I’m looking to give my very smooth vector drawing a hand-drawn style.
When I say this, I don’t mean applying a texture over the top of the whole vector (like this).
A technique that would produce something like this would be what i’m looking for:
I’m looking to give my very smooth vector drawing a hand-drawn style.
When I say this, I don’t mean applying a texture over the top of the whole vector (like this).
A technique that would produce something like this would be what i’m looking for:
If you'd like to apply precisely some of these stroke effects on your vector text, I think the best way is to do it manually.
The stroke in Illustrator are sometime hard to predict and also very well known... it's easy to recognize them sometimes and you probably don't want to have your text look like it used a default stroke.
Here's a way to do it. You don't need to work on the anchor points and risk moving the curves of your text but it won't be editable anymore, so make a copy of the original text. If you need to keep the text editable then go at the end of this "tutorial."
Let say this is what you want to modify.
Find some brush stroke texture or whatever texture you want to apply on the edges of your text.
Example:
Trace it to make it a vector if it wasn't a vector already.
You will get a perfect vector. Clean it to remove the white and transparent paths.
Make these new brush strokes or textures white, and apply them on the edges of your text, as you prefer. You might need to deform some of them and use only the edges of that stroke to get the same effect as on your example.
I added a bit of grunge on this example to show you it's the same concept. You can use any texture.
Select your text and the new texture, and use the Pathfinder to divide all this! You can use the function you prefer on the pathfinder, I used Divide on my example.
Clean that new vector to remove the white and empty paths. Fastest way is to select a part of the white and do a "select same fill & stroke" and then delete. Do the same with a shape that has no stroke and no fill to remove the empty paths.
This is not exactly as your example but you can easily get there if you spend a few more minutes!
If you want to also add some brush strokes on every sides of your letters, you could use this technique to accentuate the edges, and use the standard brush strokes at very small size to make all your letter less even. You can find this in the menu "Window", then "Brush libraries", then select any style in "Artistic". In this screenshot below, it's the "Artistic Paintbrush." You can also use these stroke style at bigger size and move them separately on your text instead of doing the steps #1-2-3.
If you need to keep the text editable because you might need to modify it later, there's a cheap way to use the strokes without vectorizing your text.
You can duplicate the text you want to add stroke on, and vectorize this one ("Create Outline.) Then you can freely add the brush strokes mentioned above to it. It's not a perfect way but you can at least keep partly your text editable and simply add a new stroke when you need to update it, maybe even create an action for this.
I did the example with a yellow filling so you can see how it looks like. The text below the stroke is still editable.
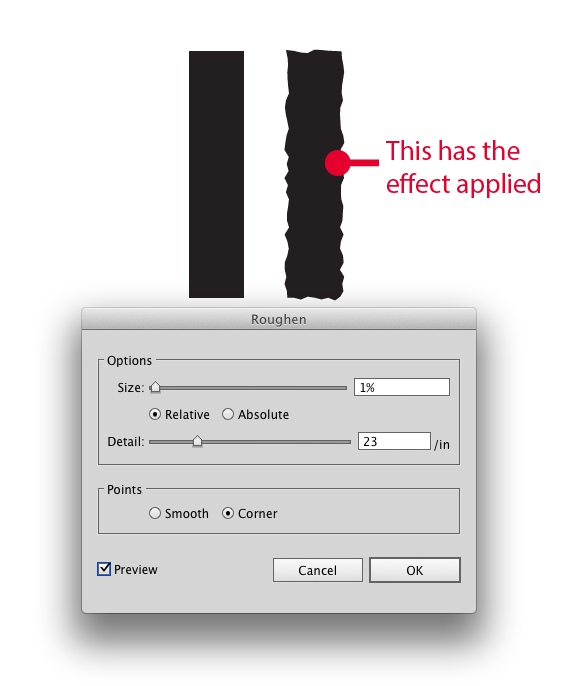
Effect > Distort & Transform > Roughen USe a small "Size" setting and increase the "Detail" setting to increase the amount and frequency of variation.

You won't get holes and peninsulas like in your sample unless you alter the basic shape to include those.
I know you've tagged this as an illustrator problem but using Photoshop displacment might also help you.
Take the vector shape from Illustrator and copy paste it in a photoshop document as a shape layer...
Then right click the layer to rasterize it. then create a new photshop document roughly the same dimensions as your artwork. In this new document go Filter>Noise>Add Noise and create a noise pattern. You then want to blur this noise pattern somewhat using Filter > Blur > Gaussian Blur
And then save the resulting file as a PSD somewhere. Now go back to your artwork. Select Filter > Distort > Displace.
The scales here will control how much the original artwork will be displaced. Then click OK and you'll need to select the noise psd you created earlier. your artwork will then be displaced by that psd, resulting in some faux-handmade edges. You might want to mess around with the blur amount on the psd and the scales in the displacement until you get it right.
You can also create another displacement image using Filter>Render>Clouds instead of noise. This will result in more wonky edges.
And you can combine the two, starting with the cloud render, which might be even better
Now you can bring it back into illustrator and using Image Trace to vectorise it. Although you will lose some detail this way, might want to play around with the scales until you get it right.