4 years old case, but it was elevated again up after someone tried to answer with a half of line. Here's a longer answer:
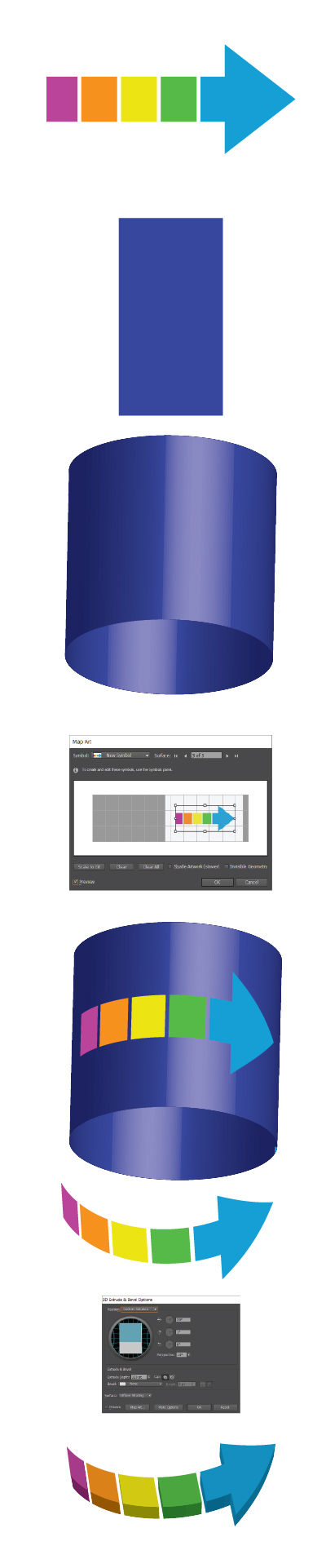
Illustrator's 3D effect Extrude & Bevel can make a part of it. You get the straight blocks. The arrow must be inserted by drawing.

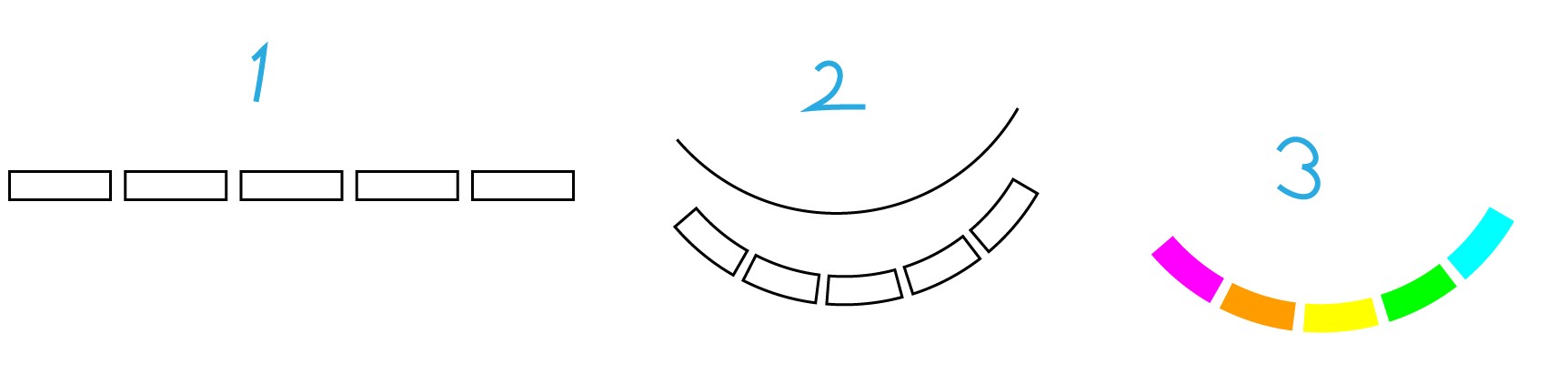
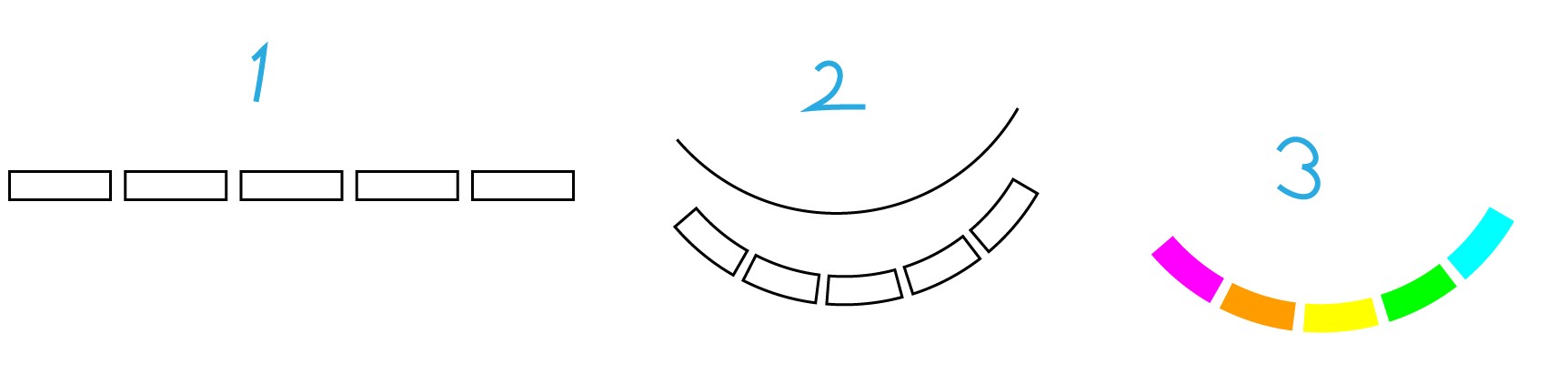
Four equal rectangles aligned horizontally. The distances are made equal by distributing.
