Im having some issues converting my image to a vector image
Im following this guide which uses inkscape to convert it.
after saving I have my svg file
opening this in chrome looks good.
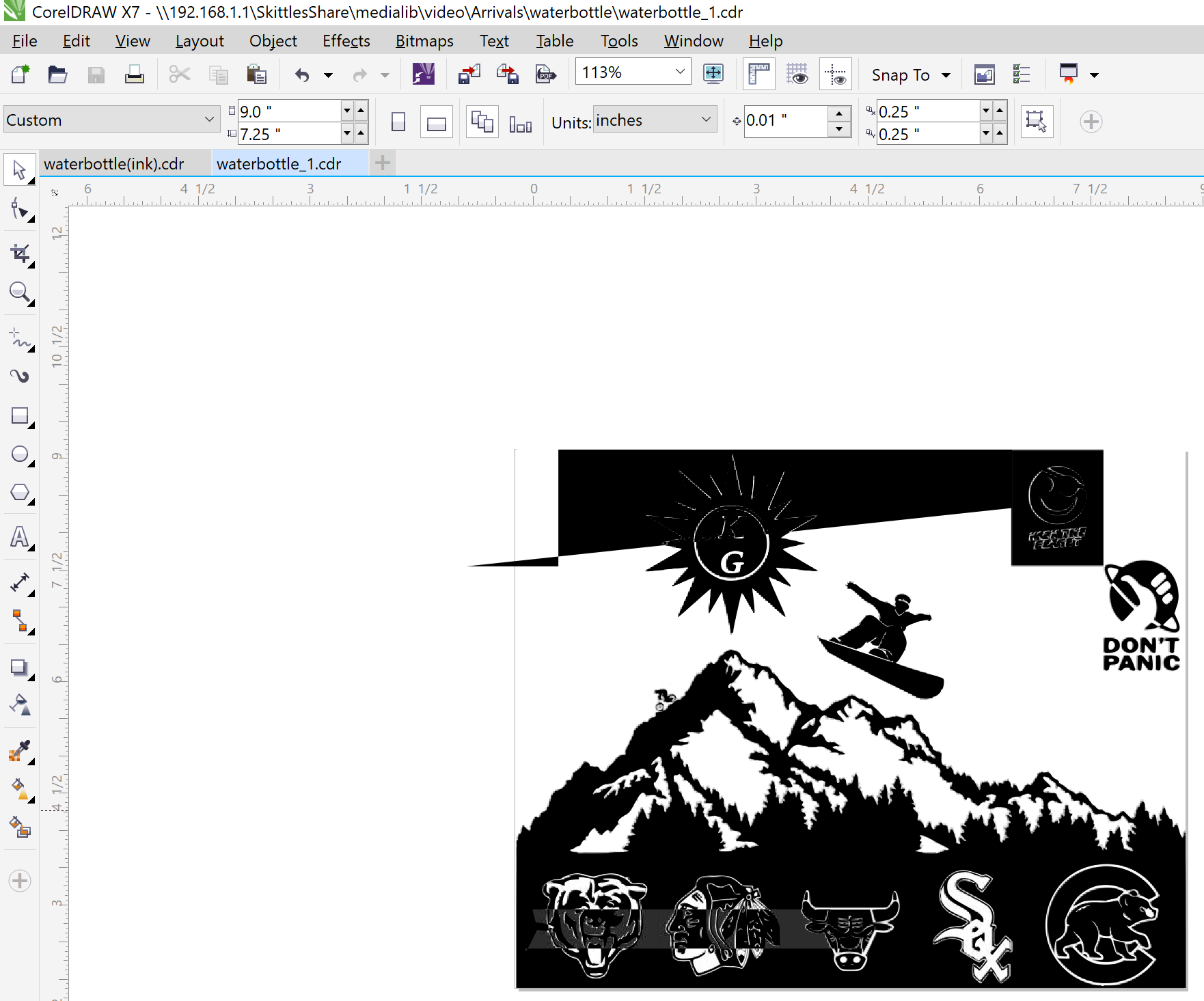
however when I open in corel draw I get this:
Why does it look the way it does in corel draw while chrome shows it correctly? In the end this is a waterbottle design that Im having engraved and the engravers needs it to look right in corel draw.
link to zipped contents of my working folder
Update1
I have tried the below suggestions of removing the image tag, Combine the paths and Rafael's walk through. However it is still the same issue.
I also tried to start from scratch. this time starting and working solely inside inkscape. Tracing each silhouette individually as opposed to the whole image. But it still does not look right
here is the latest svg, ill try to get a screenshot of what it looks like in corel shortly.