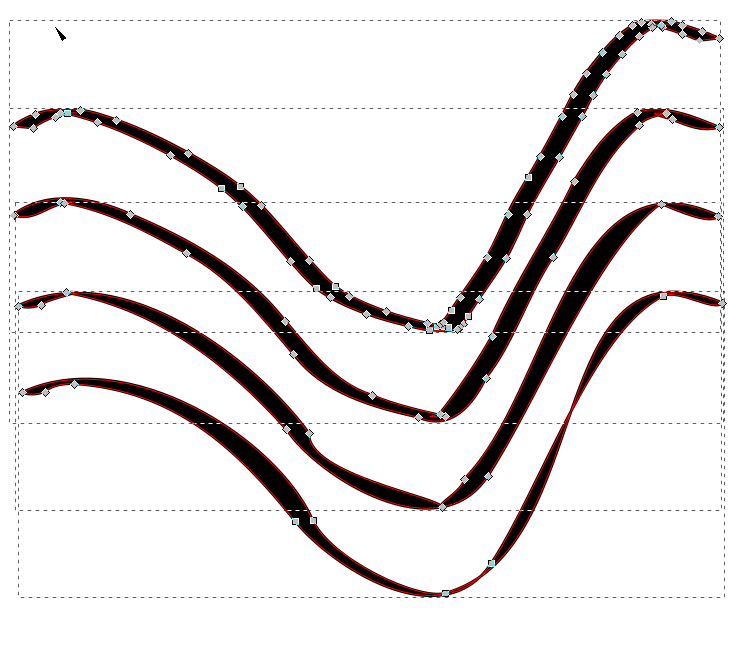
I am designing for a friend who has an established graphic profile that she intends to keep. An important aspect of that is swooshes like these:

She is used to having several of these with variations. However, I am not sure how to make them. They have a distinctive look, and I am too much of a novice to replicate that. I need advice now. I assume some brush has been used and this is not that hard, but I am not sure what brush can make a swoosh that is flat in one direction and thick in a different. Here's another example