The rectangles are dragged to the brushes collection and defined to be an art brush. The brush is applied to a piece of circle. The piece was clipped with scissors.
Object > Expand Appearance is applied to make the blocks freely editable. Stroke is removed and some fill colors are selected.
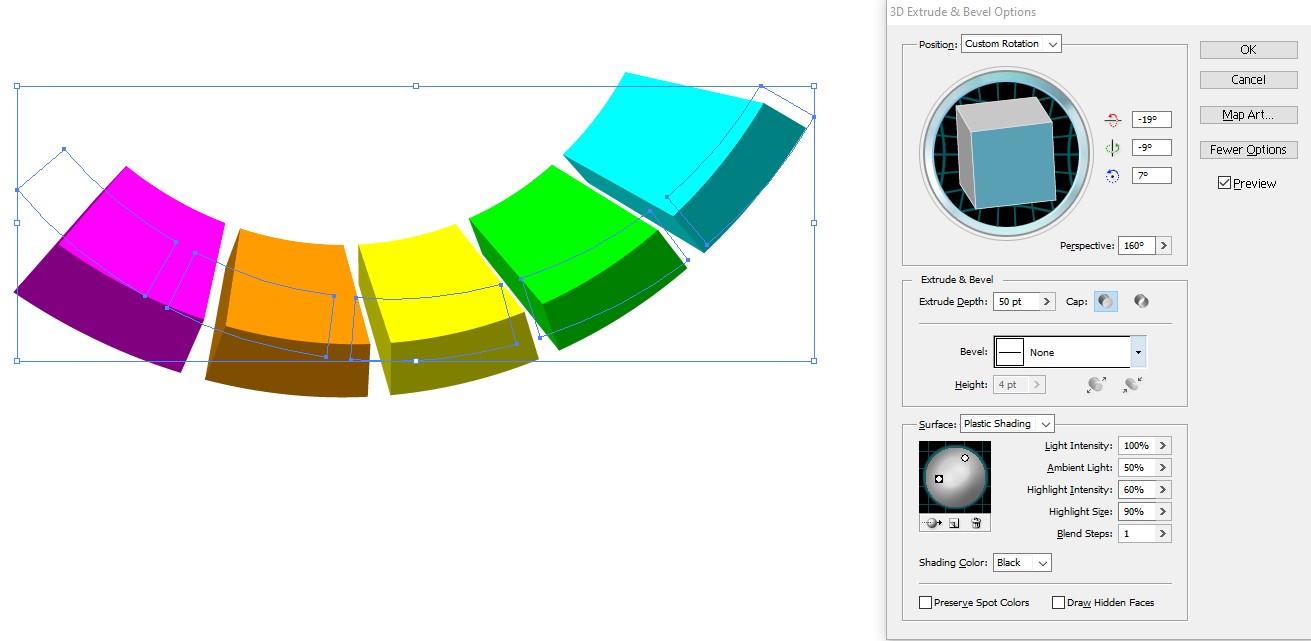
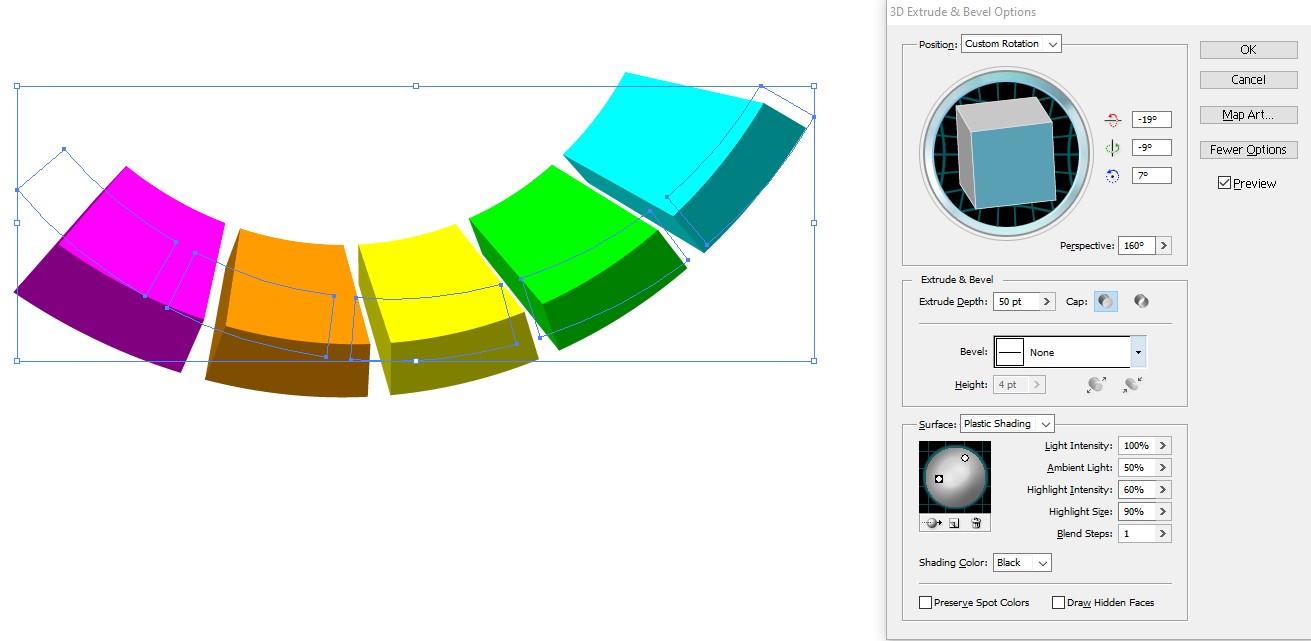
The colored blocks are grouped. Then they can be extruded like one. Here's the 3D Extrude&Bevel dialog:

