I have a scan of an old children's book that contains both graphics and text. I want to revive the book for my children, while preserving as much as possible from the original layout and illustrations.
I have a very limited experience in this field. I thought of using Photoshop, which I have used in the past for other projects, but none of this kind.
My approach was to try and segment each image, find the contours and fill the regions with new uniform colors, based on the original colors, such that I obtain clean illustrations. Also, if possible, I want to get the text such that I don't need to retype it (but this is only a minimal problem, since the book does not contain too much text).
I don't know if this can be semi-automatically done in Photoshop. I found useful the Trace Contour filter, but I assume that there are also other tools that can be helpful in achieving a good results with a least manual effort.
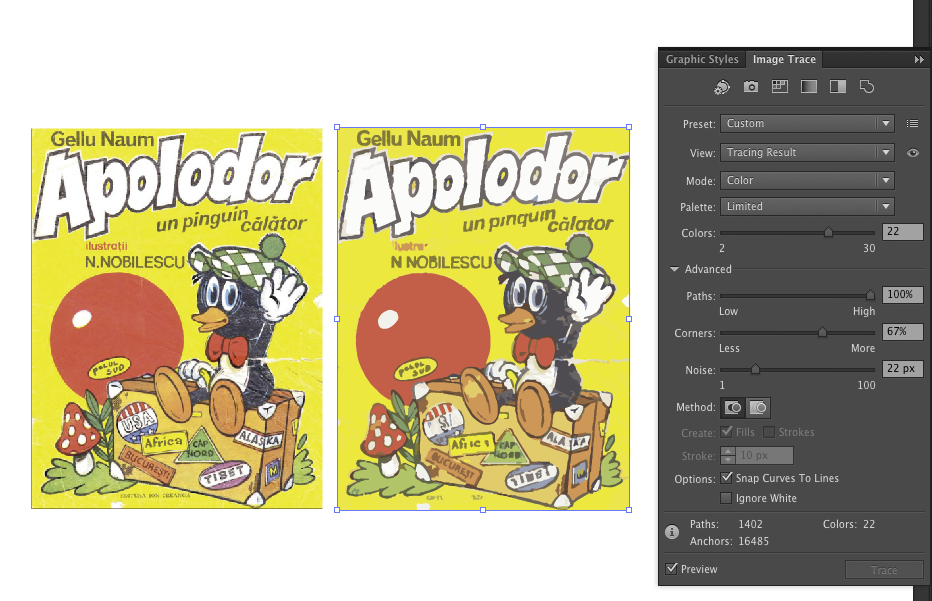
Here is what I achieved so far, by a direct approach using the Trace Contour filter in Photoshop, then by manually filling the regions with uniform colors from the original scan.
How would you solve this task? Any hint or advice would be helpful.
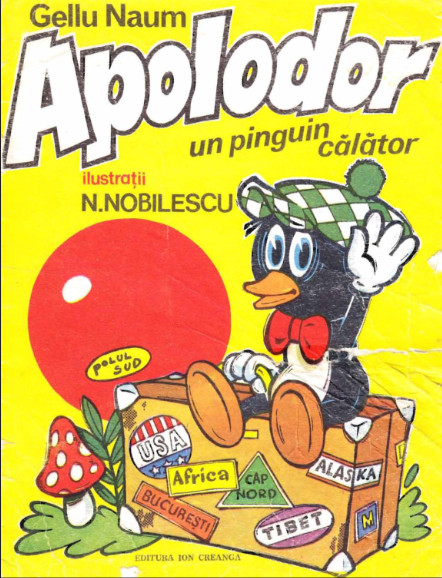
Original scan of the cover:

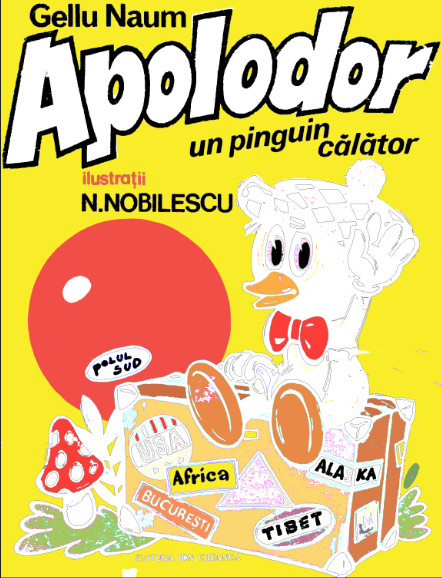
Partial result:

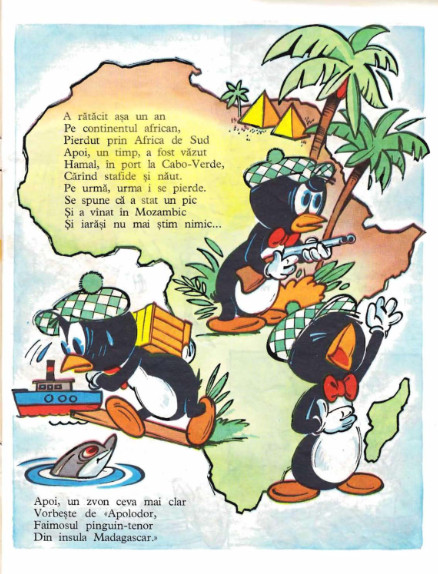
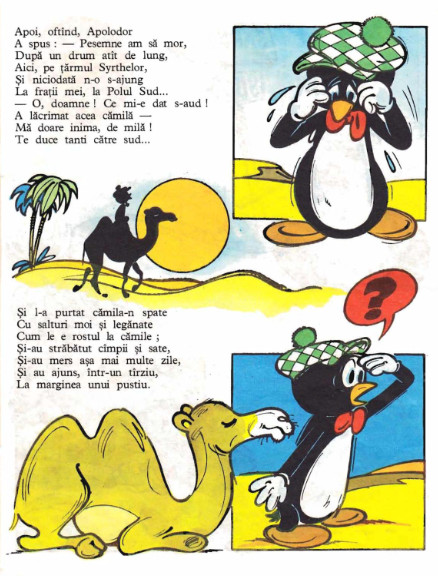
Two more scanned pages from the book: