I'm using Photoshop CC for UI design.
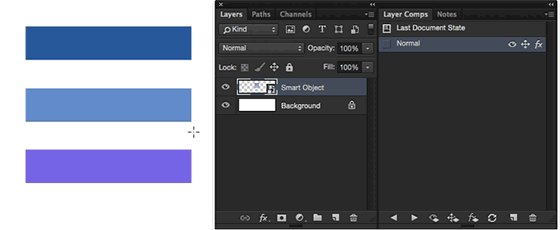
Let's say I've got 3 buttons as separate linked smart objects. Each button has a layer comp for a pressed and a not-pressed state.
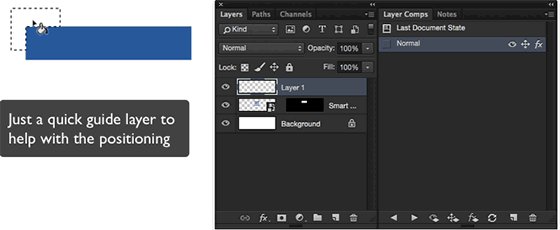
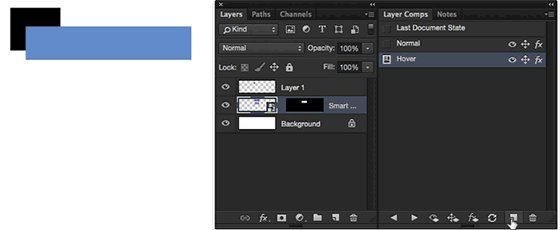
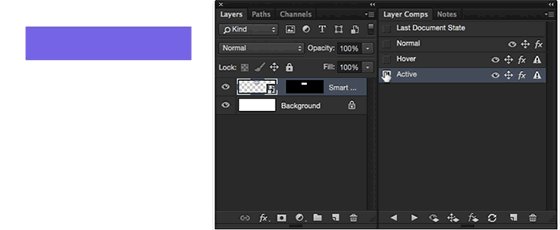
I place the linked smart objects in my root PSD. What I'd like, is for there to be 3 layer comps in the root PSD. One for each button being pressed.
Is there a way to make this work using only 1 instance of each smart object in my root PSD?
Or do I need to have 2 instances of each smart object in my PSD (one for pressed and another for not pressed) and then hide/show the relevant layers to get the desired effect?
Thanks!