The perspective is as tight as possible. There's shading, but the number of blending steps is reduced to one to avoid the face splintering. To make it work also the lights needed some tweaks before there appeared the wanted 3 color shades per block.
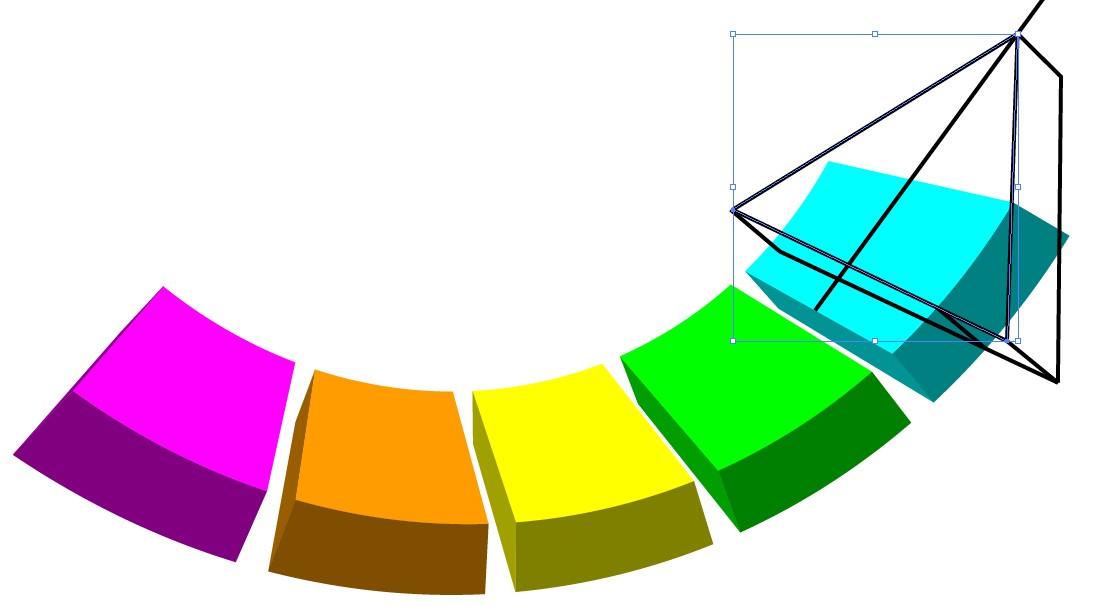
When the 3D effect was fixed by applying Object > Expand Appearance, Release the clipping mask and Ungroup about 4 times all blocks and their faces were free.
