What would a seasoned web designer do if they wanted to introduce new colours into the web page to highlight a button, while making sure that the new colour fits well into the current palette?
In color perception psychology and the history of color names, the primitive tribes found names for three colors:
- First black and white. Not directly with those names, but in reference to duality, to the binary, such as good and bad, light and dark.
- The third color that had its name is blood, either out of fear or devotion.
Hence the basic selection of colors is usually white, black and red.
Uncertainty arises about the fourth color and this is where external factors to the human being appear: the environment.
- Jungles and forests offer many naming alternatives for greens.
- Primitive tribes of areas close to polar ice used to have many definitions for whites, grays, and blues.
- While the habitants of desert areas, on the contrary, have many names for yellows, oranges and ochres.
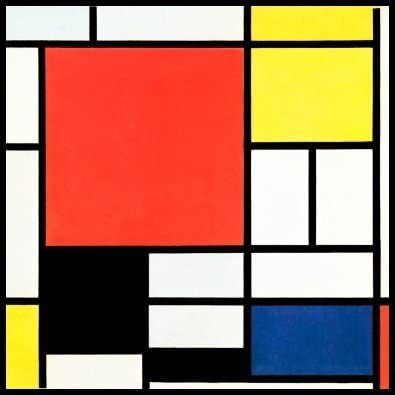
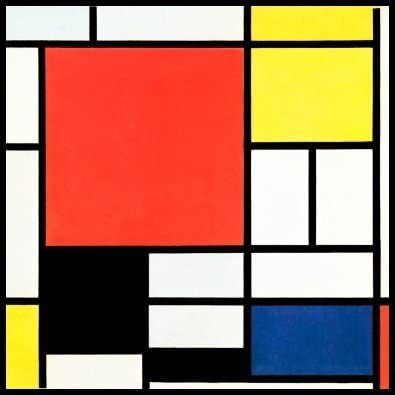
The neoplastic painters who used to orient their art towards a maximum abstraction in composition and realization used these three base colors: white, black and red. Gray, as an alternative to white. And lately, blue and yellow in saturated version to the maximum.

All this explanation refers to the fact that without the information about the medium where your web page moves, it's practically impossible to find a color as an answer. Or rather, the answer is: any color.
Removing that it's a website, you can put the same question in "fashion": what color of sneakers goes well with black pants and a red t-shirt?
In graphic design there are guidelines that can help you find the answer immediately like:
- What is the target audience of the website?
- What product or type of product do you promote?
- What kind of functionality will it have?
- It's a website for a private company, institutional, educational, medical, tourism, gastronomy ...
Surely answering any of these two questions you'll find the color palette immediately. If you still needing more help, add a detailed information on the medium where your website it will be.