The images with the rigid lines were probably resized from a smaller size image to a bigger image.
Unfortunately, you can't really re-save these images again and make them look better if you don't have them in their original size but you can improve the edges by using a layer mask and hide that rigid edge with a brush; a brush with a hardness that isn't at 100% but something like 85%.
It's still not the perfect solution since you will need to also work on that overlapping item with the white outer glow, and a layer mask won't fix this unless you take that item away from the background item, add a layer mask to it as well and then incorporate it again with the other item and adding a glow to it..! It would be way easier if you could simply get the original pictures and do that montage again yourself, in high quality, and then "save for web" them to a smaller size.
Regarding the illustrations, you'll probably need to draw them again or find a better quality image. It will probably take longer to try to improve that wavelength illustration than simply doing it from scratch or buying a stock image with a similar graphic. The best (and easiest) software to use to make that kind of illustration will be Adobe Illustrator.
See how to use a layer mask here.
To save images or graphics with sharp edges or lineart or texts, you don't always need to use a PNG; sometimes the JPG compression is still good enough, and less heavy than a PNG. You'll need to make some tests for yourself and see what's acceptable. PNG usually ofter the best quality for web for rasterized images but they're also heavier for images that have a lot of colors or big sizes images. See what's the best fit for your needs!
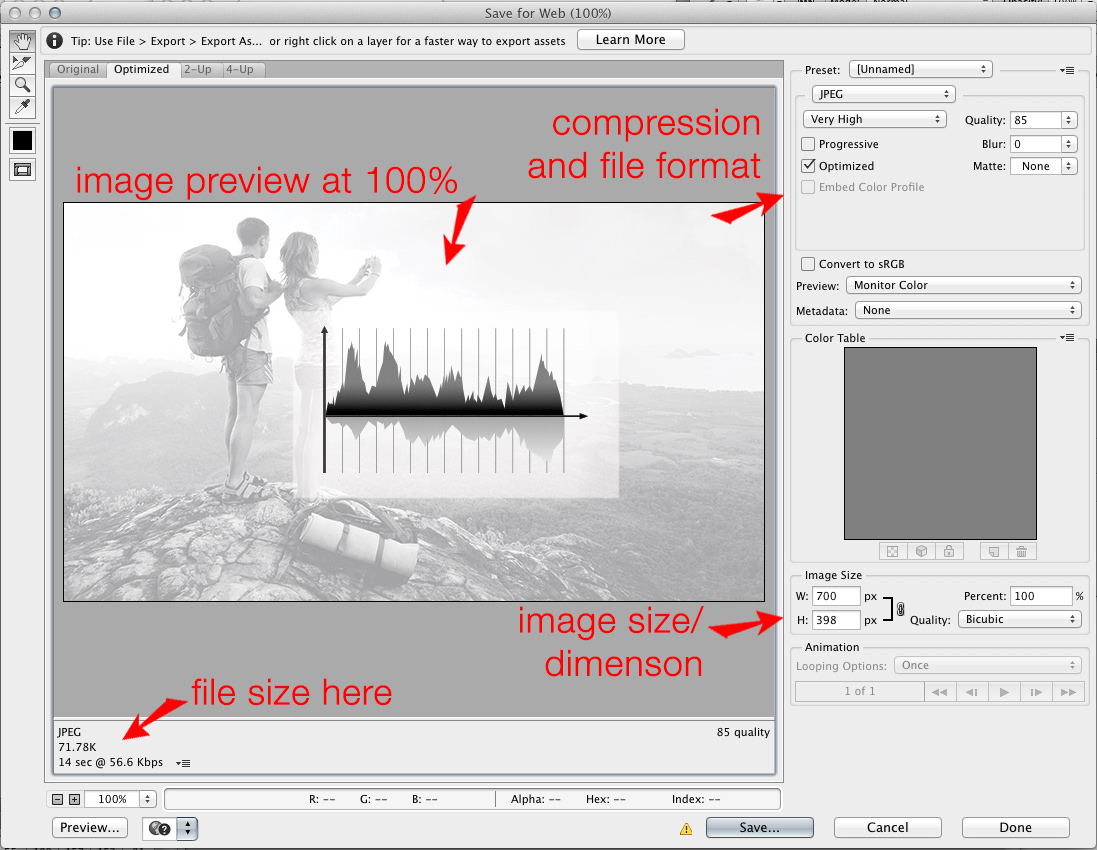
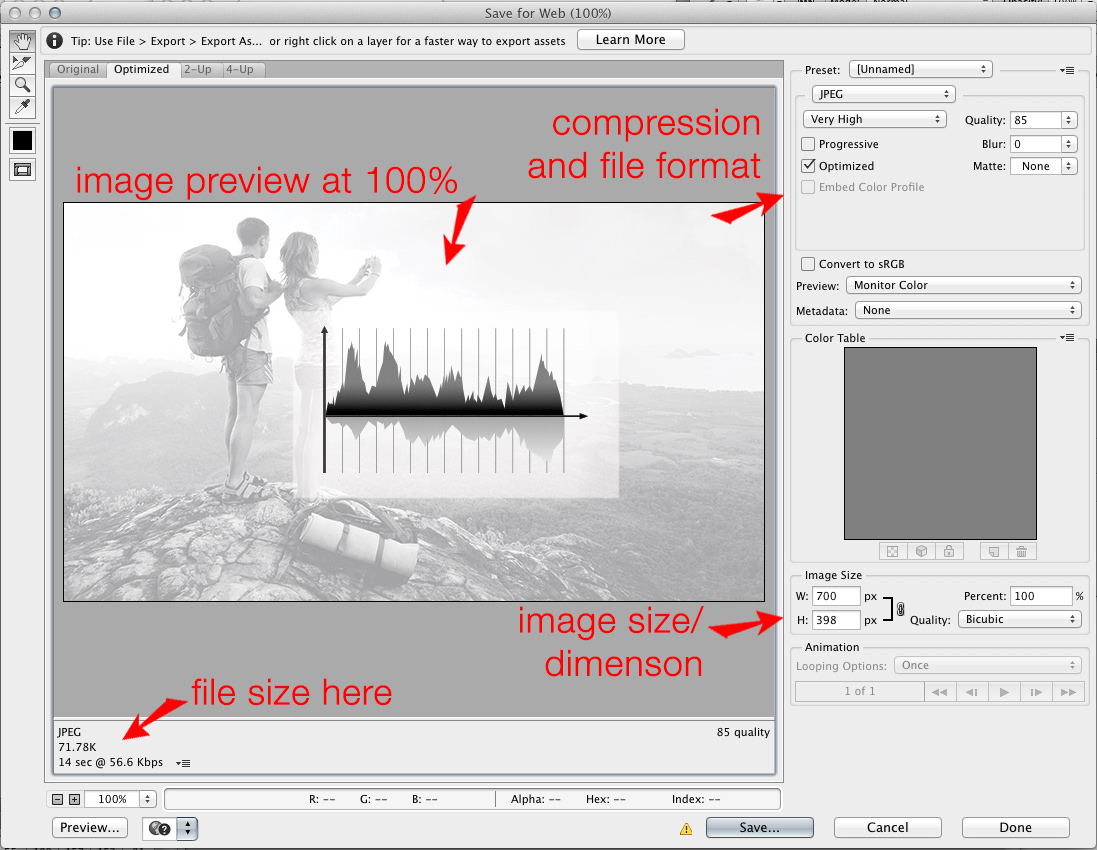
When you use the "save for web" in Photoshop, you can resize your image there by changing the size values. You can also see a preview of your image at 100% depending on the compression and the file format you select. On the bottom left, you can see how many kb your image will be once saved. The same can be done with Illustrator "save for web." Additionally, you can use SVG file format with Illustrator.

 !
!