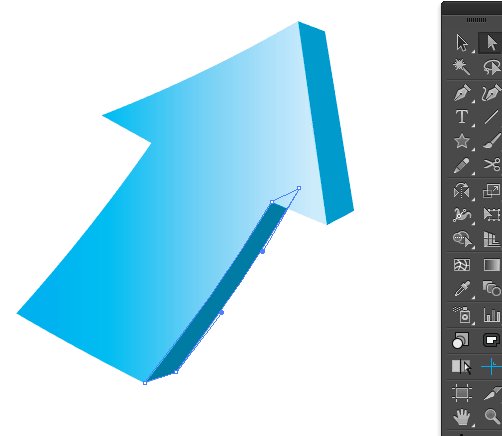
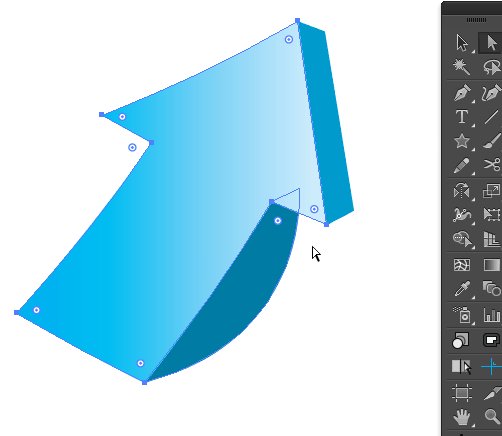
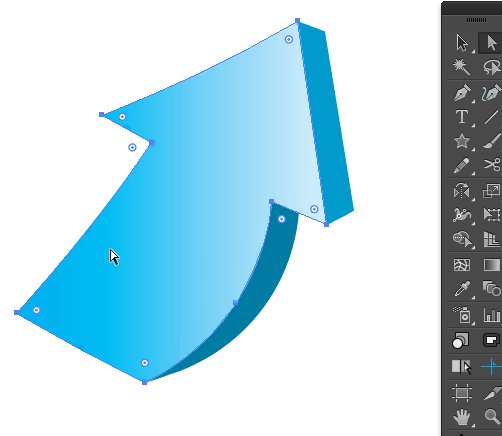
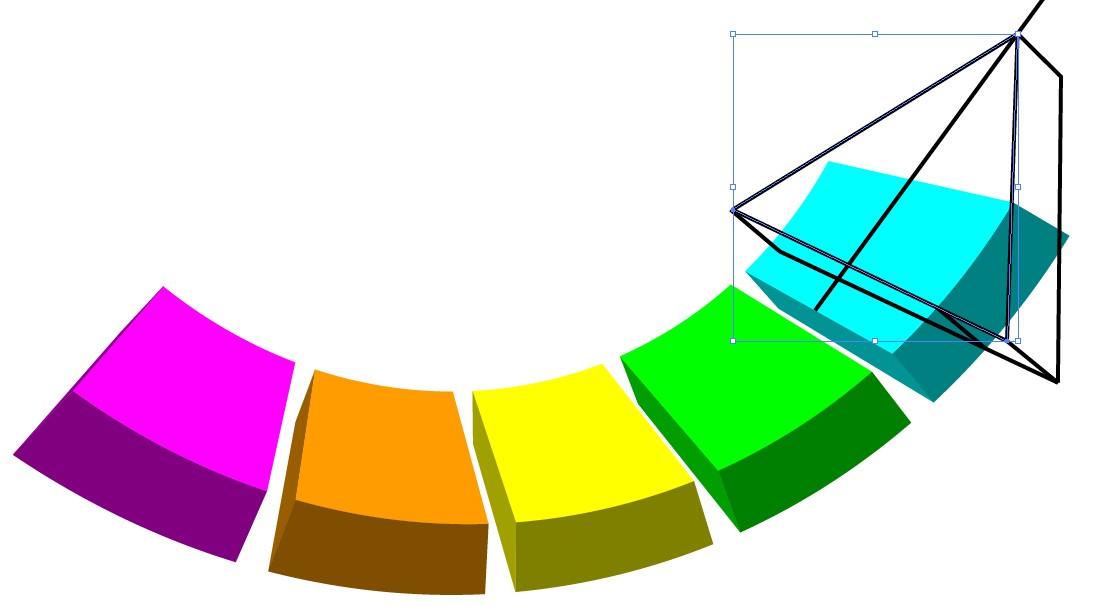
In theory one could insert a couple of nodes and drag the faces of the cyan block with the direct selection tool to the wanted arrow shape. It would really need a skilled and talented