I have a rounded square which I created by using Stylize/Round Corners effect on a standard square as recommended here. Don't worry about the other three squares, we're just looking at the left hand one!
Now I want to take a portion, (roughly but not exactly half) of that square and make it a darker colour.
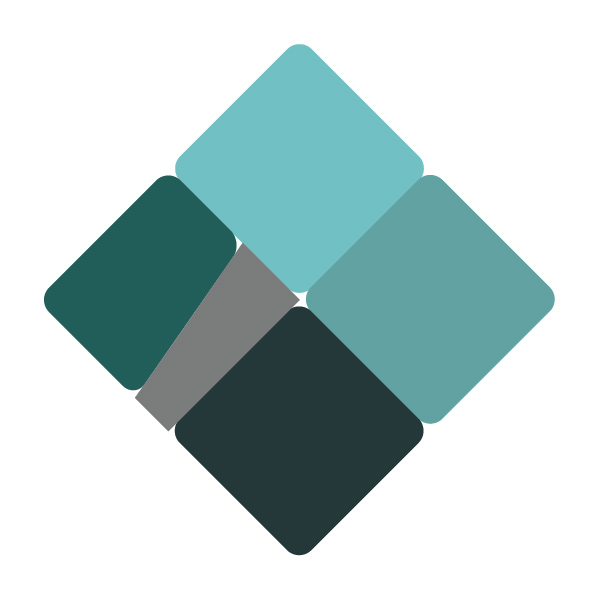
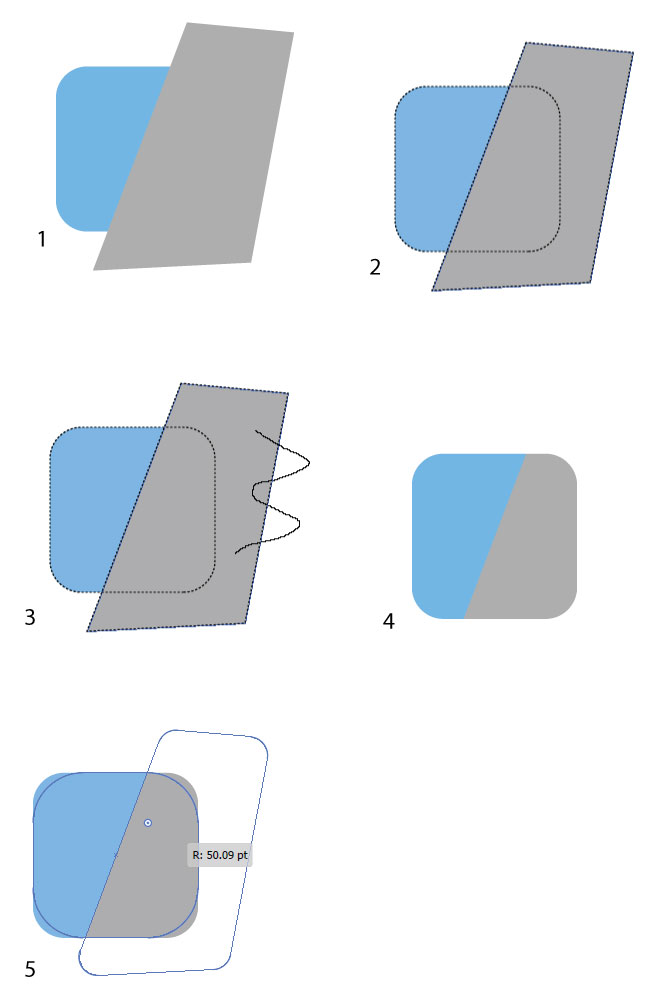
To do this I am drawing a shape with the pen tool, diving the object, then shading I would shade the newly created shape darker, but of course, when I divide it, the rounded corners "pop" onto the new portion!
I am pretty sure my workflow is completely wrong. I am NOT an Illustrator pro :(
Guidance appreciated!
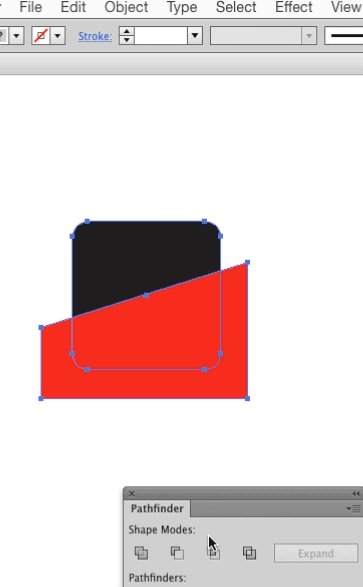
Step 2 - I draw the darker area as a kind of "mask"
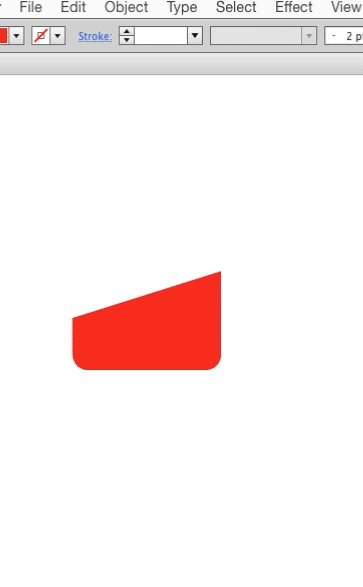
Step 3 - I divide so I can have a piece of square to shade darker, but rats! I am sunk all ways round. I can't even make the darker portion have rounded corners as I only need two!