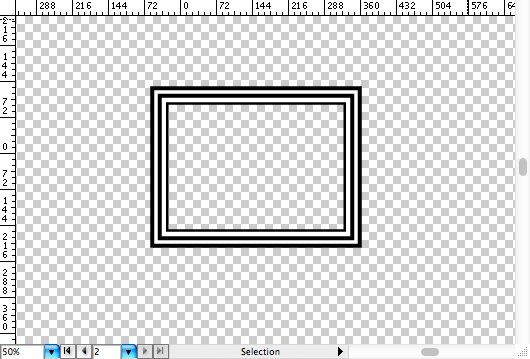
Here's my original logo image:

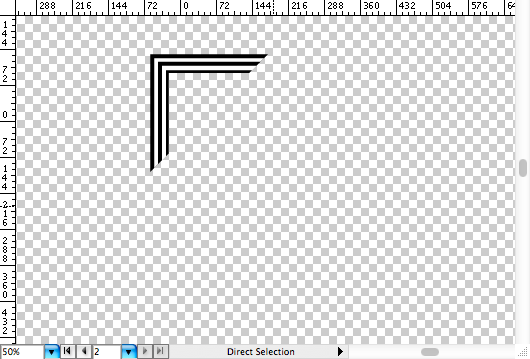
I want to create a diagonal cut effect as in the following :

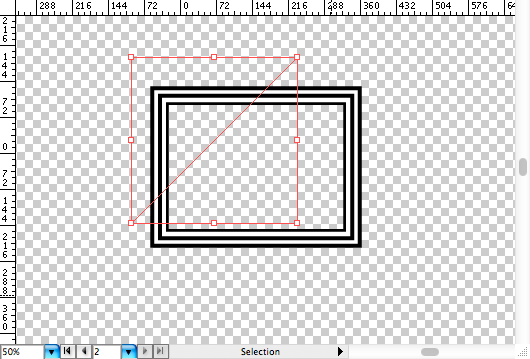
What I'm currently doing is the following :

I'm making the illusion that the image is cut but using a rectangle (which is shown in red here but normally would be with white borders) that is rotated. Now, when I export the image in illustrator, I get the first image result. However, my problem is that this works well on a white background but does not on any other background since we clearly see the rectangle in white on a black background per say.
How can I manage to cut the edge of the rectangles to produce the desired effect without using a big rectangle that would be shown on a color background.