Illustrator user. It's much easier to sketch the missing parts with the pen and combine the areas with the Shape Builder:

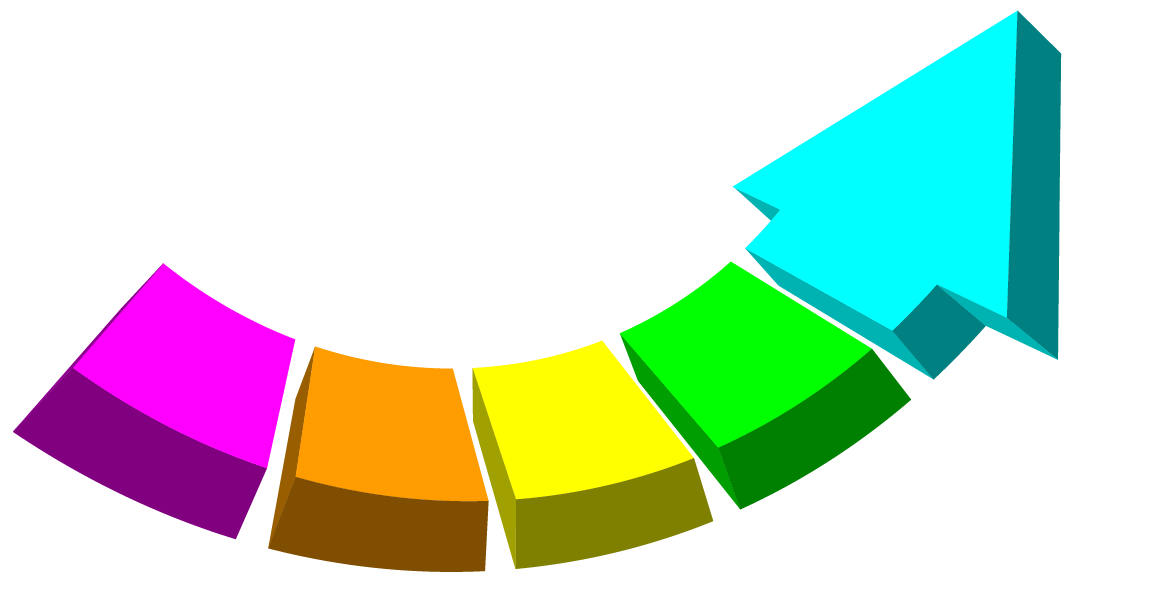
As you see, I cheated. The arrow is planar, not curved. Seeing the right curvature is not at all easy. I skip it. One can try to tweak it after the shape is otherwise ready. The arrow is made quite short, so it stands better the simplification.
