I'm helping a friend out with a bird logo and I'm new to Illustrator.
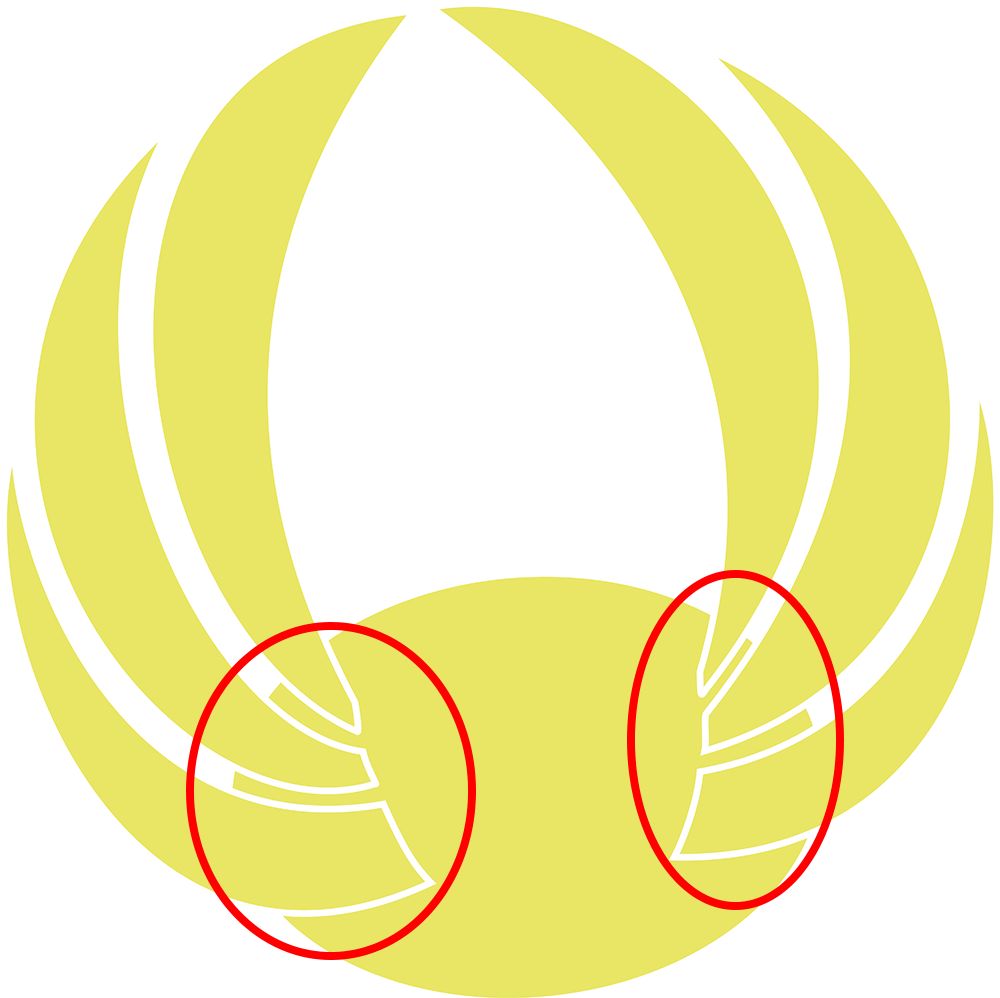
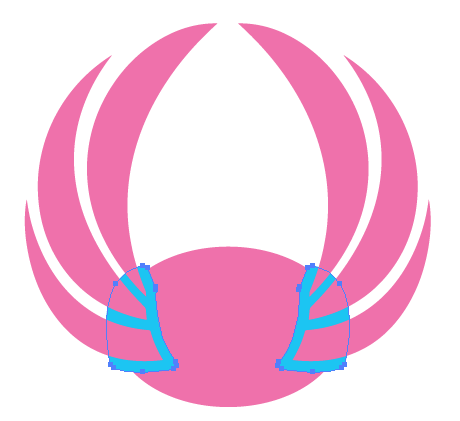
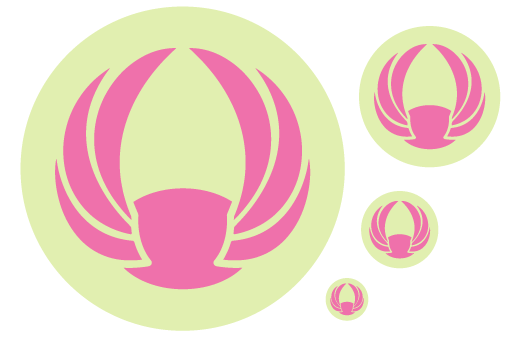
I need to increase the whitespace around the points where the wings intersect with the body ellipse, without changing the wing shape/size. The logo will need to be printed small, so I want the shapes to be visible clearly at the much-reduced size.
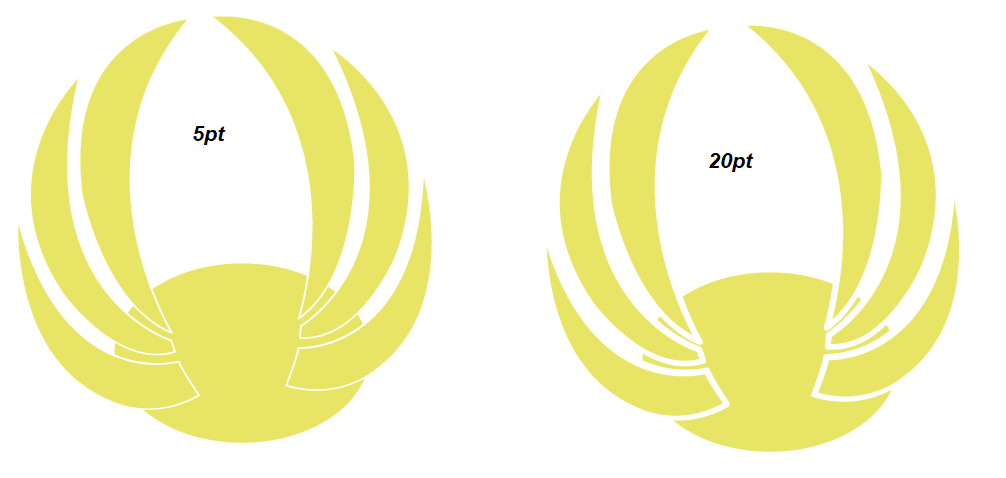
I was using a white Stroke but when I pump the weight/thickness up, it gets messy around the body/wing intersect points. Plus the wings get smaller with the increased whitespace all the way around the wing shapes.
What's the proper way to handle this, so I only increase the whitespace where the wings meet the body (and not all the way round the wings).
Sorry, my terminology is off here - I'm pretty sure the effect I'm looking for is easily achieved. I just don't know how to properly describe the issue in order to get the right guidance back in my search results...