I'm working on a logo and trying to give the logo shape a 3D'ish depth effect. Here is what I currently have:
Regular size:

Larger size:

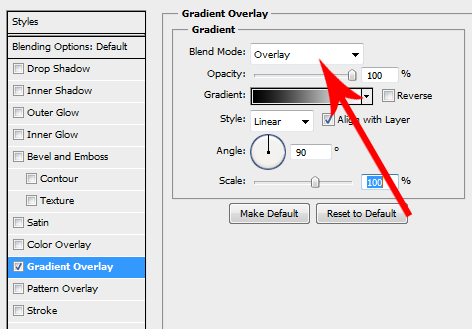
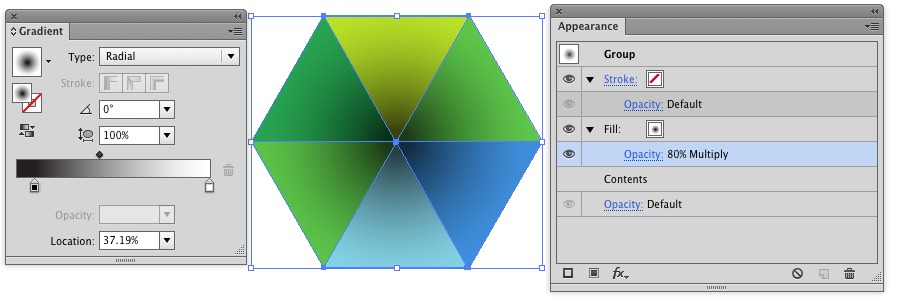
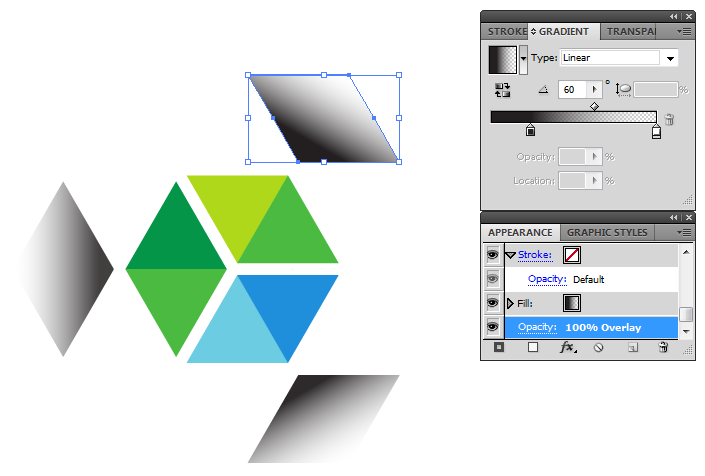
The way I'm currently achieving this effect is by creating the diamond shapes with regular flat color fill and then I have another 'paste in place' diamond shape that's a gradient with the opacity being '100% overlay'. Like this:

I'm not a graphic designer so I really don't know if this is the 'right way' to go about achieving this effect. I do find that with the second layer you can kind of see some hard edges on the triangle, I've seen it be more pronounced when printing it as well.
My question is, is there a better way to achieve this effect or even create a better more 3D'ish effect? Also, how do I go about making sure the logo is crisp and doesn't have any hard edges or imperfections?
My apologies if this is a rather ignorant question, I've never had any format graphic design training, figured this out just by playing around with Illustrator.