I want circles with DIFFERENT stroke sizes to have similar border distances / align them evenly. How can I do that in Illustrator?
The blend tool works only if border sizes are identical.
Thank you for your appreciated support! Kind regards Silvan
There's nothing fully automated as far as I know, except perhaps scripting it as @joojaa suggests in the comments.
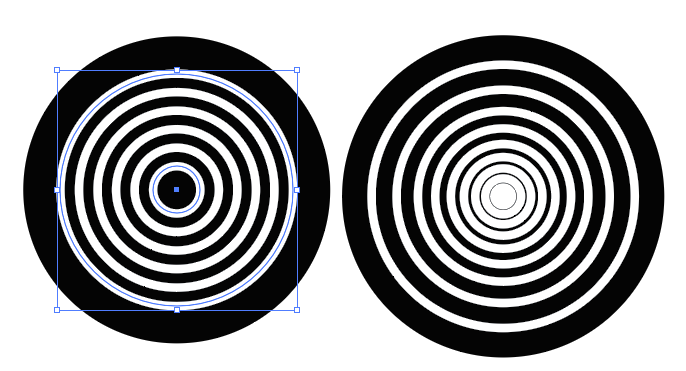
However, one possible method is to make a large black filled circle, and make a blend inside it using smaller white stroked circles (all the same stroke width).
Then you could expand and ungroup the blend and rescale the white circles. The white circles will be the gaps, and these will always be the same width. Obviously this involves eyeballing how thick you want the black lines to appear.
An example. The Blend is selected on the left side here.
 Note: I added a white fill to the smallest circle in the middle.
Note: I added a white fill to the smallest circle in the middle.
Edit: actually a more automatic method is possible, instead of a blend on the white circles, use a transform effect. The only thing I needed to edit manually was the scale of the large black circle.
An example made with a transform effect
You maybe know the wanted white gap width, a list of wanted stroke widths and the size of one of the black circles, for ex. the innermost of them. One may ask why do you not simply calculate the diameters of the circles, draw them, align and give to them the already decided stroke widths? The diameter of the next circle is simply the diameter of the previous (smaller) circle plus the next items added together:
Just to test it I calculated with a spreadsheet some circle diameters.
The yellow cells have the used inputs and the green cells have the calculated diameters i.e. object widths. All units are millimeters. The content of the selected cell J6 is shown. It's the diameter formula for circle 6.
Circle diameters above are measured on the centerlines of the strokes. That's the default in Illustrator.
It's possible that the wanted widths are given as line lengths and you do not want to write up them as numbers to make the needed calculations. Drawing the circles without entering any numbers is in Illustrator difficult (it's possible with art brushes, but I do not know any handy way to do it). To make it fast some eyeballing is needed or you must draw the circles as rings which have black fills and no strokes. The reason: Illustrator doesn't snap to stroke edges. Snapping doesn't care at all what's the stroke width.
Here's a number-free fast method:
The green line is the inner radius of the smallest ring. The red line is the wanted gap width. The black lines are the thicknesses of the rings.
A few copies of the gap marker is made (Alt+drag) and all markers are dragged to a single queue. The end nodes snap.
In the next image the inner and outer edges of all rings are drawn.
Hold Alt+Shift and hover a little to draw from the center and to get the radius to snap.
Select all ring edge circles and fill the ring interiors with the shape builder. Remove the stroke, change the fill color to black:
If the result must be strokes with no fill the stroke widths at least must be given as numbers. Or you must construct an art brush of every stroke width shape (far from handy, but it's a way to skip the numbers).
The radiuses can be calculated or they can be drawn just like the ring edges above, but after inserting an anchor to every ring width marker line midpoint (Object > Path > Add Anchor Points)
I do not think there is an automated way to have equal spacing between differently stroked circles- except creating them one by one and doing the math...
The following was created by copy and paste in place each instance and using the Transform panel to adjust the circles diameter based on desired spacing and taking into account each circles different stroke width. These all have 20 pt. spacing between the strokes. It helps with the math if you set the stroke to either outer or inner (rather than centered).
EDIT- This seems like a simple math equation that could be scripted- but that is beyond my ability.
You can use the Transform Effect on a single circle with Scale Strokes and Effects ticked on. The spacing between the circles will not be the same but it will be uniform.