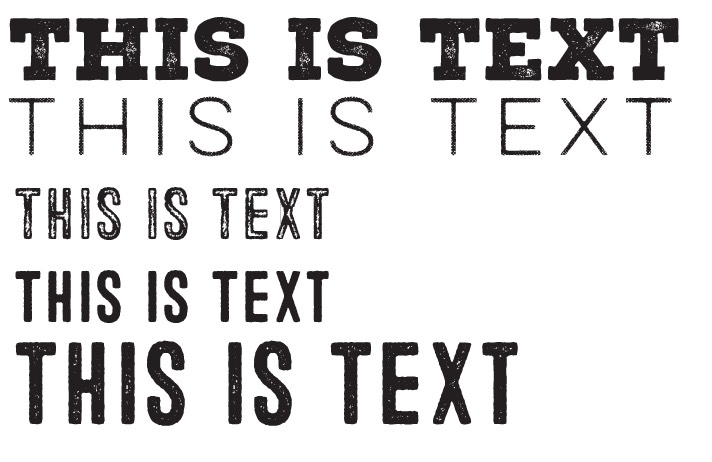
Choose any font you want and then simply apply a grunge texture on it that will be divided with pathfinder.
You can use any grunge effect you want online or in stock vectors. If it's an image rasterize and low quality, you can use the "trace" to make it a vector.
Then apply this in white on top of your text and use the "divide" in the Pathfinder panel.
Then clean up the white parts and you'll get the grunge effect you want.
You can also combine this with other effects for the edges to make them less straight. Or you can "roughen" the edges manually as well with texture again or a stroke, the same way you did the grunge effect.
That roughen edge on your example looks like a "fat" stroke. You can probably get the same effect by using a thick stroke with round corners. And then expand this, and apply a another thin stroke with a paintbrush or ink texture.
I explained it here and the other answers also show how to make the edges less perfect:
Giving a vector shape a rough edge without manipulating anchor points