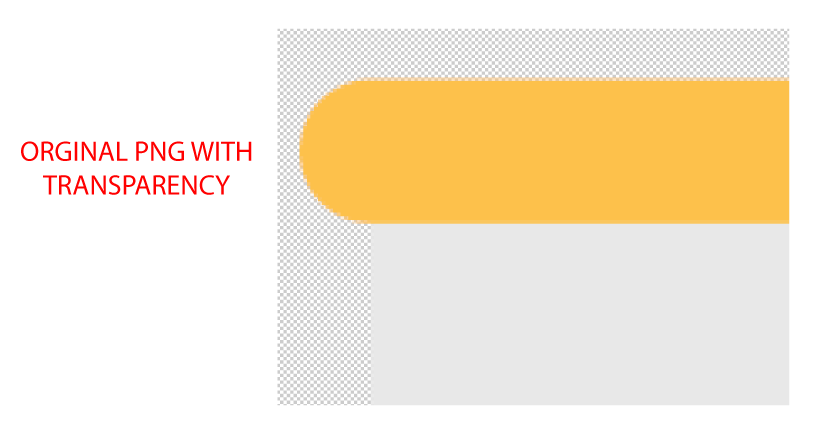
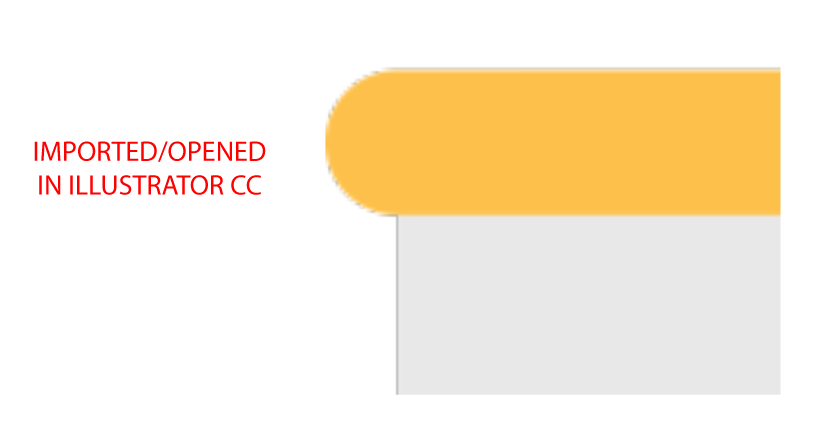
Whenever I open or import a PNG with transparency to Illustrator I get these black pixels along the edges. The only way I've found to get rid of the black pixels is to rasterise it with a white background, if I try rasterise it with transparency preserved the black blocks remain. I do not want to have to replace all of these transparent PNGs with PSDs. It is crucial to my current workflow that I use PNGs because I am using Photoshop Extract Assets; so if I go to Photoshop and make changes to the PNG it automatically extracts the asset and then in turn automatically updates the linked PNG in Illustrator. Another alternative workaround I can think of is to extract to TIFF instead, however, I'm pretty sure you should be able to import transparent PNGs to Illsutrator without problems... so any idea what's causing my problem?