Here's one method.
Have Smart Guides and Snap to Point ON. No other snaps are allowed.
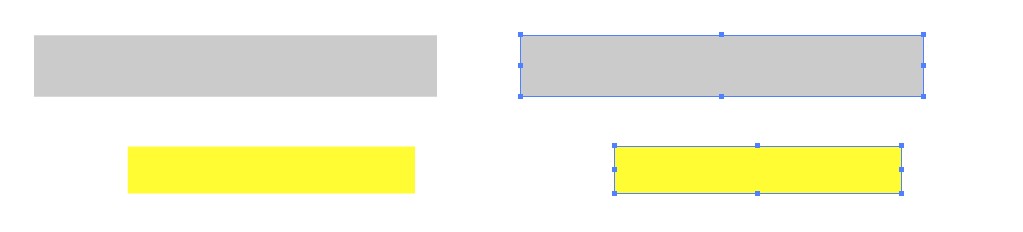
Make duplicates of the lines without moving them; for ex. select them, copy and paste in place.
Expand the duplicates to get rectangles which are equally sized with your lines
If you want to move one line, select it and the same sized rectangle. When you move them together the rectangle snaps and the line comes along.
If you want to be sure the line and the rectangle stay together when you make your moves, group them. You can ungroup later. The Layers panel shows groups and what they contain.
You can delete the rectangles when they are not any more needed. Select them in the layers panel to be sure what's deleted.
The next method is an alternative:
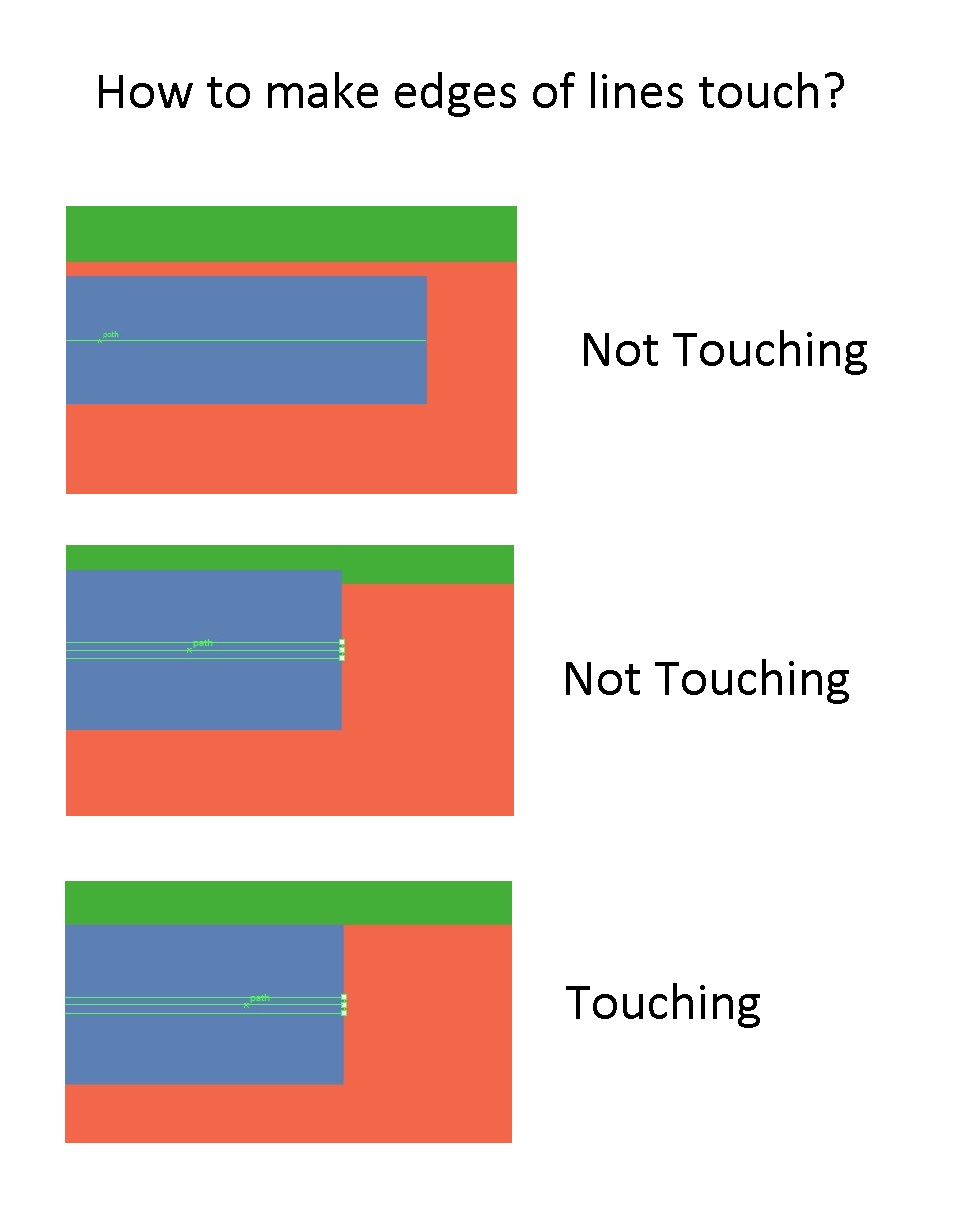
Let's assume the yellow line should be moved upwards so that it touches the grey line as you have wanted. The grey line must stay where it happens to be and the yellow line must not move horizontally:

