Hi, I'm trying to create that figure in a fast and symmetrical way, I've tried several methods but all of them are either too complicated or not symmetrical. I know there should be a way to make that curve symmetrical and the rectangle of certain width. I'd appreciate your help
-
1turn gridsnap on, draw two concentric circles and a square then use booleans to build your c.– joojaaCommented Feb 14, 2023 at 4:54
-
1Stroke on circle path. Set stroke weight to desired shape width. Cut path.. expand to shape... at least in Illustrator.. no clue in Inkscape but I imagine something similar.– ScottCommented Feb 14, 2023 at 5:20
1 Answer
Here's one method
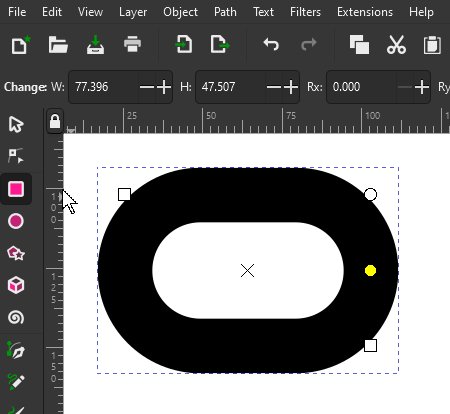
Draw a rectangle with a thick stroke and no fill, click and drag the radius control to round the ends to a semi-circle
Do Path > Object to path, to convert the rectangle to a normal path object
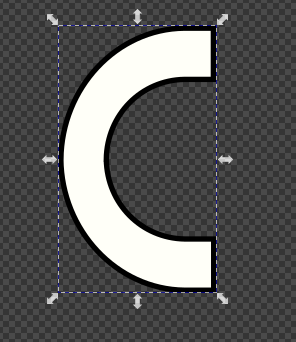
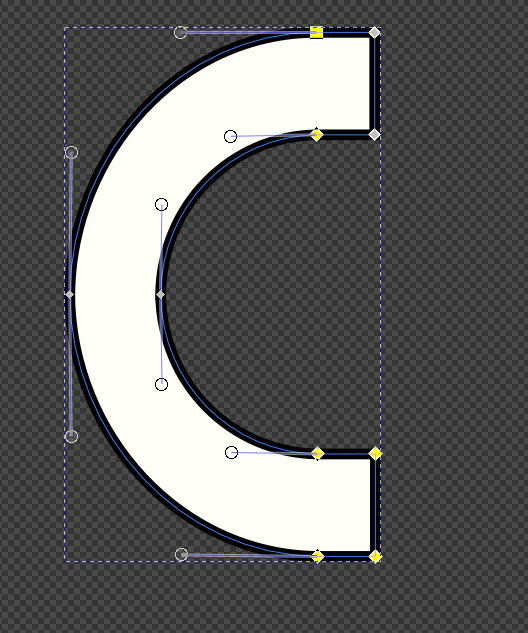
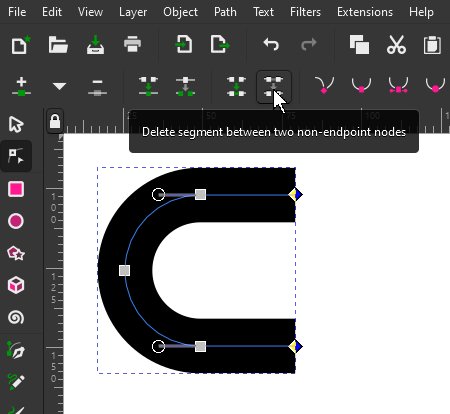
Select the two segments on the left and delete them using the Delete Segments button
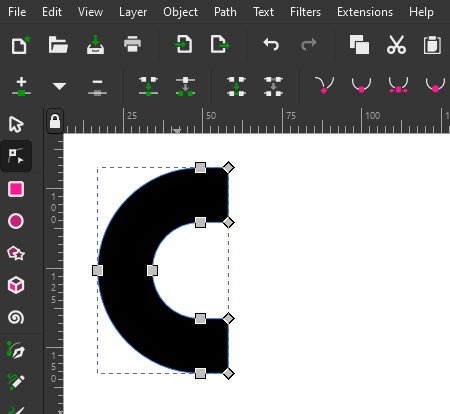
Nudge the selected nodes closer to the other nodes by using the arrow key on your keyboard
You can do Path > Stroke to Path to convert the stroke to a path if you want. However, be careful here as Stroke to Path is destructive, and can't be turned back into a stroke if you want to re-edit it later. Skip this step and leave it as a stroke if you want to be able to edit it as a stroke.
-
1Thank you, this works better for me. I tried using a two circles and a rectangle to get the division of the shapes. but the final result was difficult to manipulate. I like this method. Thanks! Commented Feb 14, 2023 at 16:56