I usually align two text within a box using "Horizontal align center" button at the top menu in Photoshop. Is it the right way to align a text horizontally, or should i measure pixel by pixel using a Marque tool to make it visually horizontal?
It visually appears to the user that it is not aligned center. But technically I am right. How will the UI developer measure it to align it in HTML? Will the user think the alignment is not centered even though it is technically right?
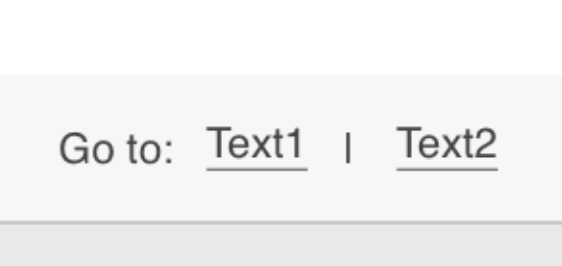
- The above picture is technically aligned centre.
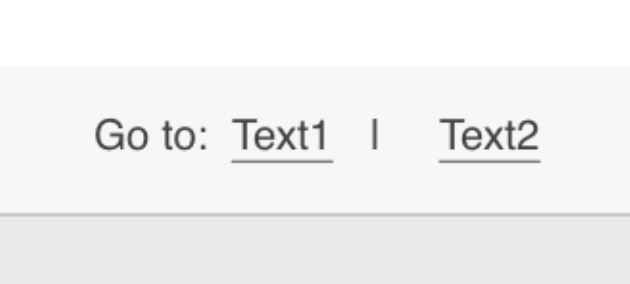
- This image shows the manual alignment which is visually correct.
Which method should I use being an UX designer?
Please explain this to me with an example.