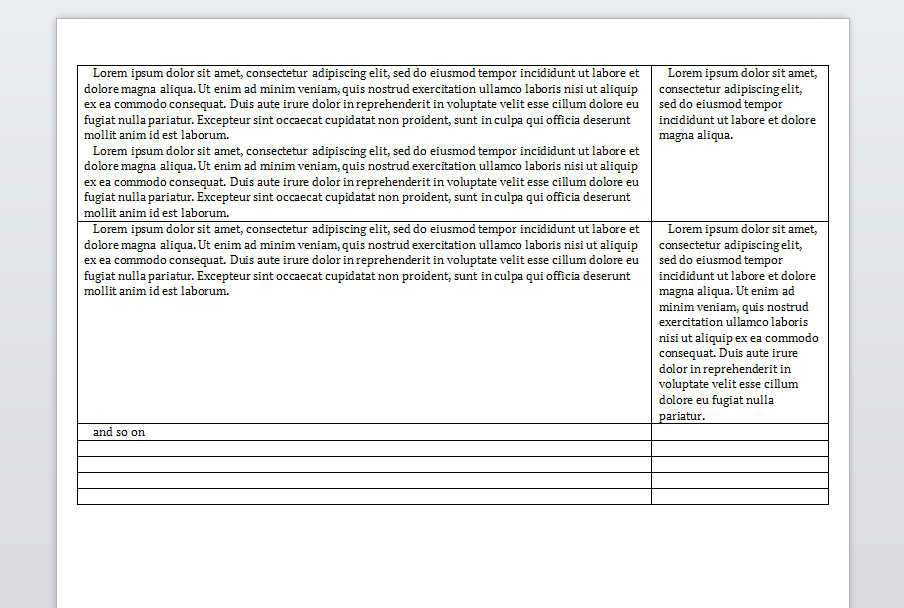
I want to find a way to create a table-like layout like this:
As you can see, this example actually made in word-like application. I want to make it in InDesign, but I don't know what is a best way to do it.
From my point of view, there are two ways, both very ugly.
The first way is just to use a table. But as I understand, that may bring some problems in the future. Why? Because, as I think, the document is not intented to be a large table, and so, there are may be some problems with images, nested tables, references and TOC. Since I'm novice in InDesign, I'm not sure, but I think it's true.
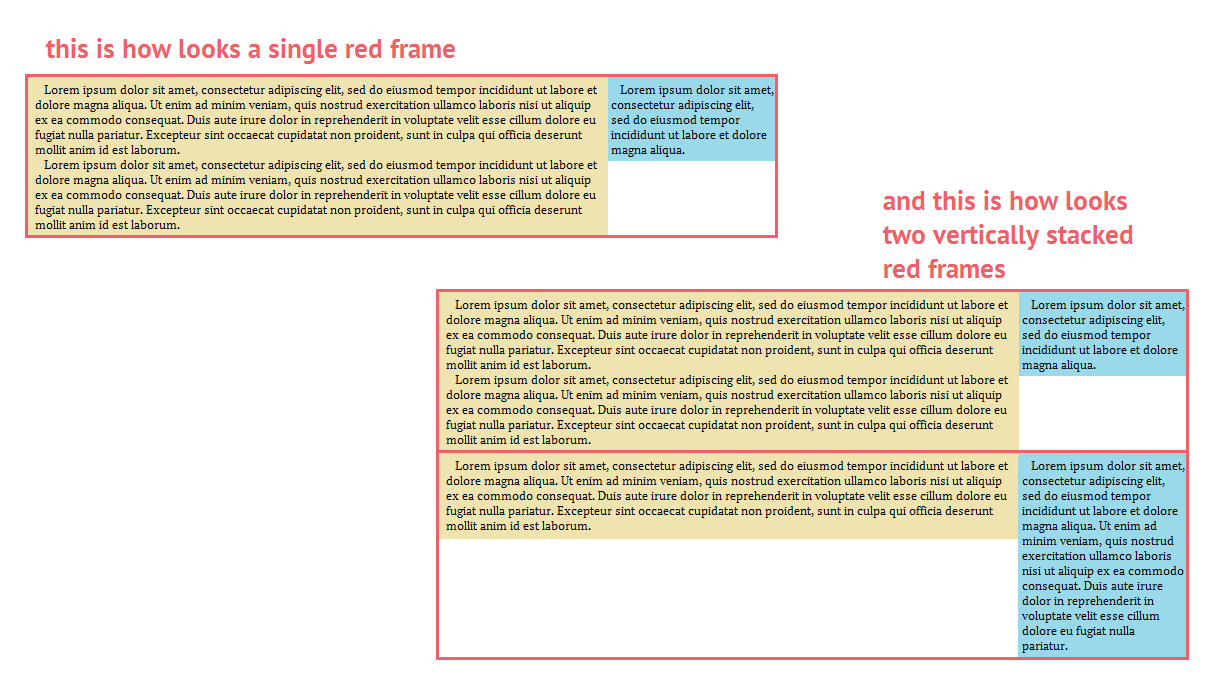
Another way is to use anchored frames, together with auto-resize height of frames. Here is the image. For better understandability, I colored frames into different colors:
