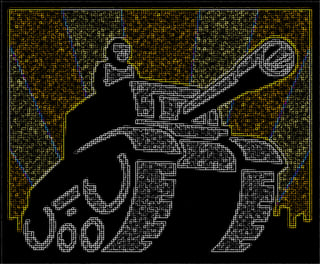
For me it is variation of pixel art combined with vectorizing which is possible on modern machines.
Someone called this style as "pixel-meets-vector", however I am not sure that this type of art has individual name. You can see that the pictures are made of small squares and this is the permanent feature of pixel art. Again, probably it is original pixel art development.
As we can clearly see, the smallest picture element is a small square cell which has no fill, but just outline. Second, we clearly see, that this square outline is the ONLY graphic element used to create the whole artwork: there are no triangle, uneven rectangles or circles. There are square cells only with varying color overlays.
As stated, we have clearly see that the picture is built by small square cells - picture cells, which is exact meaning of the word pixel (PICture CELL).
Thus, we can state that this picture is highly suggestive to be part of Pixel Art variety.