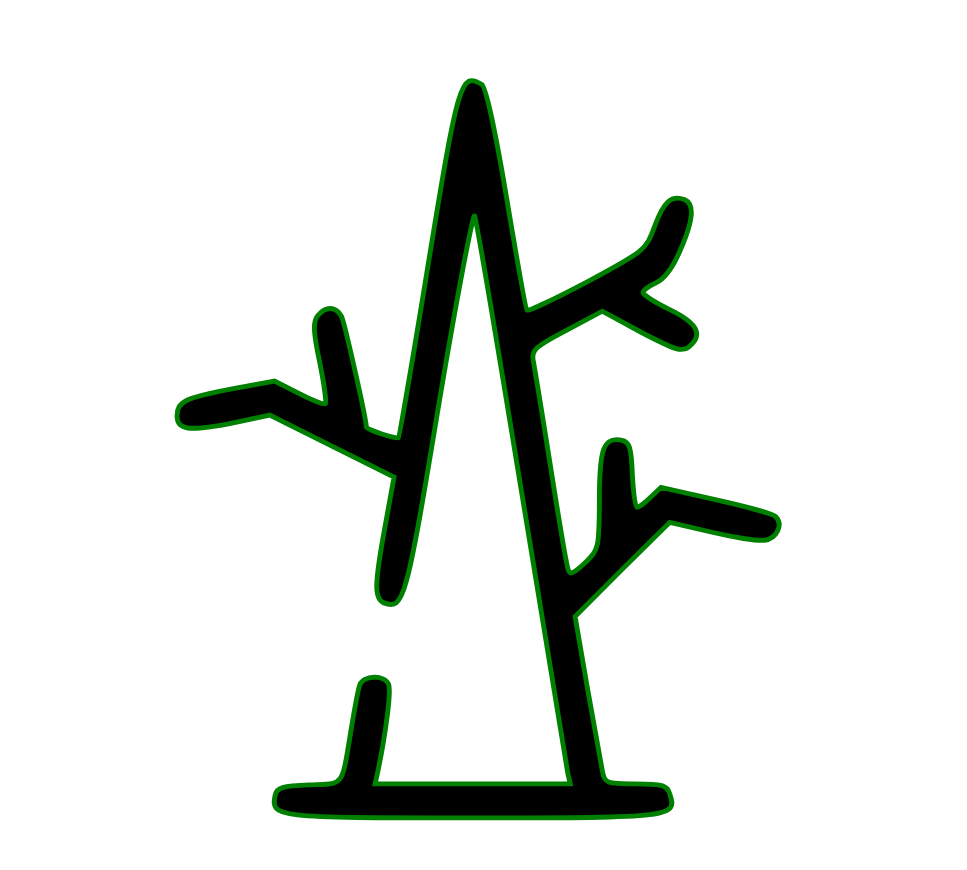
What I want to achieve is convert this "outer" stroke into an "inner" stroke, where there is no filling, but a single stroke with a matching stroke width so that they are visually equivalent. Here is what I want to have (green is depicting the stroke again to make clear where the stroke would be, there is no filling, roughly sketched):
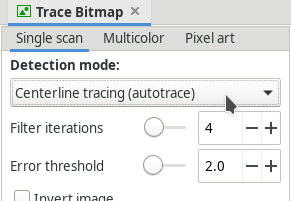
My question therefore is: is there any way in Illustrator or Inkscape or any other tool to trace the "inner" stroke? A straight SVG ("outer" stroke) -> SVG ("inner" stroke) conversion would be preferred, but I would not know how. I would be fine with rasterizing my SVG first and then tracing the "inner" stroke of the resulting PNG, so SVG ("outer" stroke) -> PNG -> SVG ("inner" stroke).
I need to do this with multiple thousands of SVGs, which is why manual tracing is not an option.
Does anyone have any pointers for me or has even done this before? Thankful for any help!