The beige and blue are frames which are anchored to the red frame. (I should also note that beige and blue frames are not inline frames). The second red frame is also anchored to the first red frame. So we have 3 frames anchored to the first red:
beige frame
blue frame
second red frame
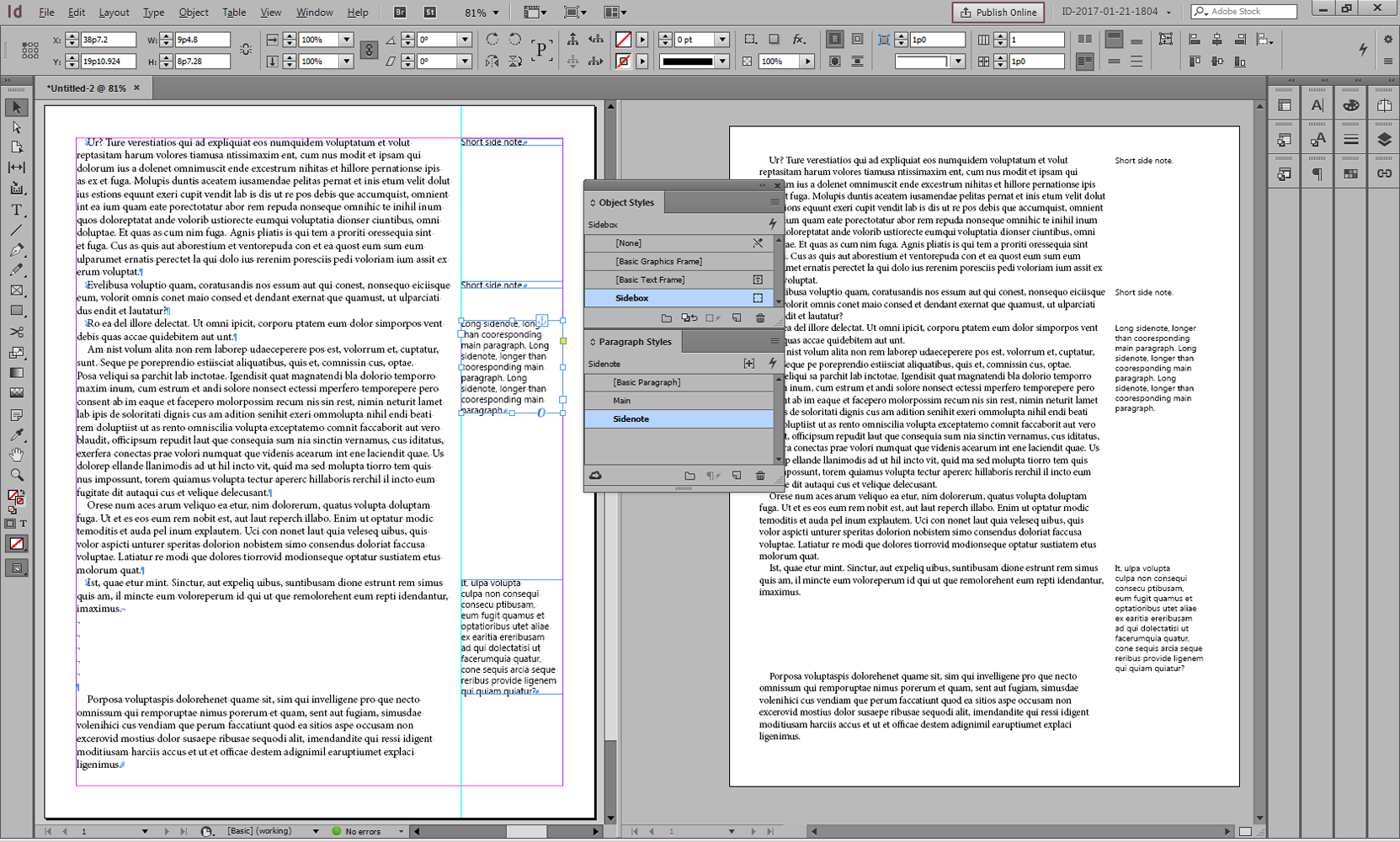
This second (anchored-based) approach is also ugly, because:
we have a lot of anchored frames (it looks like something very unstable)
it also hard to insert text (I want to insert text into blue frame, but when I click it, the text is entered into the red one)
I don't know a way to make red frame automatically resize it's height to match both heights of beige and blue. In other words, if I add or remove text into the beige or blue, as the next step, I must manually (not automatically) change the height of the red one.
Maybe someone know what is the way to make such layout without all this ugliness?
Cheers, John