Color is a complex issue.
Here is an answer I wrote to confuse you more: Is there a standard for color wheels?
So you need to choose which method to use.
Be careful on which color model you use, for example, there are some color tools online that do not use a standard color wheel (as you can read in the other post)
Try to use one RGB+CMYK one or as I call it RCGMBY one.
But also remember that color has three dimensions, so it is a solid, not a flat wheel.
As you used the tag Photoshop, here are two methods (among several others).
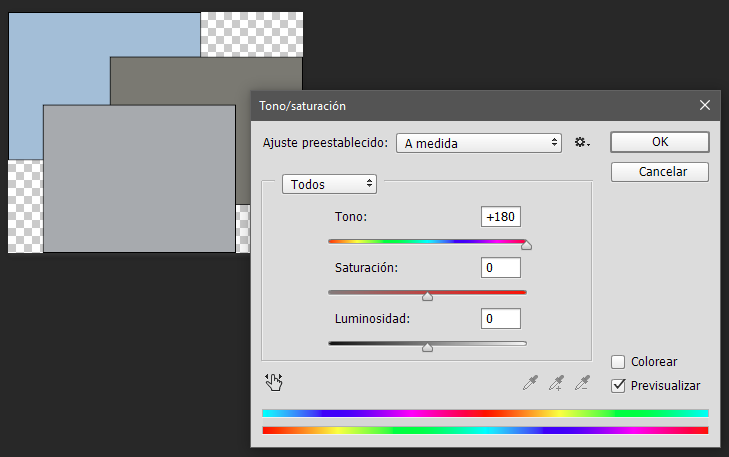
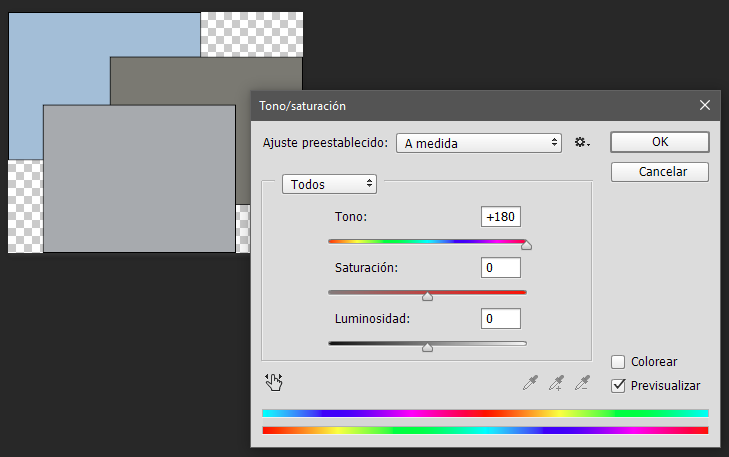
Open the image I prepared for you and press Ctrl+U or go to Adjustments>Hue/Saturation
And move the H slider +180. This will give you the complementary on the same plane. (Spanish class! Tono = Hue)

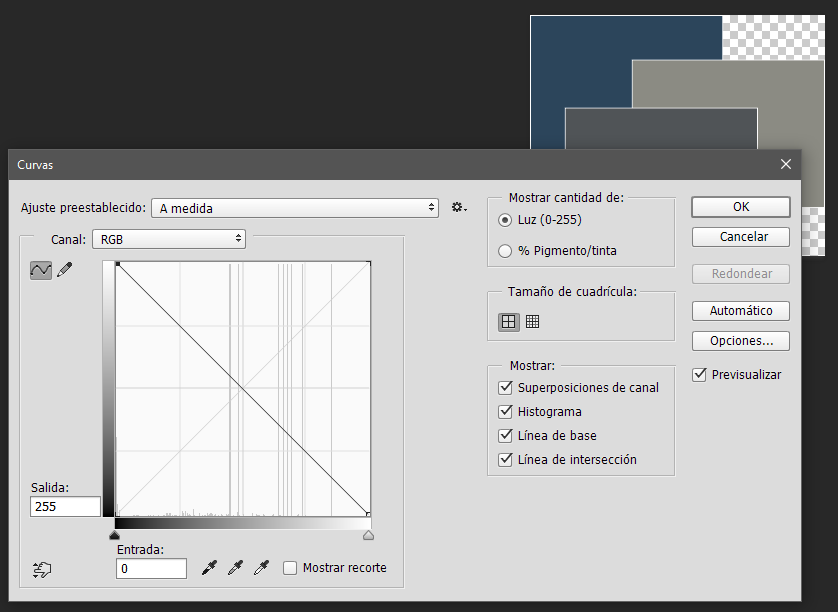
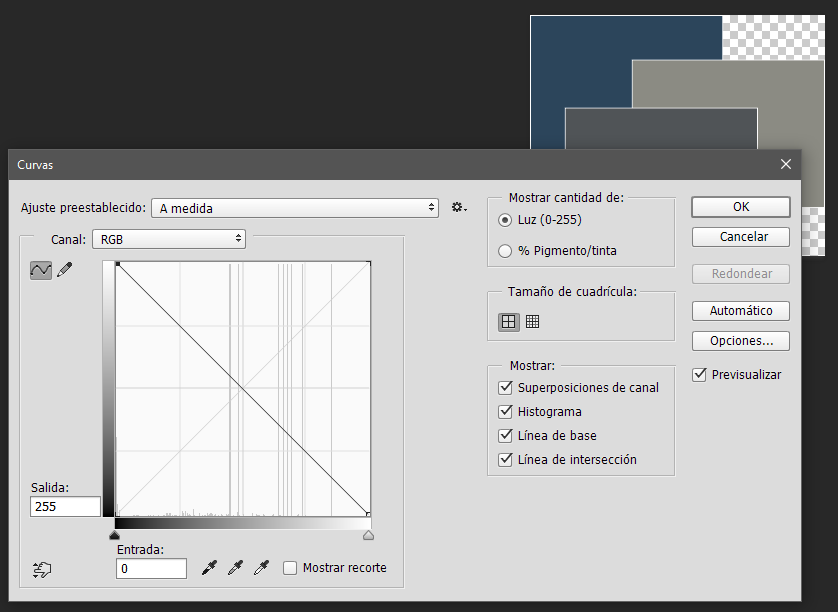
Or simply inverse the image. Here I am using curves:

This will give you the complementary in 3D, in a solid.
If you are looking for a color scheme, you can drop the two gray images. They are simply gray, and focus only in the blue.