This is a bit lengthy, but not too difficult.
Part 1: Creating the Pattern
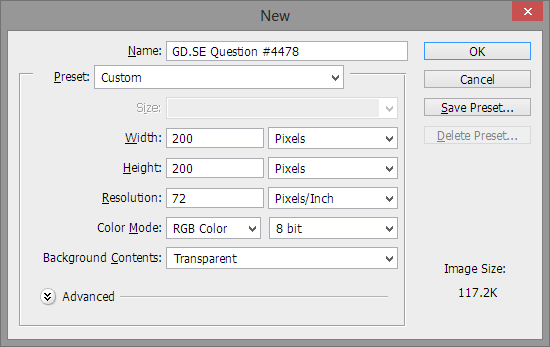
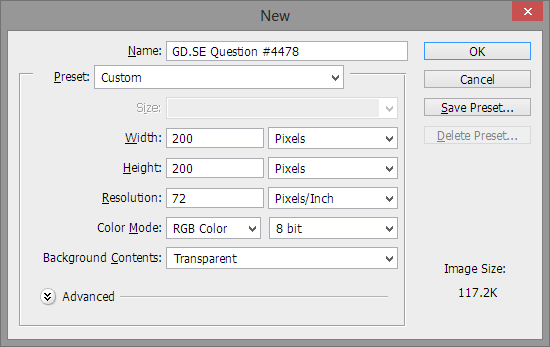
Create new file in Photoshop. Go to File > New... or press Ctrl+N, enter the values of 200px for Width and Height. Until otherwise indicated, we are working in this file.

Fill the background with black. You can do this by pressing the D key to reset the selected foreground and background colors to black and white and then using Alt+Backspace on Windows or ⌥+Delete on Mac to fill the whole canvas. You should now see a canvas filled with all black.

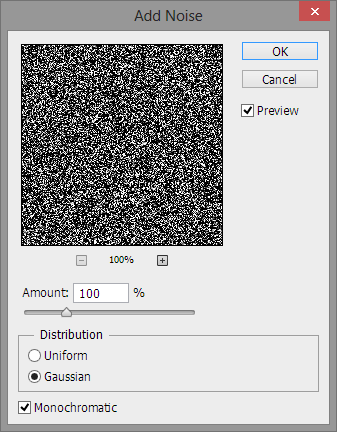
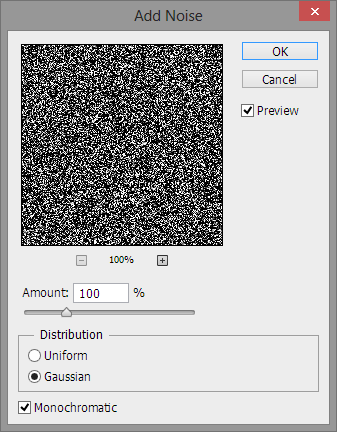
Add noise. Go to Filters > Noise > Add Noise... and wait for Add Noise dialog box to appear. Set the Amount to approximately 100%. Distribution option does not matter (I used Gaussian). Check the Monochrome checkbox if it is available and click the OK button.

At this point canvas should display a grainy black & white pattern, more black than white. If you have more white than black, go back through the earlier steps and make sure you did everything precisely.

Define this image as a pattern. Press Ctrl+A on Windows or ⌘+A on Mac to select the entire canvas, then go to Edit > Define Pattern…, and wait for Pattern Name dialog box to appear. You can enter whatever name you like, such as Grainy Texture for example.

You now have a pattern defined that you can use anytime when working in Photoshop. Let’s use it to create the blue texture like on the Twitter homepage.
Part 2: Creating the Effect Using the Pattern
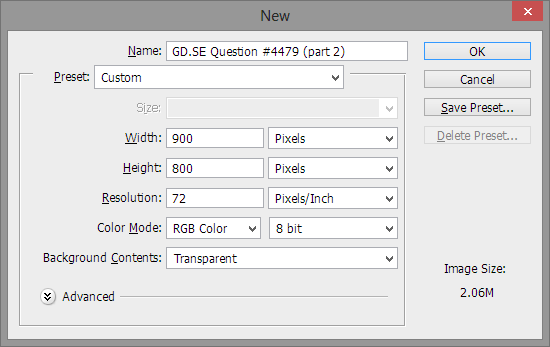
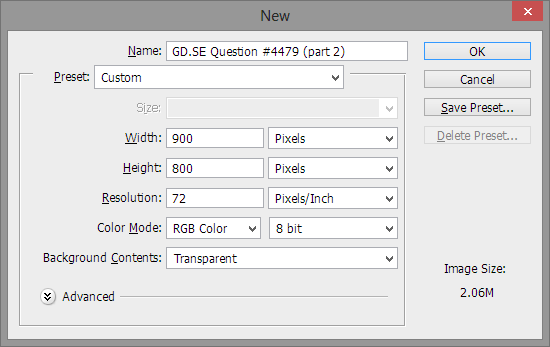
Create new file in Photoshop. Enter your values for Width and Height (I used 900px and 800px respectively). We are now working in this file, not the Texture File.