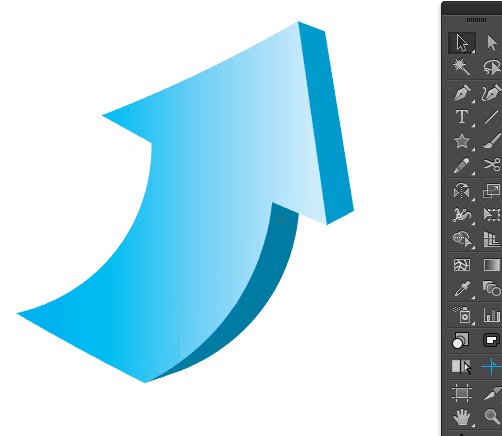
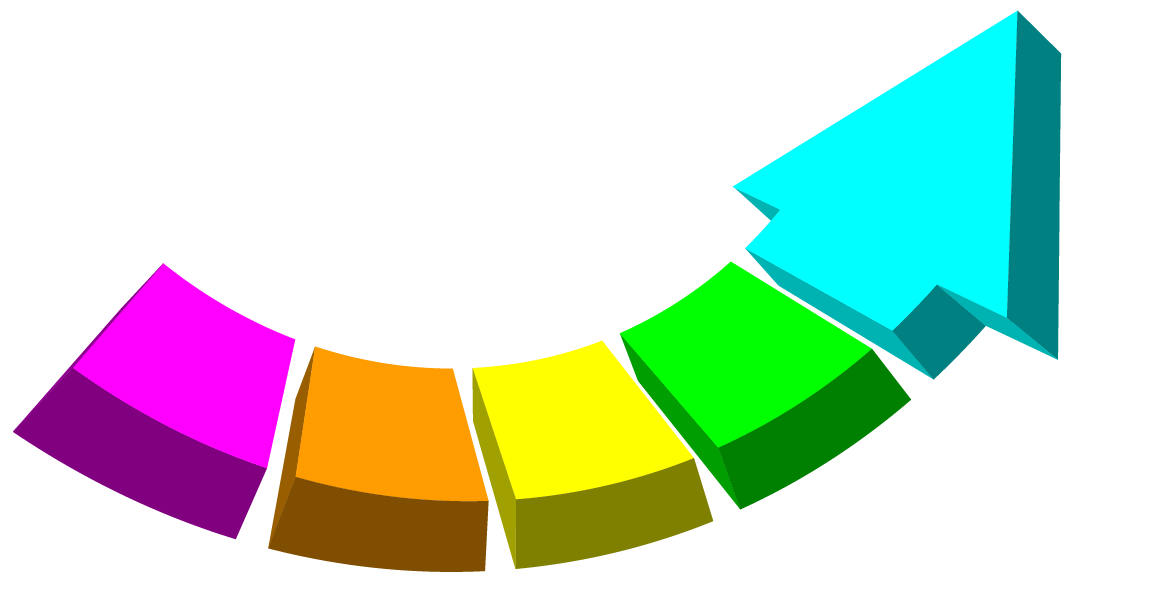
Shape Builder creates the new shapes but the colors are lost. I had a spare copy where they could be taken with the color picker. The result:

This is not at all perfect, but maybe it's usable. Questioner's example has