In this question, a user asks how he can create a vector image that scales down smoothly.
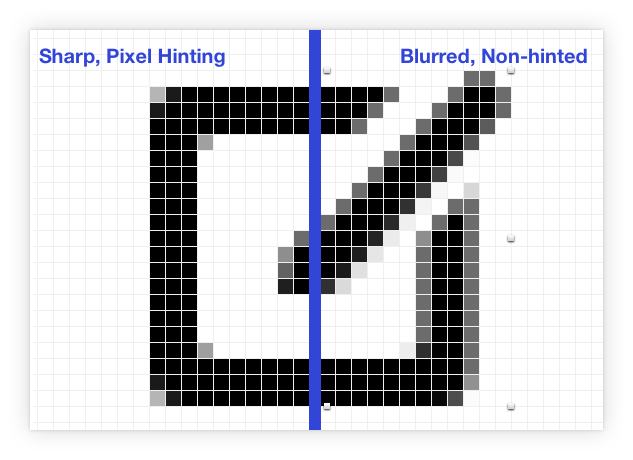
Pixel hinting is the solution:
Anti aliasing treats every edge like a nail, smashing and smoothing without restraint. Unless you give hints!
How it's done...
First, open the document containing the vector shape you’d want to pixel hint. This technique works great if you’re working in vector, though if you’re working with raster shapes, pixel hinting is manageable — but only for the advanced. So let’s stick with vector shapes for now.
Second, zoom in as much as you can until you see a pixel grid. If you think you’ve zoomed in far enough, but you still can’t see the pixel grid, I suggest you change some settings and preferences to turn it on. If it’s on and you can see it, go and select your vector path/shape.
Third, select points on your vector path, and move the pixels with your arrow keys in minute increments. Some apps require you to hold a button down, some don’t. Just as a long as you know the paths aren’t just shifting a pixel up — because you’d want them to shift at most, a half-pixel up.
Fourth, do the same for the rest of your vector’s points until everything looks less blurry when zoomed out. When you’ve finished, you can now apply sharp, “pixel-perfect” styles, gradients, shadows, etc., as you normally would with a vector shape.
Lastly, if you’re thinking of going that extra mile with this technique, try nudging vector points on icons that look “too” crisp. Sometimes, a curve might look much better slightly blurred than it looks when crispy.
- Source Article by The Industry, courtesy of tareq-a.
Pixel hinting with vector shapes tells the rendering system the intention of the edge, so anti aliasing knows whether or not to swing it's smoothing hammer!
But I don't understand how it works. Since SVG data is stored in XML, it doesn't seem like a pixel "map" of any kind would be saved with that data. In other words, it seems like the shapes would be stored alone and certainly not mapped to certain pixels.
After all, the reason for vector imaging scaling so well is because it uses shapes and gradients rather than pixels, right?
Could someone please explain how pixel hinting works?