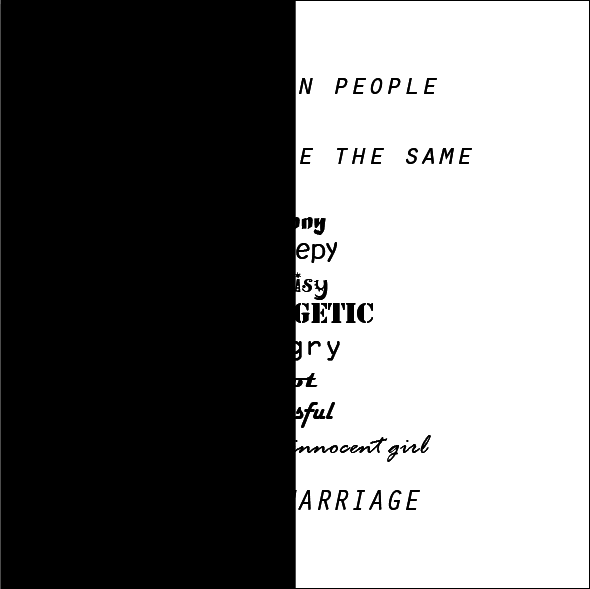
I'm trying to create an image having text of color half black and other half white. But how?
2 Answers
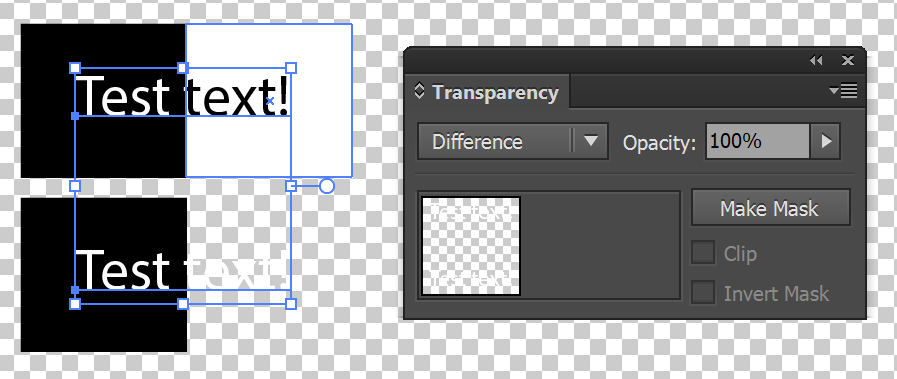
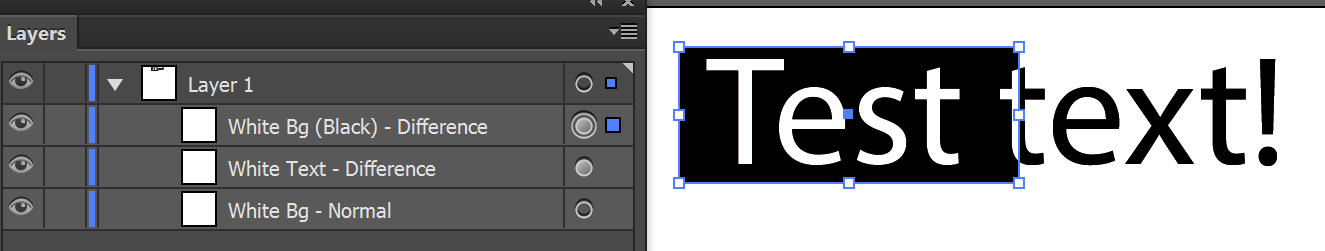
Set the Blend Mode of your text items to Difference in the Transparency palette. Change the text color to white. You'll probably notice the white doesn't change to black in the "white" space. That's because it's actually not white, but transparent instead (Ctrl+Shift+D makes this easy to see). If you add a white background behind the white text, it will change to black again.
This will work even if the text has been rasterized into an image.
EDIT: Sorry, I did not realize the above only works in an RGB Document. To do the same thing in a CMYK Document, it's a little different. Change the black background to white & Difference, then move it in front of the text.
-
1Sorry about that. My document was in RGB, but yours is in CMYK. I've added modified instructions above. Or you can switch to RGB via File>Document Color Mode Commented Dec 24, 2017 at 19:24
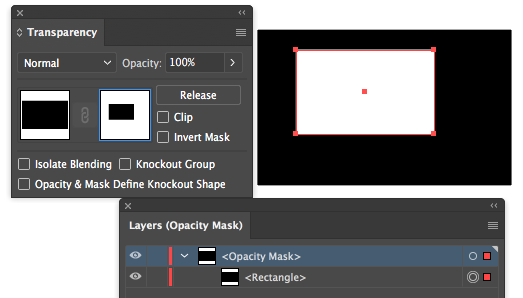
opacity mask
I'd say use the opacity mask. Just put a white rectangle behind the black one (if you do care about the background being white vs transparent) and then copy all of your text to your clipboard. Then select your black rectangle and using the transparency panel to "Make Mask" which will put you into Illustrator's opacity mask editing mode. You should see your layers panel show different things there, most likely emptiness if you make the mask without a selection being present first. If you still see regular art in your layers, make sure to click the square to the right of the first square visible in the transparency panel - it normally starts out as all black. Now that you're in the mode, you can paste-in-front all of your black text which will knock out the letters from the black rectangle. Then exit the opacity mode by clicking the first square in the transparency panel.

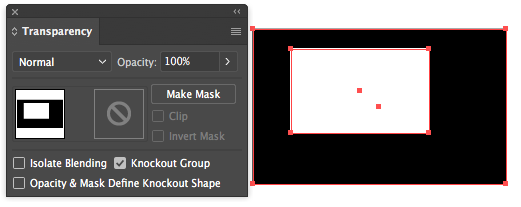
knockout group
As an alternative to using the opacity mask mode, you can do nearly the same thing by copying your black text, pasting it in front of your black rectangle and grouping the text group with the rectangle to form a group where the text stuff is on top and rectangle is at the bottom. Then select just the text inside this group and turn the opacity down to 0% and finally (use the Show Options in the transparency panel) check the "Knockout Group" option which will punch out all of the text or any of your art which has the 0% opacity.