a grey gradient shading. It makes the shape easily to look dirty. It works better, it the environment also is grey like in the given example. I guess the used colors are aimed to be printable. I used here the brightest available RGB colors. They cannot be printed.
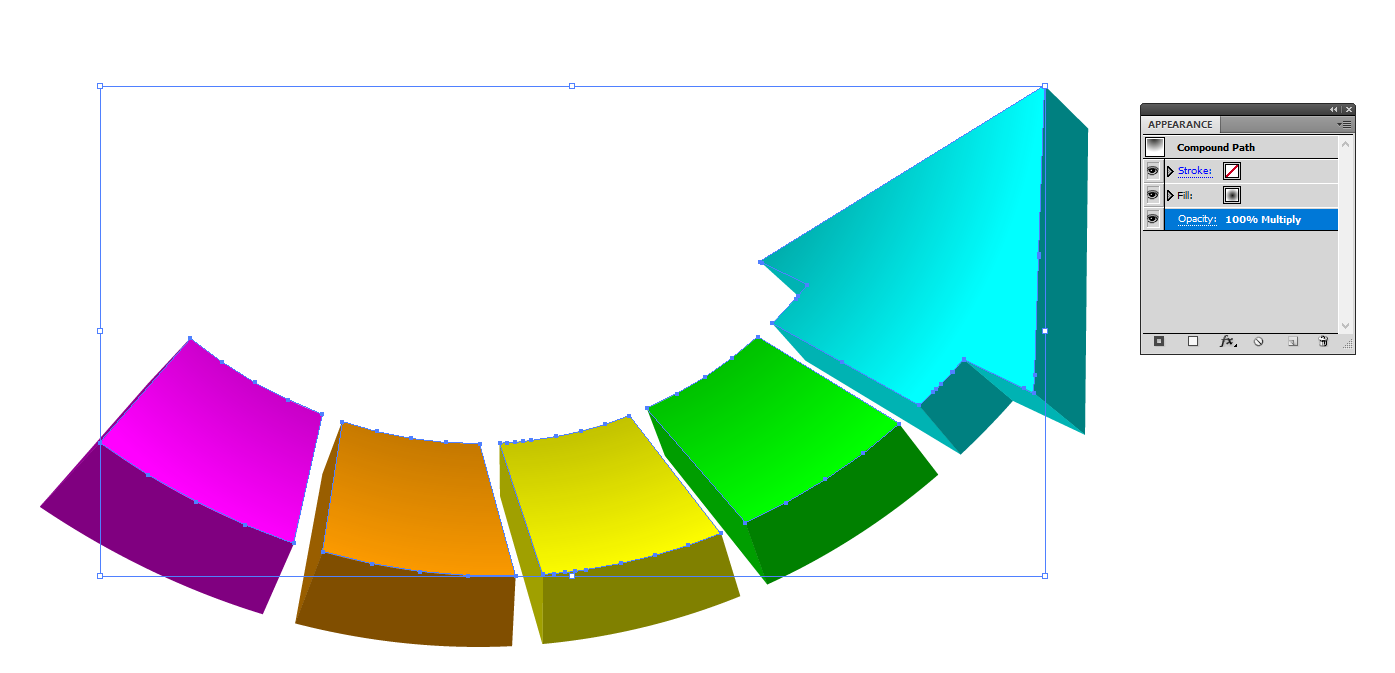
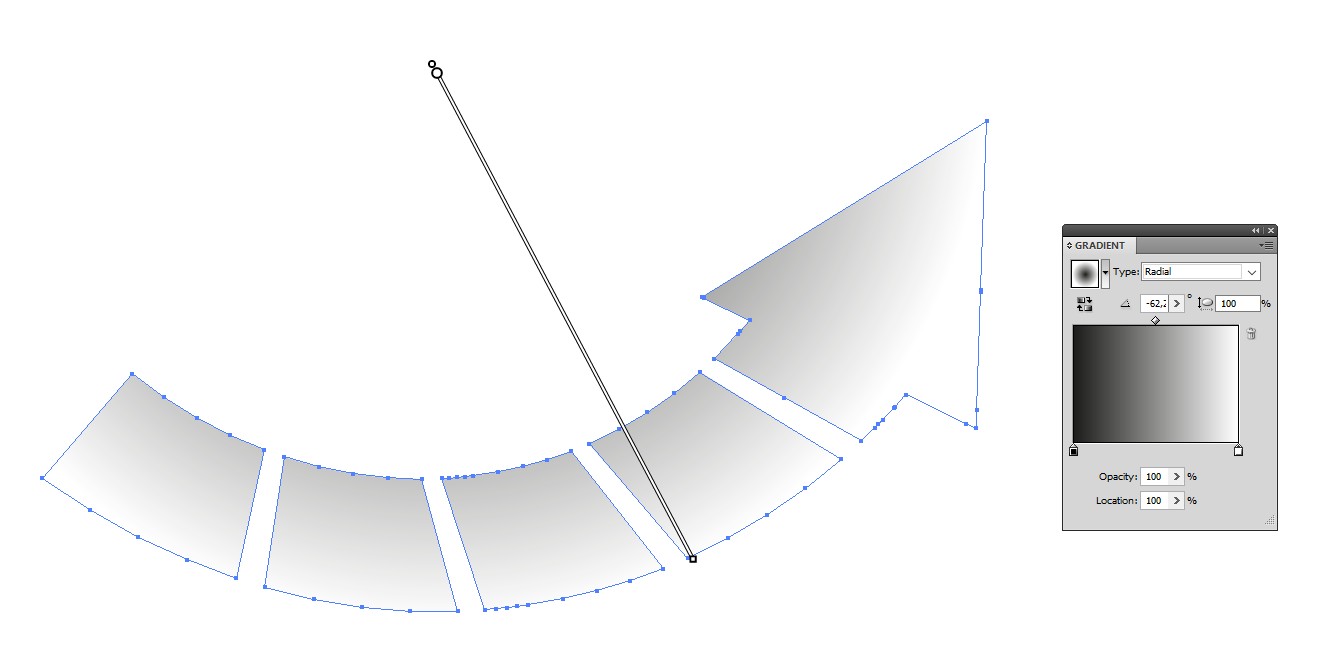