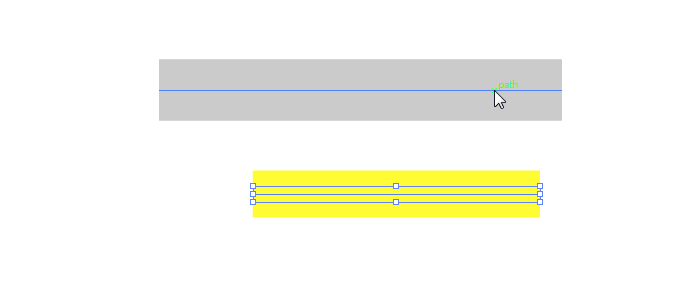
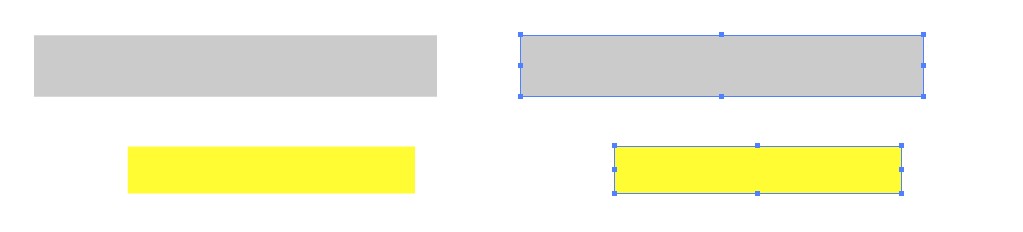
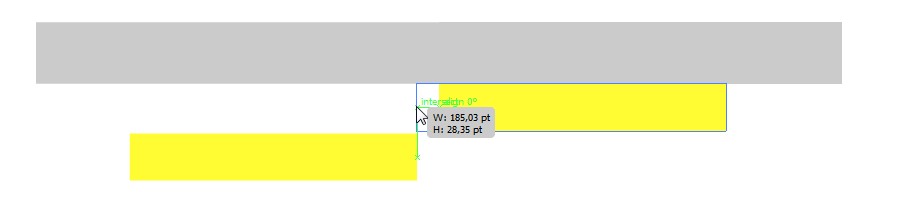
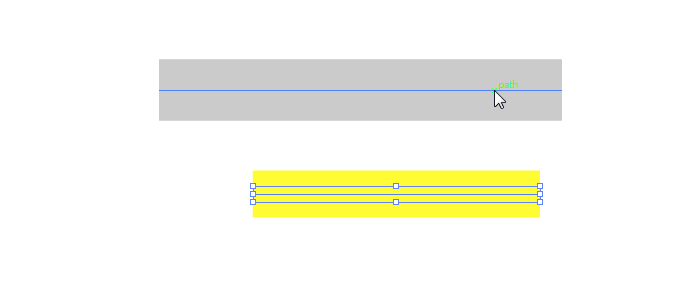
Prepare copies of the lines. Expand the copies and apply Object > Path > Add Anchor Points to get as wide rectangles which have anchors in the middle of the sides:

