I've just came across a image with a peculiar effect. I'm not sure how they have hidden the original image in the lines(or layer perhaps?)
There has been no visible changes in color nor in the pattern of lines. So, how exactly did they embed the original image between the lines?
And Is there any way I could achieve the same effect using Photoshop?
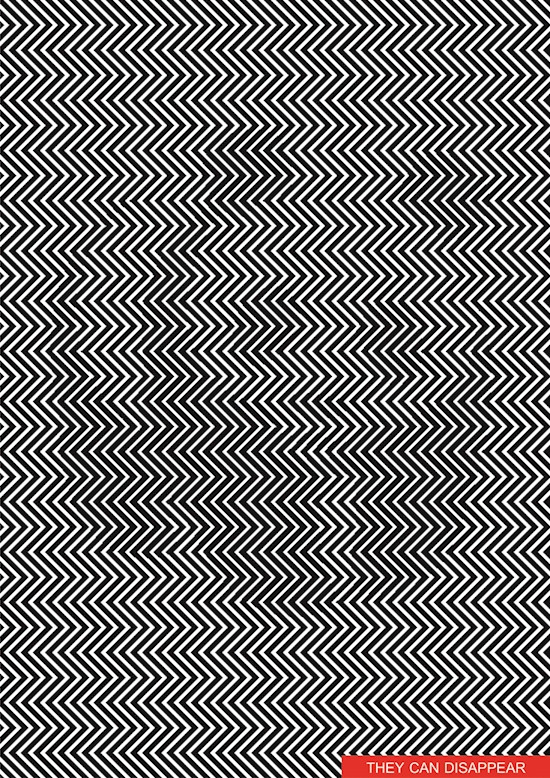
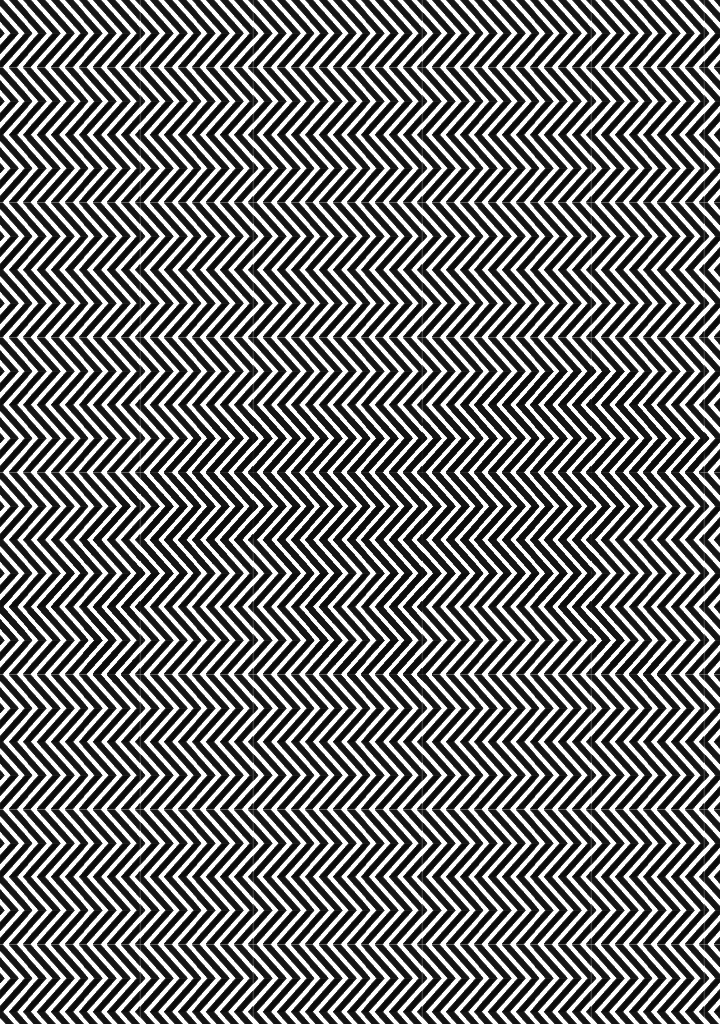
Image:
The hidden image can be viewed by a steady up and down scrolling
P.S. I'm a beginner in Photoshop.