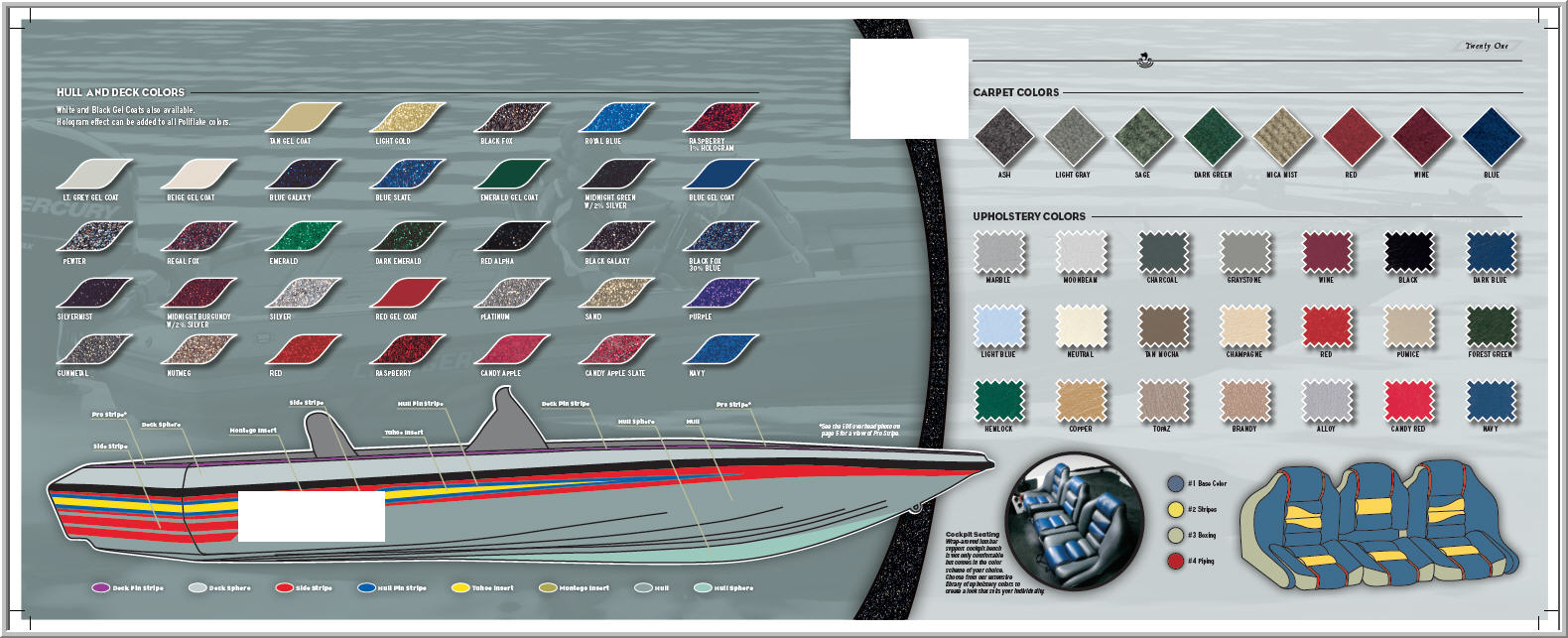
I am trying to create a build-your-own type of color picker based upon the brochure image below:

Basically I want to create a color changer that will allow a user to select each different stripe/section of the boat and then choose from the available color patterns, where the selected area will immediately change to their selection.
This would be far easier with a database back-end, but there are constraints in place keeping me from using a database. Thus, I believe I am stuck using HTML/CSS/JavaScript to accomplish this.
This to me only leaves the option of manually creating EVERY single possible combination of color combinations and then performing some if...then...else logic to display the appropriate one based on hotlink clicks... a very tedious and less than favorable solution.
Does anyone with more experience doing this sort of project have a better suggestion for how to go about this?
Thanks!
