The logo is constructed of trimmed circular paths. The spacing is not equal between the pieces on the same radius. How do I make sure the cuts are made at the right angles?
-
Just to be pedantic, you cant make perfect circles with bezier curves, so therefore you cant make perfect circular shapes either. You can only get close enough.– joojaaCommented Mar 24, 2018 at 18:40
-
@joojaa Yes it's a fascinating subject stackoverflow.com/questions/1734745/…– mayersdesignCommented Mar 24, 2018 at 18:44
-
@mayersdesign i suggest you read Pomax bezier primer it explains it all in one go, it even explains how you could modify beziers to be able to do perfect circles.– joojaaCommented Mar 24, 2018 at 18:47
-
I've created actual circles and then trimmed them, these are not made using bezier curves.– AbhimanyuCommented Mar 24, 2018 at 19:11
-
1@Abhimanyu Illustrator circle tool makes a approximate circle with 4 bezier segments. So in fact you are doing exactly what you are claiming not to do. See all data in illustrator is bezier curves.– joojaaCommented Mar 24, 2018 at 21:38
2 Answers
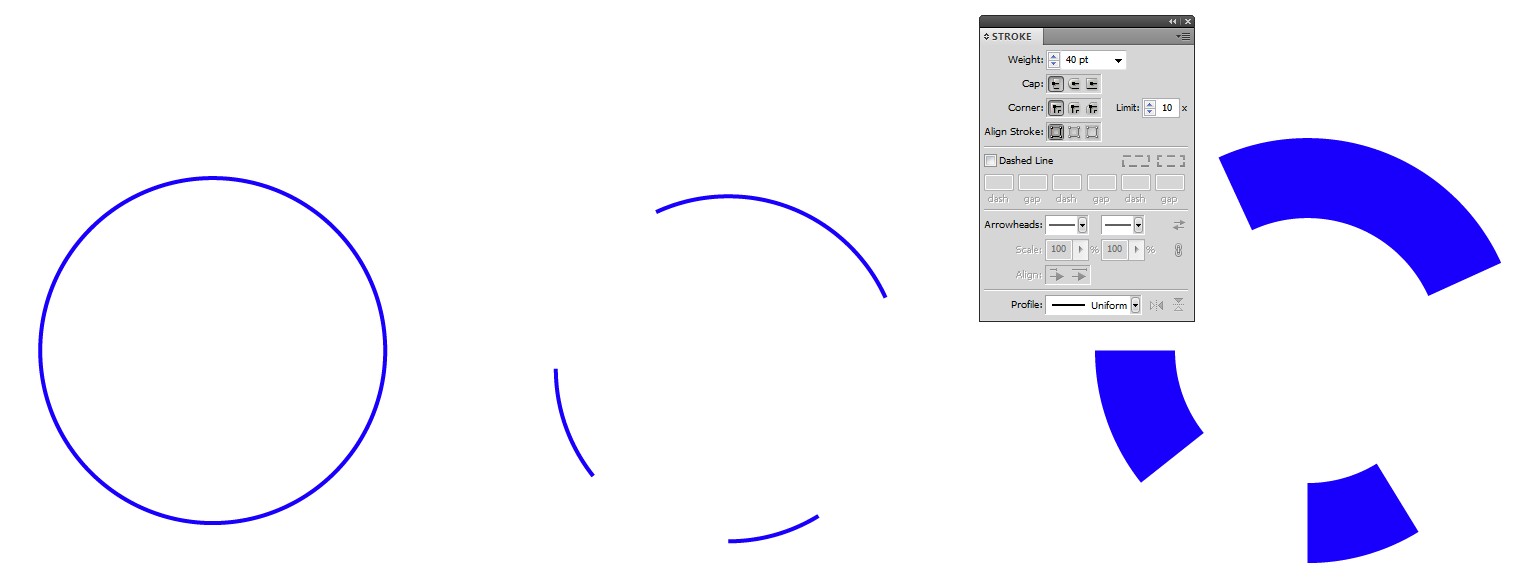
The cutting angles are automatically right if your shape is a circle, you only split it, remove the unwanted pieces and give the wanted stroke thickness:
In the middle some new anchor points are unserted, the circle is splitted at them using the Scissors tool and the unwanted pieces are deleted.
In the right a new wide stroke has been given.
Object > Path > Outline stroke converts the pieces to fillable areas which can have new strokes:
Warning: Partially deleted circle is difficult to move, scale and rotate, because the original centerpoint is lost. Keep it grouped with a bigger solid circle or square until the placement and other transformations are fixed. Learn how to use the layers panel to manage different parts.
You can also delete nothing. Keep all parts of the splitted circle, only color the unnecessary parts differently or reduce their opacity in the transparency or appearance panel. This way you retain the centerpoint.
Another way is to make the stroke dashed. That way there is no need to delete parts, but only to adjust the gap lengths. The effect will be the same and the angles perfect.
-
I made the stroke dashed and manually adjusted the gap to get the desired effect. Can you add this in your answer so that I can choose this as the accepted answer? Commented Mar 27, 2018 at 16:05
-
@Abhimanyu You can add it to the answer as an edit. Of course I will approve it and the name of the inventor still stays.– user82991Commented Mar 28, 2018 at 7:11
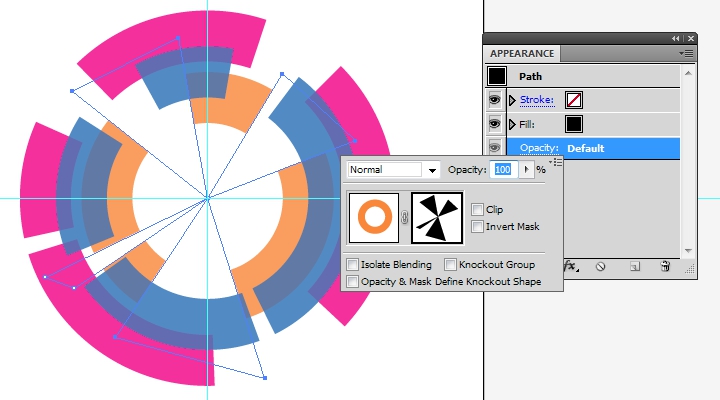
I would use opacity masks on stroked circles to make something like that. Opacity masks are non-destructive and the mask can be easily edited. Masked objects can be duplicated, rescaled, recoloured and their opacity masks likewise edited.
For example:
Finish by adding drop shadow effects to each circle.