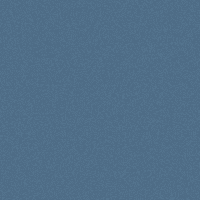
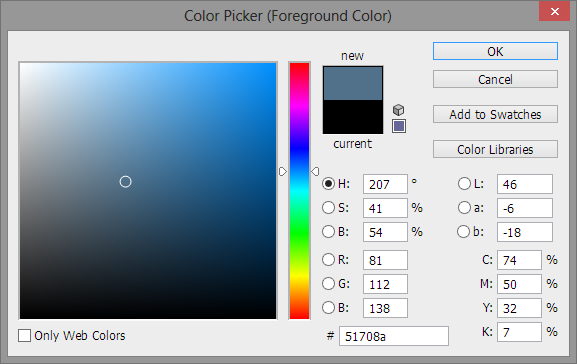
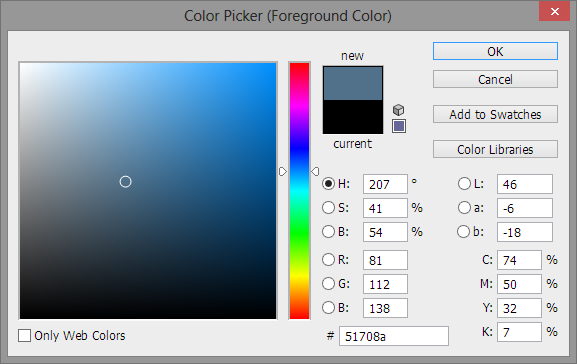
Fill the background with blue-gray. Left-click on the foreground color swatch at the bottom of the Tools Panel and wait for Color Picker (Foreground Color) dialog box to appear. Enter 51708a as a value for the HEX text field (you will find it near the bottom-right, with a hash sign # beside it). This value represents a blue-gray color similar to what Twitter is using, and the picker should display that color after you type in that text. Click OK in the dialog box and press Alt+Backspace on Windows or ⌥+Delete on Mac to fill the current layer with this blue-gray color.

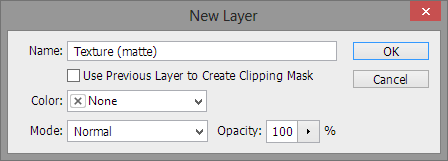
Create a Pattern Fill layer with previously created pattern. Go to Layer > New Fill Layer > Pattern…, wait for the New Layer dialog box to appear, enter Texture (matte) in the Name field and click OK.

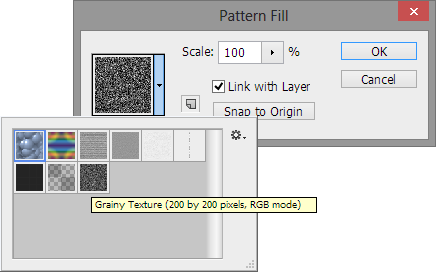
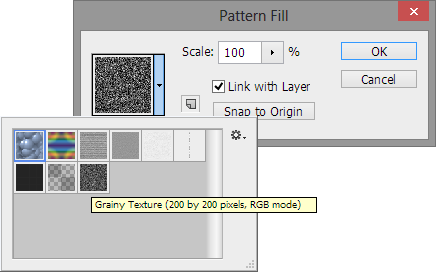
Wait for the Pattern Fill dialog box to appear and make sure previously created pattern is selected. If not, click the down arrow near the preview of the pattern and choose Grainy Texture (you can mouse-over the patterns to see their names in the tooltip).

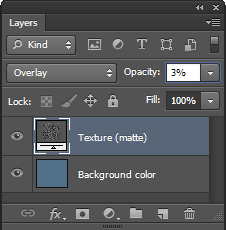
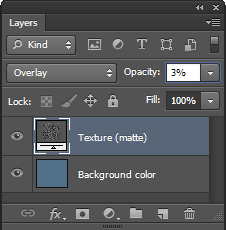
Lower opacity and change blend mode to Overlay for texture layer. In the Layers Panel, you should see a menu option that says Normal. You will need to click this and change it to Overlay and also set the Opacity to approximately 3%.

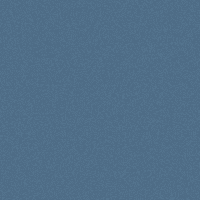
And that’s it. You are done: