New here, so let me know if I do something wrong!
I've been sitting here researching Bezier curves for hours now, and I cannot seem to find the answer to what I would think would be a simple question...
I want to create an s-shaped(ish) curve (i.e. one that doubles back on itself). Where exactly should I be putting the control points?? (And please explain why this is the case in your answer, if you would; I've seen a number of answers to questions on this and sister sites that just give steps to solve the problem without explaining why, and I do way better if I understand why something is the way it is. Thanks!)
Note: I'm not a font designer...or at least, that's not what I'm attempting to do now. That seems to matter, according to this question.
I keep seeing stuff about putting the points at the extrema of the curve...but I'm having some trouble finding it. I've been trying out the Bezier game, and I may be sort of getting the hang of it...but tbh, I'm not very good at it.
This answer (and the comments on it) says that
"Another good habit is to cut s shaped curves at the point where the curvature direction changes."
...which I guess makes sense to me? The comments on the above answer mention a different method:
"I tend to do curvature maximum minimum and Inflection point."
But then this page (sections 6. Keep anchor points at extrema – and handles straight and Edit: 7. Explicit Inflection Points) seems to be saying that the inflection point thing goes along with the part about extrema and keeping the handles straight. Is this the same method?
Specific example:
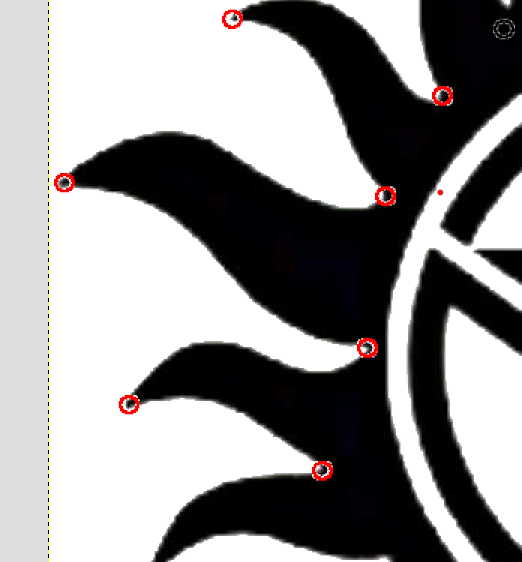
I'm trying to trace the logo for the TV show "Supernatural" (and yes, I could just do it with the Inkscape trace feature, but that'd defeat the purpose of learning, haha), and the flames around the edges are driving me nuts. I'm fairly certain I at least want points at the tips of each flame and also the places where the flames meet, like this
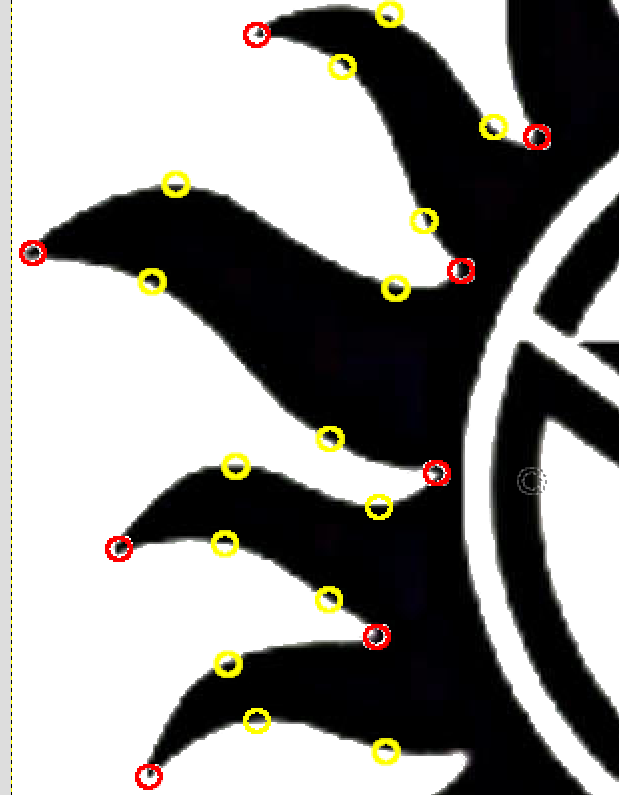
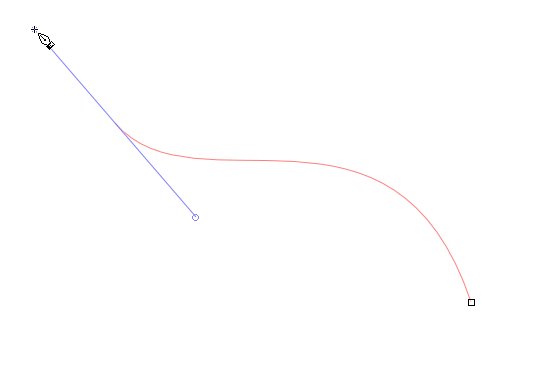
but then I get stuck. I could put points at extremas, which I think--though I'm not by any means certain!--would look a bit like this
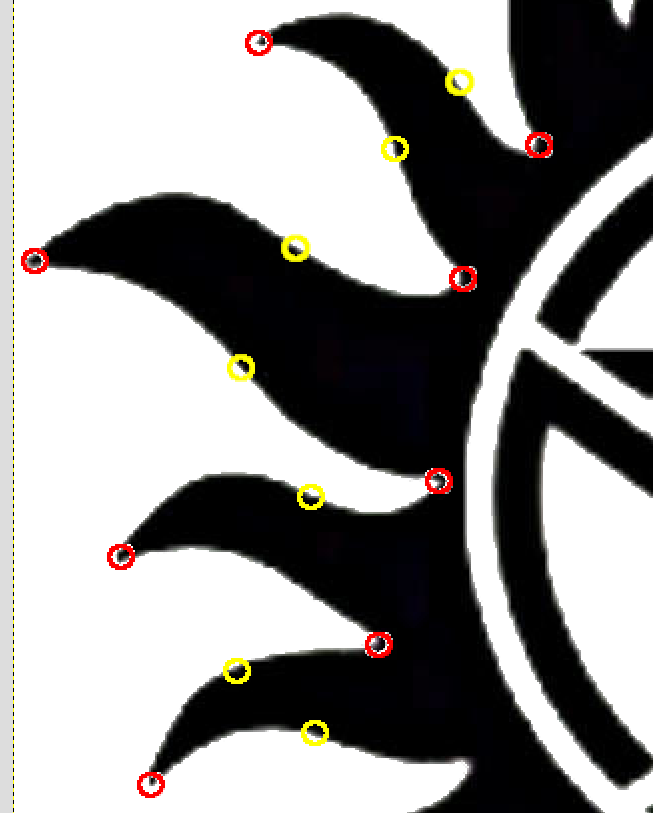
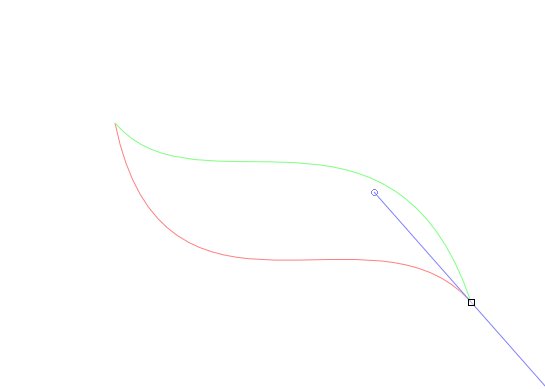
But I'm not at all sure if this is right, because some of the stuff I've seen seems to say it should be the opposite, like this
And then the section of the page I linked above
But then this page (sections 6. Keep anchor points at extrema – and handles straight and Edit: > 7. Explicit Inflection Points) seems to be saying that the inflection point thing goes along with the > part about extrema and keeping the handles straight.
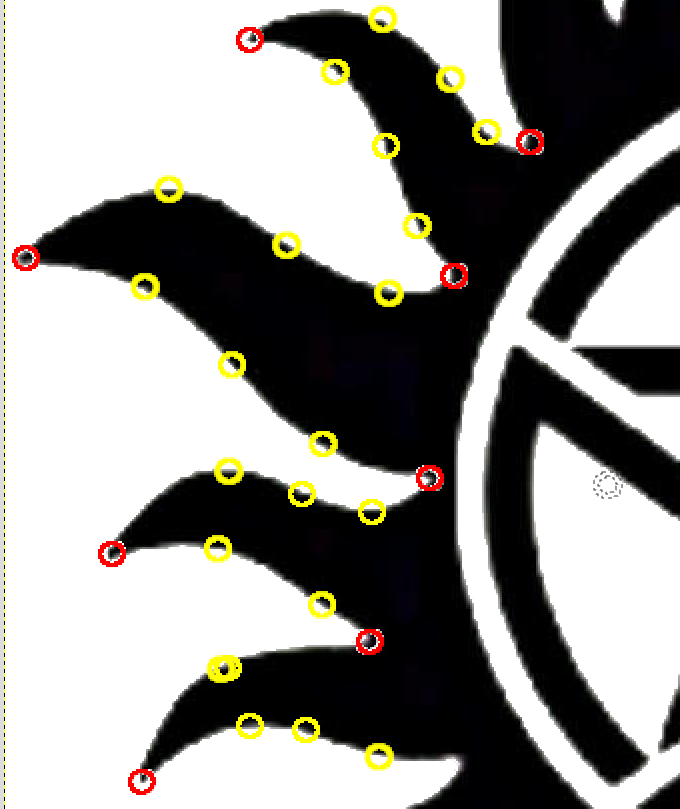
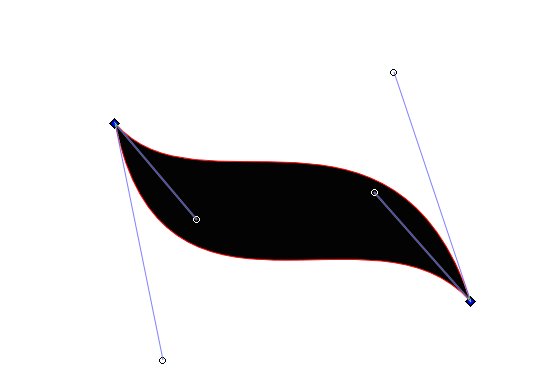
seems to be saying that I want both?? Maybe?? Like this
...but surely that can't be right, because I thought the idea was to have the smallest number of points possible...??
I'm very confused, so any help is much appreciated!!
Thanks!
Note 2: I'm working in GIMP currently, then exporting the path to Inkscape. Cannot for the life of me figure out how to translate the practice I've been getting in the Bezier game to Inkscape, as the Inkscape pen tool appears to work very differently than the one in the game... Feel free to help out with that, too, if you're able/willing :)