I'd like to create a brush of some kind in Adobe Illustrator that I can use to create the effect of a monster truck tire-track in the mud.
I'm close to what I want but I cannot get the pattern to be more "dense".
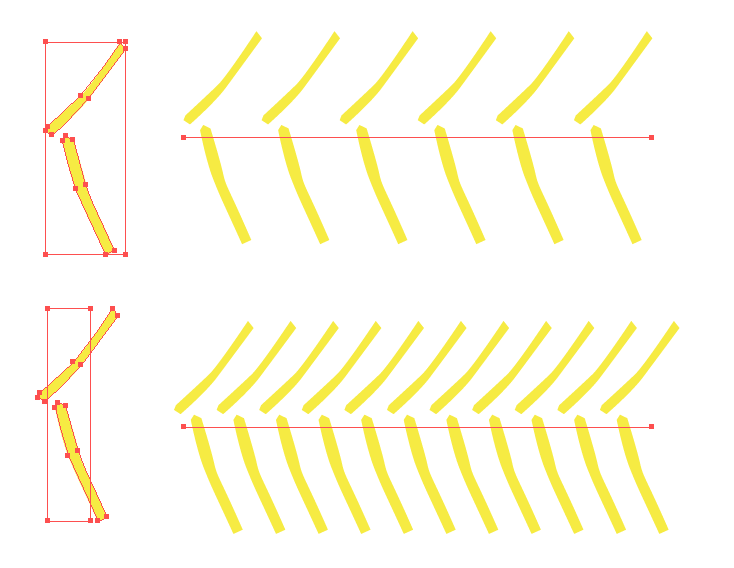
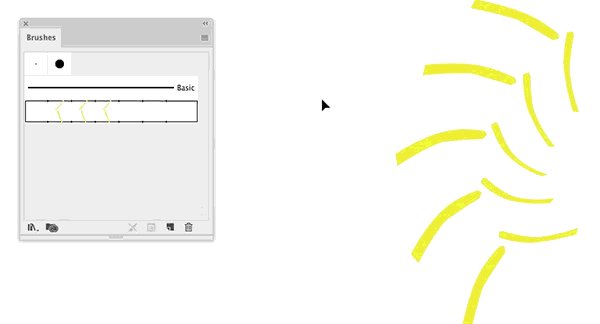
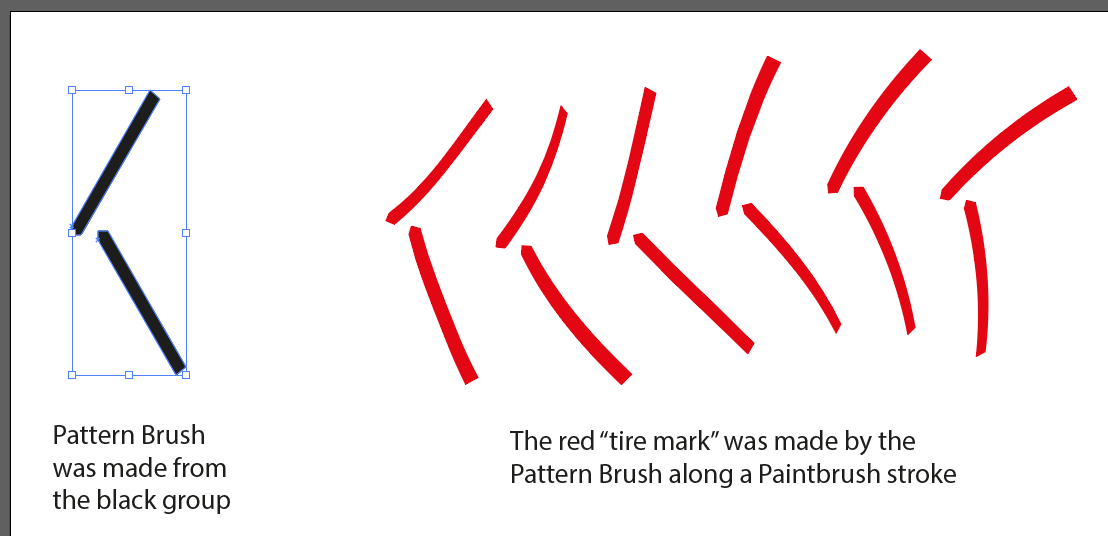
Generally speaking a typical monster truck tire has a tread pattern of two straight lines angled almost like a chevron, but not quite touching in the middle of the wheel. I have made a simple group of two black paths grouped together...
