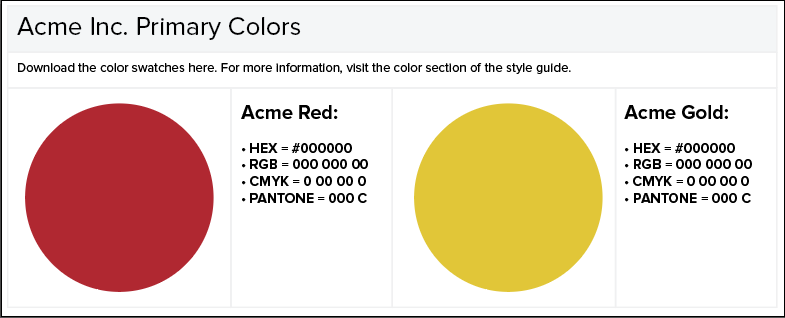
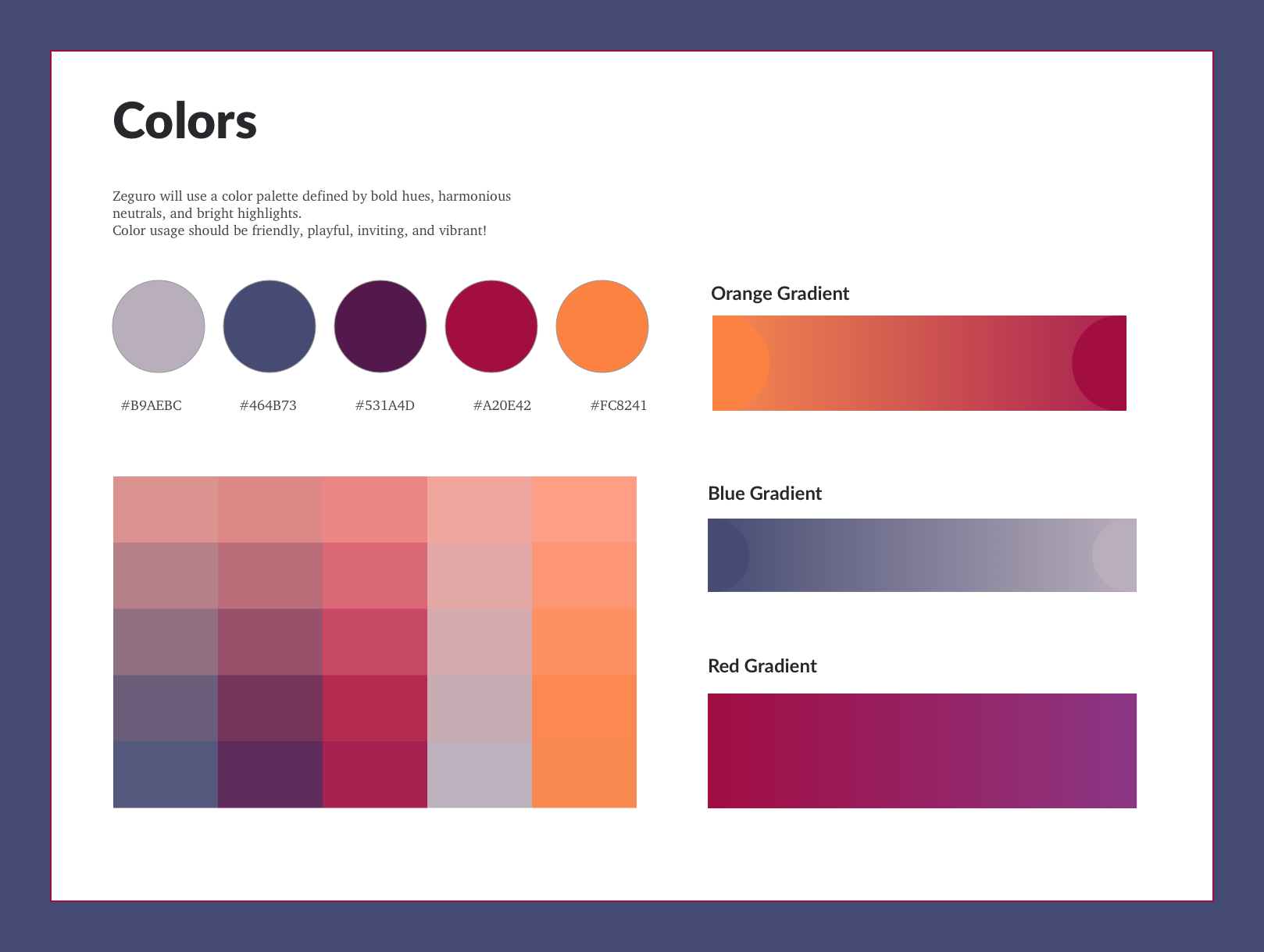
I'm building a new style guide for a sub-section of my company. I have most things listed and am working on the section talking about branding colors. My problem is that I've followed this design style throughout the guide but am now stumped on how I can show a gradient & the values in the same style/format as I did with colors.
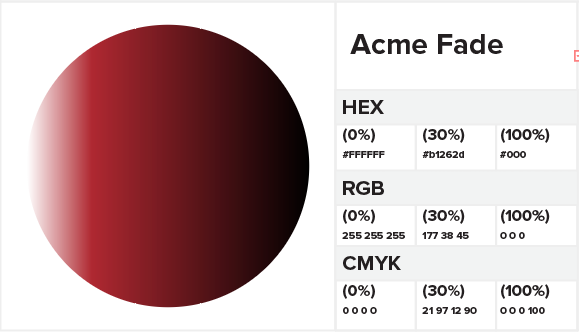
This is what I came up with, but I feel like there might be a better way to show these.
If there are any layout experts who have worked on similar projects and could help explain what they did to show gradients within their style guides would really help me out!