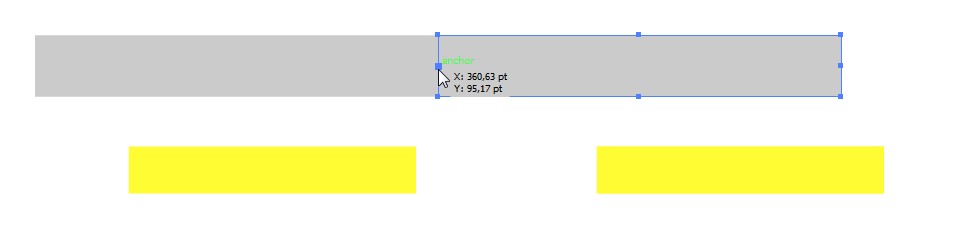
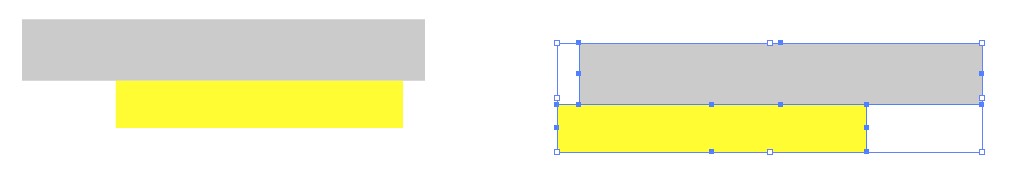
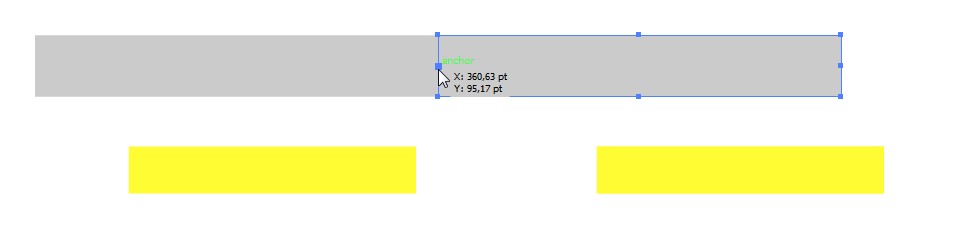
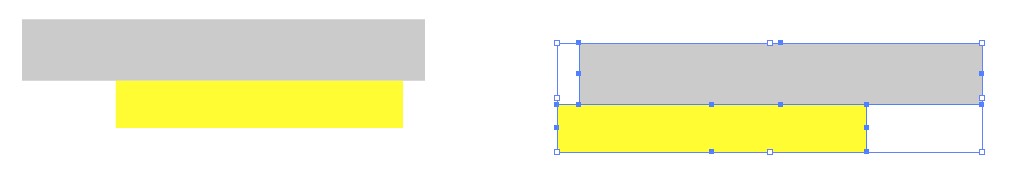
Select the grey rectangle with the normal selection tool. Hold Ctrl to get temporarily ON the direct selection tool and drag the left mid node to the right endpoint of the grey line. It snaps and the rest of the rectangle follows:

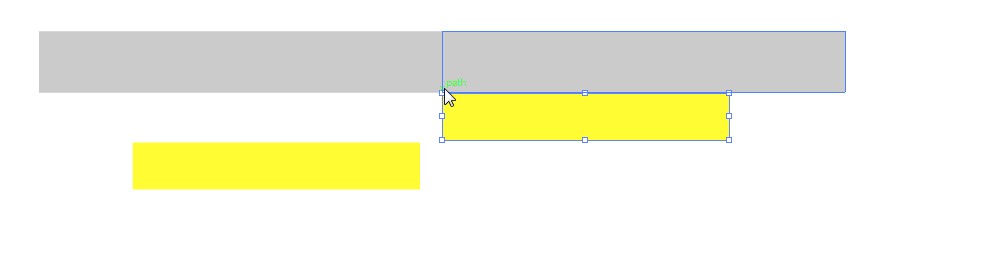
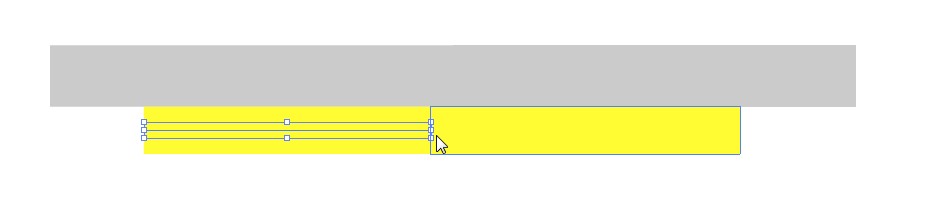
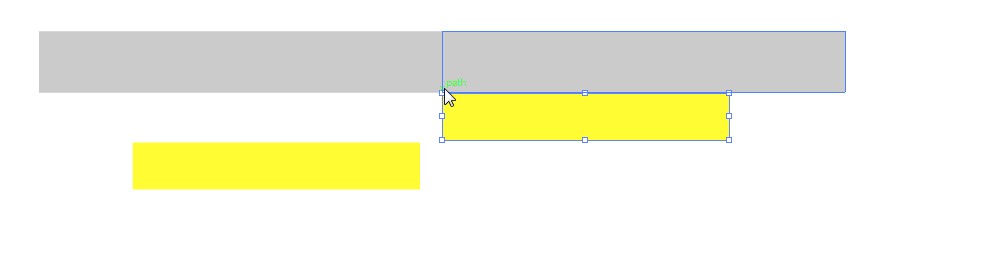
Move the yellow rectangle from its top left corner with the direct selection tool so that it meets the bottom left corner of the grey rectangle:

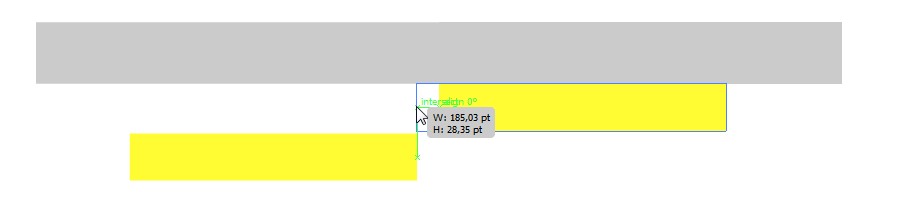
Drag the yellow rectangle longer so that its left end is at the same X-coordinate as the right end of the yellow line. Smart Guides show the right length:

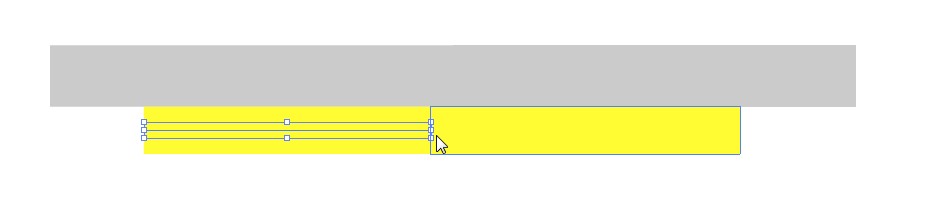
Move the yellow line by dragging its right end with the direct selection tool to the mid left node of the yellow rectangle:

Move the rectangles away. They can be useful if you have more equally wide lines to drag:










Preferences > Use Preview Bounds