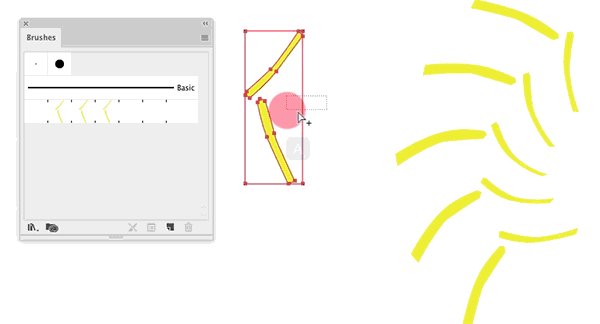
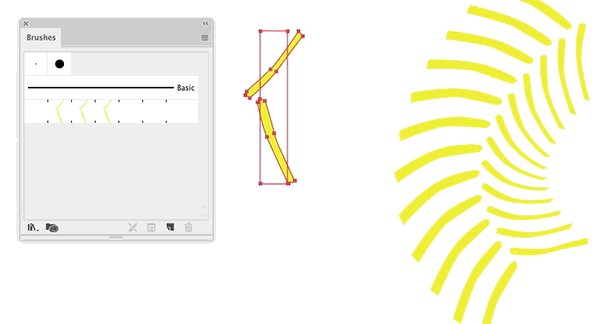
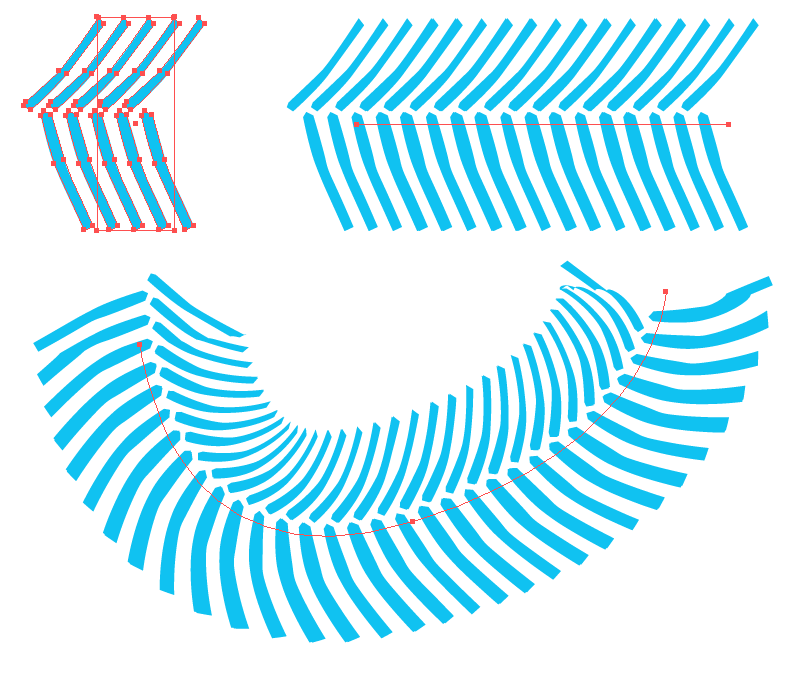
 This is almost perfect but I want to double the amount of "chevrons" for any given distance along the path (you can see 6 chevrons in the red path here, but I wanted at least 12 chevrons ideally). This would mean that the pattern brush overlaps itself by 50% but I cannot figure out a way to do that.
This is almost perfect but I want to double the amount of "chevrons" for any given distance along the path (you can see 6 chevrons in the red path here, but I wanted at least 12 chevrons ideally). This would mean that the pattern brush overlaps itself by 50% but I cannot figure out a way to do that.
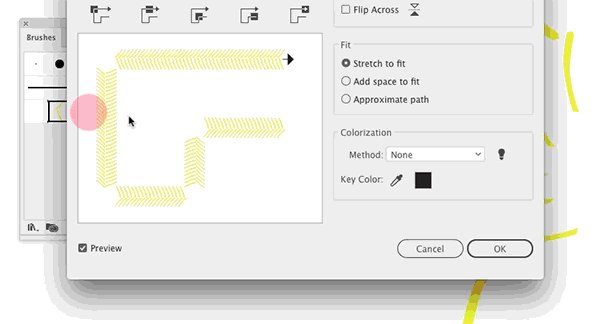
The scale slider in the Pattern Brush config menu bottoms out at 0% and I think I'd need -50% to make this work.
Is there a way to force Illustrator to draw double the number of red chevrons, effectively overlapping the brush on itself?
(Note: I'm only interested in slow, smooth, sweeping strokes. This doesn't have to work for 90 degree sharp turns)