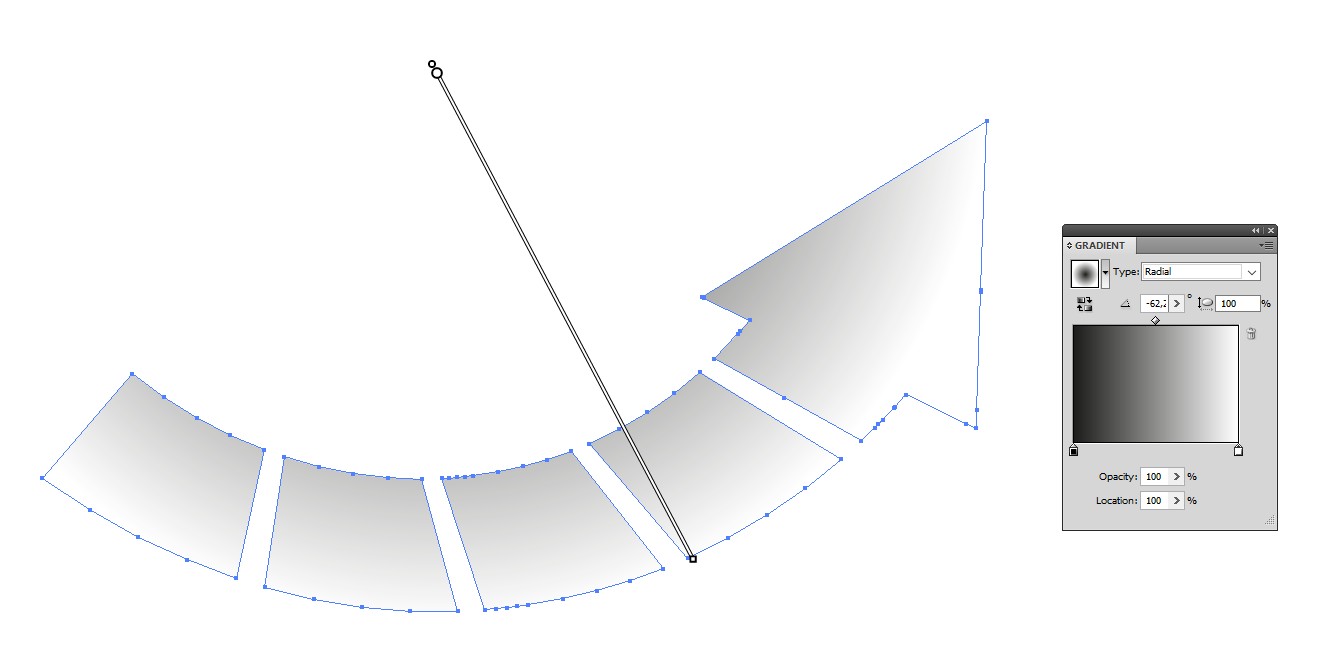
To insert the gradient one should make a copy which contains only the top faces. When the are combined to a compound path they can have single gradient:

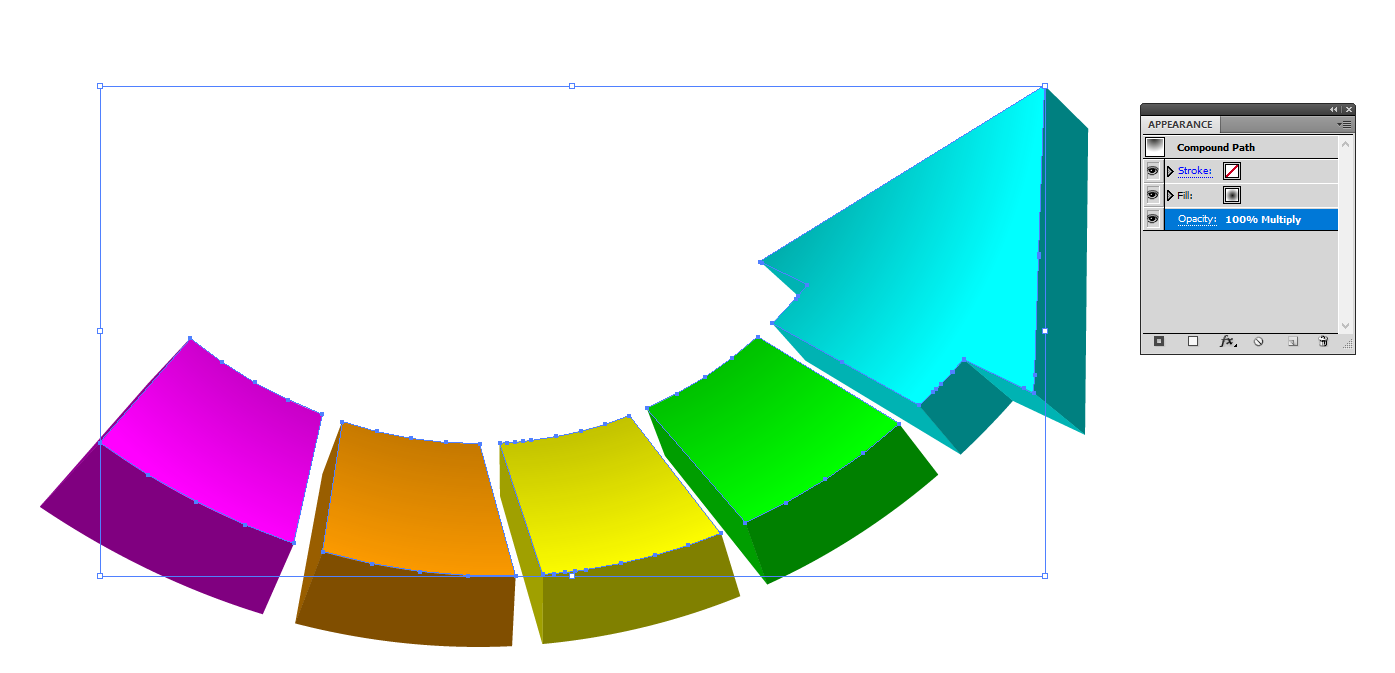
The compound path fits exactly on the original bright color faces. They make gradient shading with blending mode Multiply: