I just want to create a simple gradient from 1 color to another - the only difference is, is that I don't want a smooth gradient. I want a gradient with those fancy thicker than normal stop lines, where you can see that it's still a gradient but you see the 'not smooth' transition to the end color. I don't really know how to explain - so I've attached a link to a picture that goes from light gray to darker gray. Is it done with a setting or with double gradient overlaying each other? What's the best practice for this? and how can I reproduce this effect in Illustrator, mind as well tell me how to do it in Photoshop please :)
1 Answer
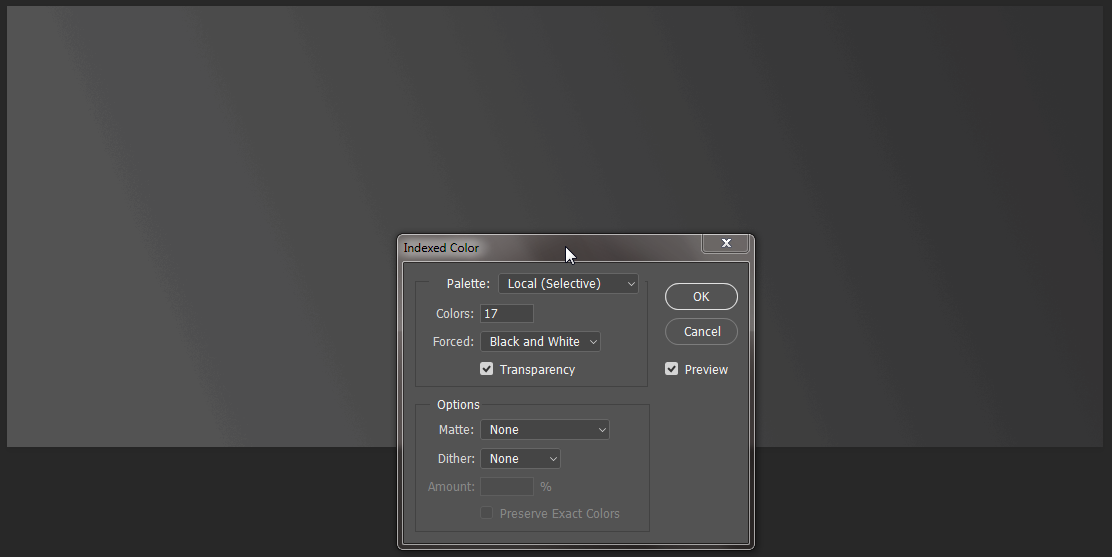
If you are using Photoshop, you could switch to Indexed colour mode, and reduce the number of colours to a low number like 17 or so, ensure dithering is set to none, then switch back to RGB mode.
If you are using Illustrator, you could simply edit the gradient, by adding more stops, and adjusting the midpoint of each stop.
-
Thanks! I was able to reproduce it in Illustrator. Also tried it in Photoshop, but between every stop/band - I get noise, it's not a straight line. Same settings as you posted, but when looking at your image, it has the same.– mXXCommented Aug 13, 2017 at 8:14
-
1@mXX Yeah, but I suppose you could try making a stepped gradient in Photoshop too. Commented Aug 13, 2017 at 10:03