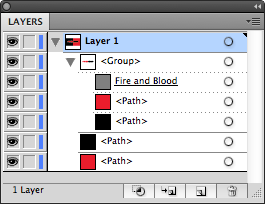
I believe this is as close as you can get.

(To see the Appearance panel better in this image, right-click [Win] or Control-click [Mac] and choose Open Image in New Tab/Window)
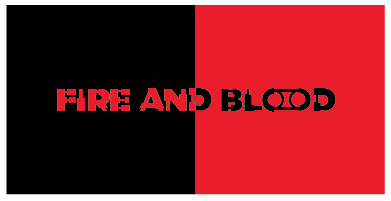
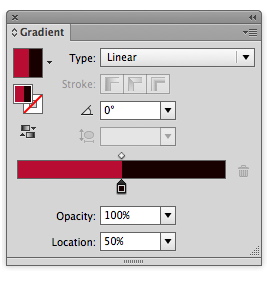
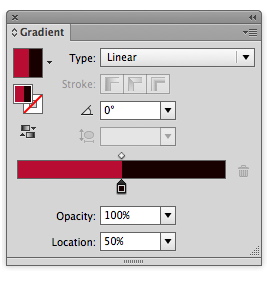
Top fill is a red and black gradient. Both color stops are at the 50% location creating a straight line between the two colors.

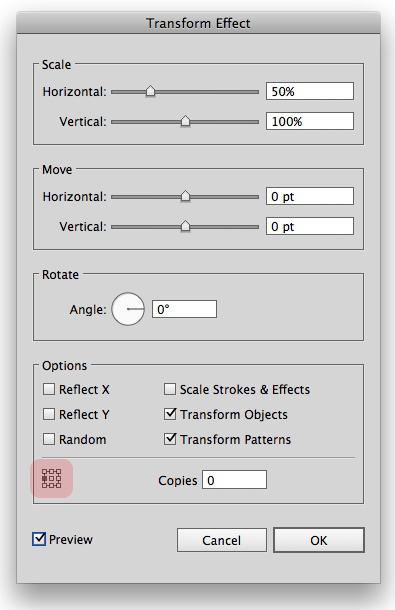
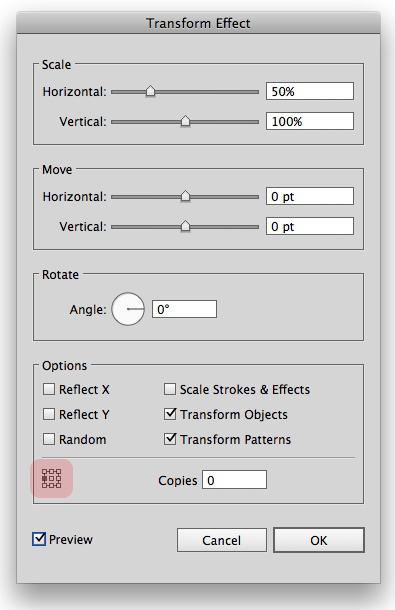
The two fills below the characters use Effect > Convert To Shape > Rectangle. To create the background rectangles. Then Effect > Distort & Transform > Transform is used to split that rectangle in half (actually scale it to 50%).
Note the 9 point origin setting. Both rectangles use the same settings with the exception of the origin point. You'll want to pick the appropriate side based on the color.

When done, this can be easily dragged to the Graphic Styles Panel so reapplying it to text in the future would merely take a single click.
This does keep the text live so it can be edited at any time. When the text changes the "split" will reamin at the 50% mark dynamically. The color split remains perpendicular to the baseline of the text at all times.
Be aware, altering kerning or tracking for the text will cause the gradient length to change thus making the gradient not split at the correct position. For this to work dynamically, it's best to leave kerning and tracking at the default values.
Note... this IS dynamic.

You're other desires are simply not possible. This is as close as you'll get with Illustrator and your restrictions. Not everything can be done with one object. You are expecting far too much from a single text object in any application.