I just finished developing a game for Windows Phone 8, and now I'm searching for some optimization. In particular, since I don't understand much about graphics design, I payed a guy to make me animations of a guy, but I've done the rest by myself. I'm not satisfied about colors in my game.
The game colors, essentially are based upon a background tint (a static image) and skyscrapers colors.
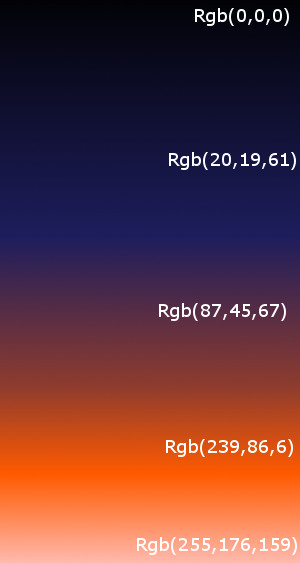
Background:

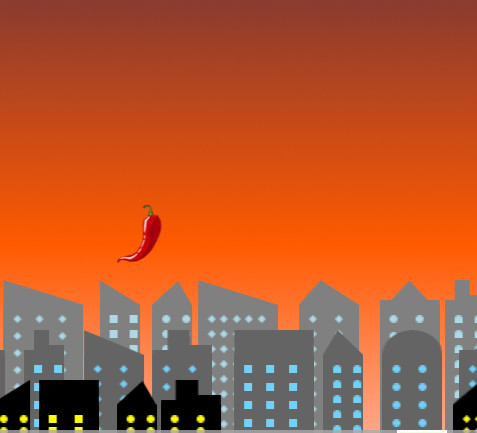
Skyscrapers:
There are 3 types (from the color point of view): foregound (where you walk), middle and background. I made them in that order from dark to light. Every one of these three types also have different window colors. Each shape is generated randomly from a list:

- Foreground layer => Building color: Black, windows color: Yellow
- Middle layer => Building color: Rgb(100,100,100), windows color: Rgb(113,209,249)
- Background layer => Building color: Rgb(128,128,128), windows color: Rgb(173,216,230)
A screenshot of the player while farting.

A screenshot of top the game, where there are stars:

I am really not satisfied about the final result. I feel the colors innatural and too much "strong". I made the foreground layer of skyscraper black because I was thinking about sunset/night, and I make the other lighter to give a feel of depth. But it seems that colors aren't matching very good, and I don't have enought "eye" to understand what can I do to enhance game's feeling.


